javascript 設(shè)計模式之組合模式原理與應(yīng)用詳解
本文實例講述了javascript 設(shè)計模式之組合模式原理與應(yīng)用。分享給大家供大家參考,具體如下:
組合模式說明組合模式用于簡單化,一致化對單組件和復(fù)合組件的使用;其實它就是一棵樹;
這棵樹有且只有一個根,訪問入口,如果它不是一棵空樹,那么由一個或幾個樹枝節(jié)點以及子葉節(jié)點組成,每個樹枝節(jié)點還包含自己的子樹枝以及子葉節(jié)點;
在面向?qū)ο缶幊讨校~子以及復(fù)雜對象(樹枝節(jié)點)都繼承一個接口或抽象類分別實現(xiàn);
這個抽象定義一般三個部分組成,組件的基本信息,Add方法,Remove方法;
葉子節(jié)點只包含本身的數(shù)據(jù),Add, Remove 基本為空操作;
樹枝節(jié)點實現(xiàn)組件時,一般包含一個數(shù)組定義,用于存儲子葉或樹枝節(jié)點,還包括一個獲取所有子節(jié)點的方法: 如GetList;
實例場景:
1>. 自然界中的各種樹,樹長在大地人,樹頭(樹根),即是入口點,這棵樹頭向上生長,即有自己的葉子,又有自己的子樹枝,某樹枝還有自己的葉子,跟子樹枝;
2>. 操作系統(tǒng)目錄結(jié)構(gòu)、公司部門組織架構(gòu)、國家省市縣、宇宙萬物都有單獨元物質(zhì)以及物物包含的現(xiàn)象,像這么看起來復(fù)雜的現(xiàn)象,都可以使用組合模式,即部分-整體模式來操作;
一棵樹:

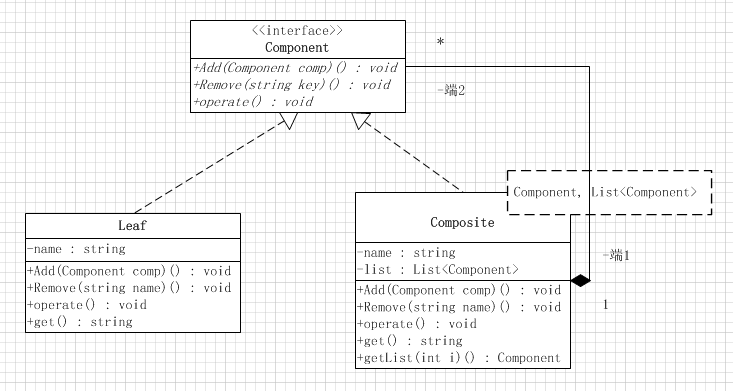
組合模式結(jié)構(gòu)圖:

1. Component 組件;
function Component() { this.name = ’’;}Component.prototype = { Add: function(comp) { //rewrite }, Remove: function(name) { //rewrite }, set: function(name) { this.name = name; }, operate: function() { //... }}var comp = new Component();
2. Leaf 葉子節(jié)點;
function Leaf() { }Leaf.prototype = Object.create(comp, {});Leaf.prototype.get = function() { return this.name;}
3. 樹枝節(jié)點:
function Composite() { this.list = [];}Composite.prototype = Object.create(comp, {});Composite.prototype = { Add: function(comp) { this.list.push(comp); }, Remove: function(name) { for (i in this.list) { var cmp = this.list[i]; if (cmp.name == name) {delete this.list[i];break; } } }, operate: function() { //do... }, getList: function(name) { var cmp; for (i in this.list) { cmp = this.list[i]; if (cmp.name == name) {break; } } return cmp; }}
葉子節(jié)點基本可以直接使用 Component 的結(jié)構(gòu),或是直接以 Component 來創(chuàng)建,Composite 樹枝節(jié)點,就必須重寫 Add , Remove, operate 等方法;
使用方法:
var root = new Composite();root.set('root');//葉子var leaf = new Leaf();leaf.set(’頂級葉子’);root.Add(leaf);//樹枝節(jié)點;var child = new Composite();child.set(’child’);var childschild = new Composite();childschild.set(’cchild’);child.Add(childschild);root.Add(child);root.operate();其他說明
組合模式,是一種結(jié)構(gòu)型的設(shè)計模式,主要用于一致化處理簡單元素和復(fù)雜元素操作,使得客戶端使用可以與復(fù)合結(jié)構(gòu)復(fù)雜的情況相解藕;客戶端使用時,搜索遞歸到需要的節(jié)點或位置,都可以使用統(tǒng)一方法,不管是葉子節(jié)點或是樹枝節(jié)點進(jìn)行一致操作;在面向?qū)ο髣討B(tài)語言里,其實Javascript 也差不多,就可以無需知道元素結(jié)構(gòu),進(jìn)行查詢,添加,刪除的操作;
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《javascript面向?qū)ο笕腴T教程》、《JavaScript錯誤與調(diào)試技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript數(shù)學(xué)運算用法總結(jié)》
希望本文所述對大家JavaScript程序設(shè)計有所幫助。
相關(guān)文章:
1. CSS3中Transition屬性詳解以及示例分享2. ASP動態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗分享3. asp.net core項目授權(quán)流程詳解4. ASP常用日期格式化函數(shù) FormatDate()5. html中的form不提交(排除)某些input 原創(chuàng)6. jsp文件下載功能實現(xiàn)代碼7. js select支持手動輸入功能實現(xiàn)代碼8. vue使用moment如何將時間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時間格式9. 開發(fā)效率翻倍的Web API使用技巧10. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備