JavaScript中變量的存儲方式
前面文章提到過,在js中變量包括5中基本類型以及一個復雜數據類型Object,當然常用的函數和數組都是對象。對于基本類型和復雜類型,對應著兩種不同的存儲方式–棧存儲和堆存儲。為什么要實現兩種存儲方式的理由很簡單,就是基本類型一旦初始化則內存大小固定,訪問變量就是訪問變量的內存上實際的數據,稱之為按值訪問。而對象類型說不定什么時候就會增加自身的大小,內存大小不固定。比如動態添加對象的屬性、動態增加數組的大小等等都會使變量大小增加,無法在棧中維護。所以js就把對象類型的變量放到堆中,讓解釋器為其按需分配內存,而通過對象的引用指針對其進行訪問,因為對象在堆中的內存地址大小是固定的,因此可以將內存地址保存在棧內存的引用中。這種方式稱之為按引用訪問。 嗯,理解這一點很重要,在以后的編程中可以避免很多問題。 我們來看下如下的代碼:
var a = ’I am a string.’; //a,b,c的變量中保存的都是實際的值,因為他們是基本類型的變量var b = 1010;var c = false;var d = a; //d中保存著和“a值一樣的副本,它們互不影響”a = ’I am different from d’;alert(d); //輸出’I am a string’
以上代碼很好理解,就是說按值訪問的變量復制“你的就是你的,我的就是我的,咱們都有副本,互不影響。”而對于按引用訪問則稍有不同:
var e = {name : ’I am an object’,setName : function(name){this.name = name;}};var f = e; //賦值操作,實際上的結果是e,f都是指向那個對象的引用指針f.setName(’I am different from e,I am object f.’);alert(e.name); //對f進行操作,e的值也改變了!
對于引用類型的賦值,說白了,就是把那個對象的指針復制了過去,兩個指針指向的都是同一個實體對象,不存在副本,原本的對象還是只有一個!好。以上就是基本類型和引用類型的最大最根本的差別!我用一張圖來形象的表示下:

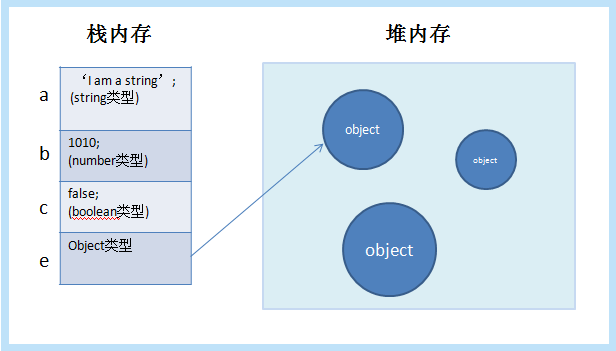
*棧內存中存放基本類型變量,以及對象的指針;堆中存放對象實體

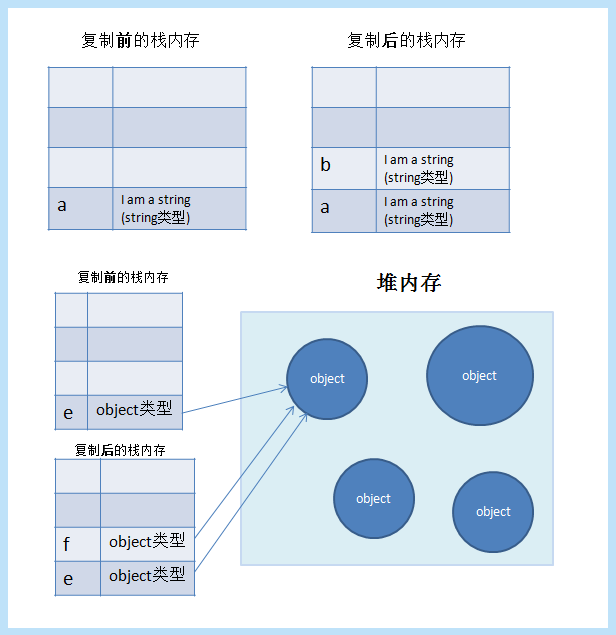
*復制前后棧和堆中的情況
引用類型引發的問題1.使用原型模型創建對象的問題我們都知道,在JavaScript OO(Object Oriented)中,使用原型模式創建對象的最大的好處就是可以讓對象實例共享原型(prototype)所包含的屬性和方法。這樣就避免了構造函數模式的缺陷,即每個對象都會有每個方法的副本,每個方法都會在每個實例上重新創建一遍,方法重用無意義的問題。
嗯,使用原型模式是為所有實例共享了方法,但是當原型中有引用類型值的屬性的時候,問題就來了:
var Person = function(){};Person.prototype = {constructor : Person,name : ’Hanzongze’,hobby : [’basketable’, ’swiming’, ’running’], //注意,這里包含著一個引用類型的屬性sayName : function(){alert(this.name);}};var person1 = new Person();var person2 = new Person();person1.hobby.push(’music’);alert(person2.hobby); //輸出為’basketable’, ’swiming’, ’running’,’music’alert(person1.hobby === person2.hobby); //true
由于hobby屬性是引用類型的值,所以由Person構造函數創建出來的實例的hobby屬性,都會指向這一個引用實體,實例對象間的屬性互相干擾。這不是我們想要的結果,為避免這類問題,解決方案就是組合使用構造函數模型和原型模型:
var Person = function(){this.name = ’Hanzongze’;this.hobby = [’basketable’, ’swiming’, ’running’]; //對引用類型的值使用構造函數模式};Person.prototype = {constructor : Person,sayName : function(){alert(this.name);}};var person1 = new Person();var person2 = new Person();person1.hobby.push(’music’);alert(person2.hobby); //輸出 ’basketable’, ’swiming’, ’running’,說明對person1的修改沒有影響到person2alert(person1.hobby === person2.hobby); //false2.原型繼承中的問題
這個問題與上一個的本質其實是一樣的,只不過是發生在了原型繼承的背景中。看一個原型鏈繼承的問題:
var Person = function(){this.name = ’Hanzongze’;this.hobby = [’basketable’, ’swiming’, ’running’];};Person.prototype = {constructor : Person,sayName : function(){alert(this.name);}};//子類型Studentfunction Student(){}Student.prototype = new Person(); //Student繼承了Personvar student1 = new Student();var student2 = new Student();student1.hobby.push(’music’); //對子類實例student1的引用屬性做了改動var student3 = new Student();alert(student2.hobby); //輸出’basketable’, ’swiming’, ’running’, ’music’alert(student3.hobby); //輸出’basketable’, ’swiming’, ’running’, ’music’
在這段代碼中,可以看到,子類Student繼承自父類Person。但由于使用的是原型繼承,也就是說父類的實例作為了子類的原型,那么實例中的引用類型屬性也就繼承在了子類的原型prototype中去了。則子類的實例共享該引用屬性,相互影響。
解決方案,那就是使用借用構造函數方案(但是也不是理想的方案,理想的方案是組合使用原型鏈和借用構造函數。涉及到了比較多的繼承模式,這里簡單描述,以后會寫一篇詳細的文章):
var Person = function(){this.name = ’Hanzongze’;this.hobby = [’basketable’, ’swiming’, ’running’];};Person.prototype = {constructor : Person,sayName : function(){alert(this.name);}};function Student(){//借用構造函數,繼承了PersonPerson.call(this);}var student1 = new Student();var student2 = new Student();student1.hobby.push(’music’);alert(student2.hobby); //輸出’basketable’, ’swiming’, ’running’, ’music’
相關文章:

 網公網安備
網公網安備