javascript 內(nèi)存模型實(shí)例詳解
本文實(shí)例講述了javascript 內(nèi)存模型。分享給大家供大家參考,具體如下:
我對(duì)于 JavaScript 的內(nèi)存模型一直都比較困惑,很想了解在操作變量的時(shí)候,JS 是如何工作的。如果你和我有同樣的困惑,希望這篇文章能給你一些啟發(fā)。
譯文,喜歡原文的可以直接拉到底部
當(dāng)我們聲明變量、初始化變量、更改變量值的時(shí)候,到底會(huì)發(fā)生什么?JavaScript 是如何實(shí)現(xiàn)這些基本的功能?最重要的是,我們?nèi)绾尾拍芾斫膺@些基礎(chǔ)知識(shí)?
本文將覆蓋以下 4 個(gè)方面:
JavaScript 原始數(shù)據(jù)類型的變量聲明和賦值 JavaScript 內(nèi)存模型:調(diào)用棧和堆 JavaScript 引用類型的變量聲明和賦值 Let VS. constJavaScript 原始數(shù)據(jù)類型的變量聲明和賦值從一個(gè)簡(jiǎn)單的栗子開(kāi)始。首先我們聲明一個(gè)叫myNumber的變量,賦值為 23。
let myNumber = 23
執(zhí)行這段代碼的時(shí)候,JavaScript 會(huì)...
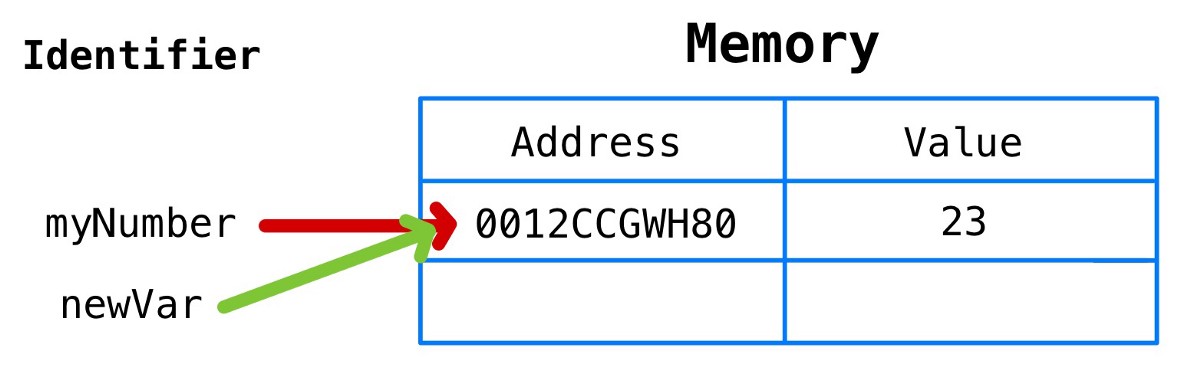
為你的變量(myNumber)創(chuàng)建一個(gè)唯一標(biāo)識(shí)符。 為變量分配一個(gè)內(nèi)存地址(運(yùn)行時(shí))。 在分配的地址中存儲(chǔ)一個(gè)值(23)。
通常我們會(huì)說(shuō):“myNumber 等于 23”,但從技術(shù)上講,myNumber 等于一個(gè)內(nèi)存地址,那兒保存著一個(gè)大小為 23 的值。理解這段話十分關(guān)鍵。
如果我們創(chuàng)建一個(gè) newVar 的新變量,然后把 myNumber 賦值給它:
let newVar = myNumber
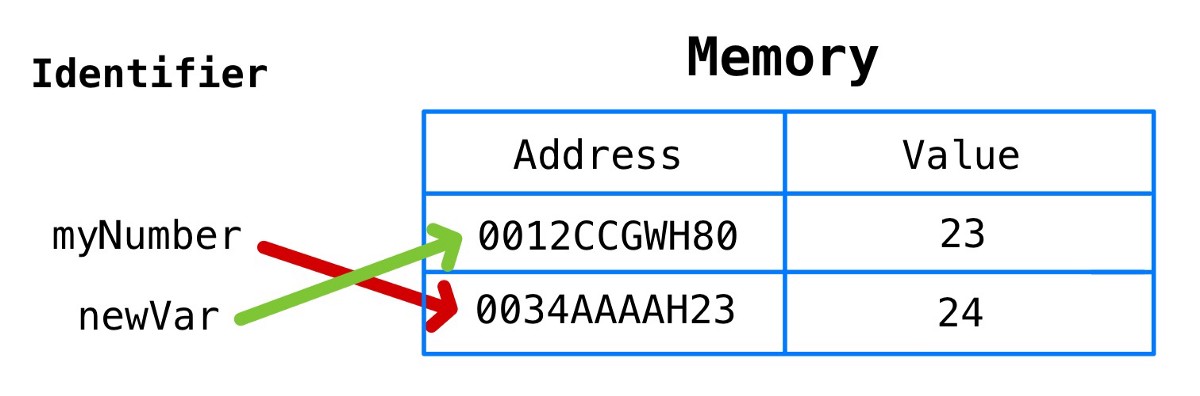
因?yàn)?myNumber 實(shí)際上等于“0012CCGWH80”,那么newVar也等于“0012CCGWH80”,這個(gè)內(nèi)存地址保存的值為 23。最終實(shí)現(xiàn)了“newVal 等于 23”的效果。

如果我們這樣做又會(huì)發(fā)生什么呢?
myNumber = myNumber + 1
顯然,myNumber的值為 24,那么對(duì)于指向相同內(nèi)存地址的newVar,它是否也等于 24?
答案當(dāng)然是否定的!因?yàn)?JavaScript 的基本數(shù)據(jù)類型是不可變的,myNumber + 1的結(jié)果是 24,JavaScript 會(huì)分配一個(gè)新的內(nèi)存地址來(lái)存儲(chǔ)這個(gè)值,然后將myNumber指向這個(gè)新地址。 圖3
圖3
再舉一個(gè)例子:
let myString = ’abc’myString = myString + ’d’
JS 新手可能認(rèn)為,字符串a(chǎn)bc已經(jīng)存在于內(nèi)存里,所以字母d只是追加到它的后面。從技術(shù)上講,這是錯(cuò)誤的。由于原始數(shù)據(jù)類型的不變性,當(dāng)abc與d結(jié)合時(shí),JS 會(huì)分配一個(gè)新的內(nèi)存地址來(lái)保存這個(gè)值(abcd),接著myString指向新的地址。 圖4
圖4
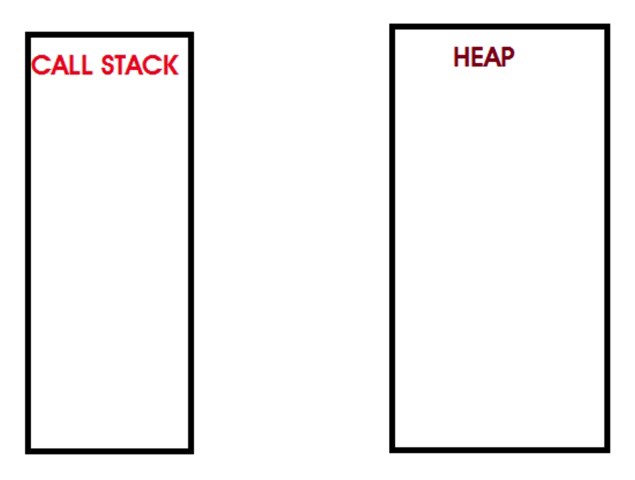
JS 的內(nèi)存模型可以簡(jiǎn)單的理解為兩個(gè)不同的區(qū)域:調(diào)用棧和堆。 圖5
圖5
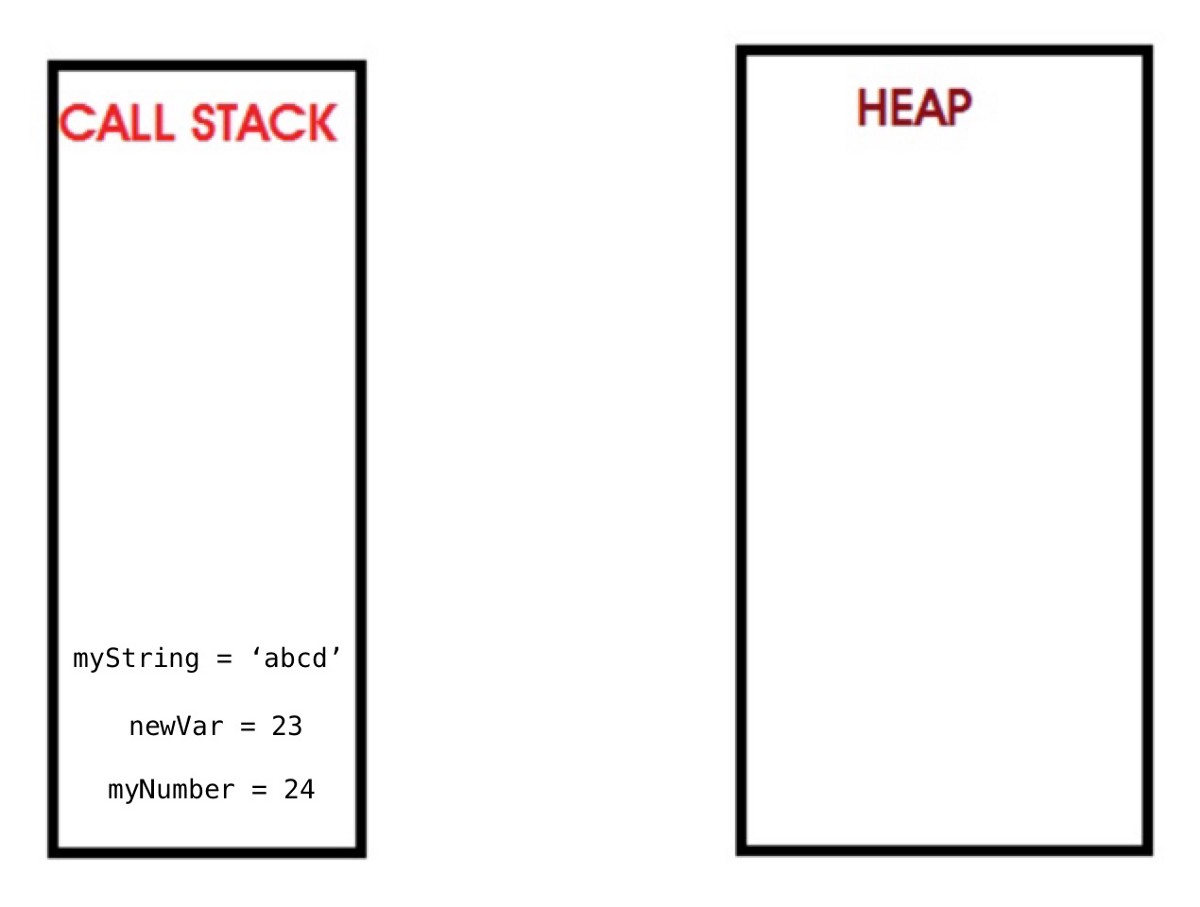
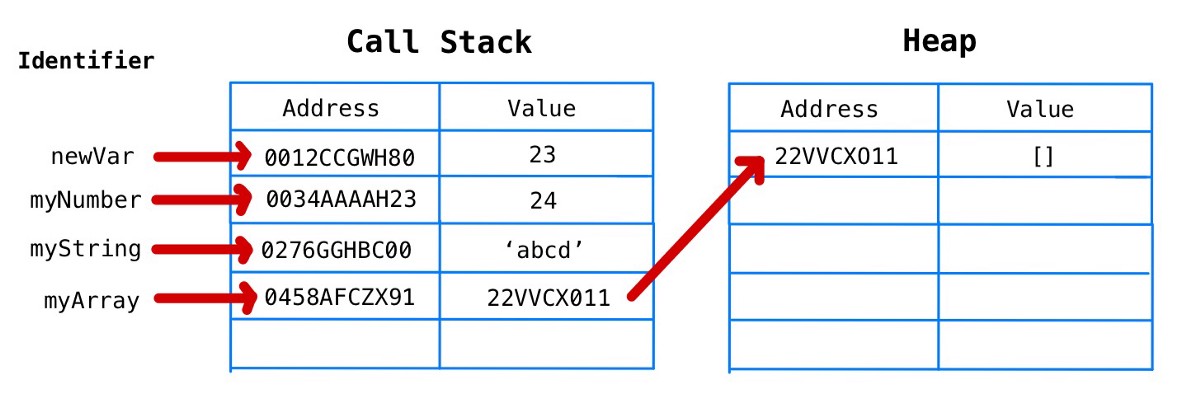
棧用來(lái)保存原始數(shù)據(jù)以及函數(shù)調(diào)用,可以粗略的用下圖表示。 圖6
圖6
上圖中,我抽象的在調(diào)用棧中顯示每個(gè)變量的值。但請(qǐng)記住,變量實(shí)際指向的是內(nèi)存地址,那里保存著對(duì)應(yīng)的值。這是理解let vs. cont的關(guān)鍵。
關(guān)于堆內(nèi)存。
堆保存著所有非原始類型的數(shù)據(jù)。它和棧最大的區(qū)別是,堆可以保存無(wú)序、能夠動(dòng)態(tài)增刪的數(shù)據(jù)——對(duì)于對(duì)象和數(shù)組來(lái)說(shuō),這是完美的存儲(chǔ)空間。
JavaScript 非原始數(shù)據(jù)類型的變量聲明和賦值還是從一個(gè)簡(jiǎn)單的栗子開(kāi)始。下面,我們聲明一個(gè)叫myArray的變量,并初始化一個(gè)空數(shù)組。
let myArray = []
當(dāng) JS 引擎執(zhí)行上面的代碼,內(nèi)存會(huì)發(fā)生如下變化:
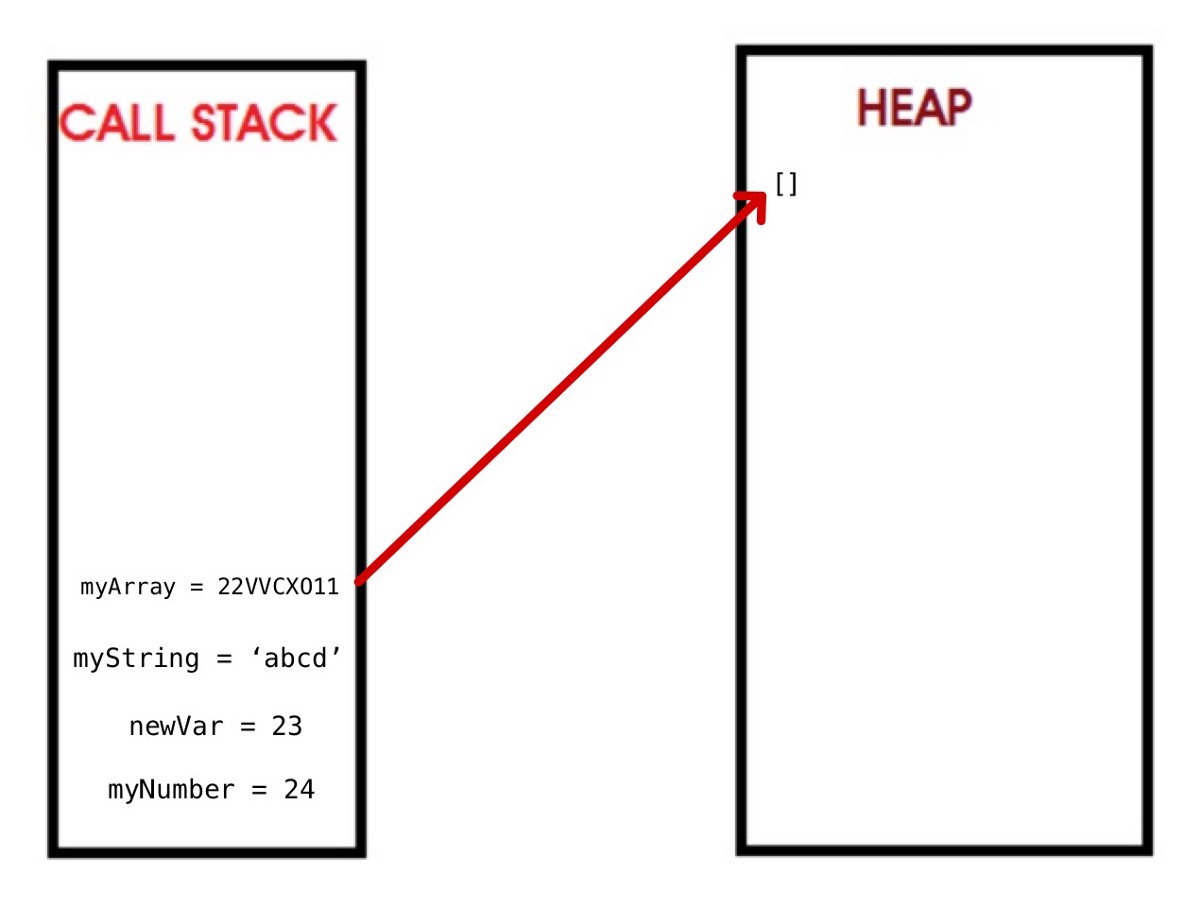
為變量(myArray)創(chuàng)建一個(gè)唯一標(biāo)識(shí)符。 在棧中給變量分配一個(gè)地址a(運(yùn)行時(shí))。 在堆中分配一個(gè)地址b,用來(lái)存儲(chǔ)值 [](運(yùn)行時(shí))。 地址a所存儲(chǔ)的值為地址b 圖7
圖7 圖8
圖8
現(xiàn)在,我們可以對(duì)數(shù)組做任何操作了。
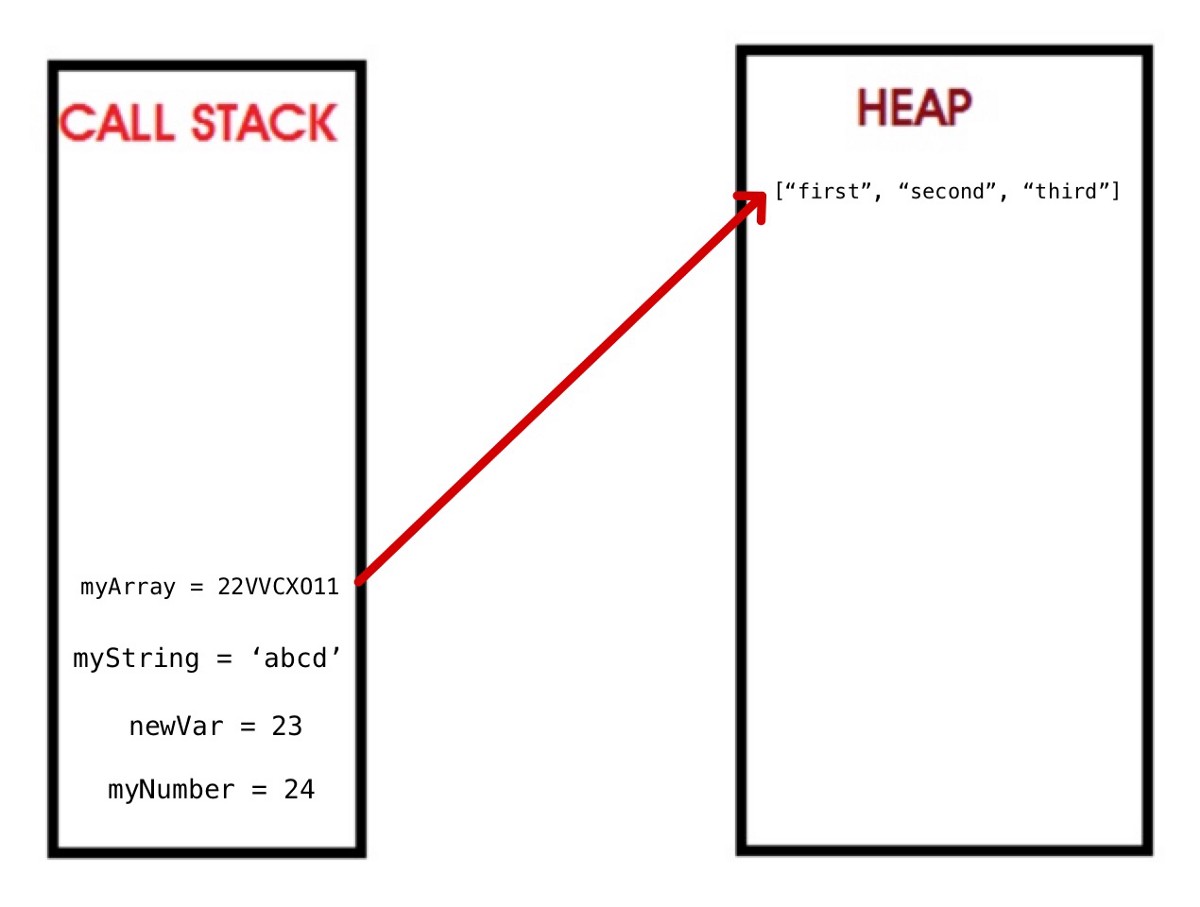
myArray.push(’first’)myArray.push(’second’)myArray.push(’third’)myArray.pop()
 圖9
圖9
我們應(yīng)該優(yōu)先使用const而不是let,除非變量會(huì)被改變。
我們必須清楚的知道——“改變”到底是什么意思。
值發(fā)生了變化,這是對(duì)“改變”的一種錯(cuò)誤理解。一些 JS 程序員會(huì)寫下這樣的代碼:
let sum = 0sum = 1 + 2let numbers = []numbers.push(1)numbers.push(2)
這段代碼正確的使用let聲明變量sum,因?yàn)橹当桓淖兞恕H欢鴧s錯(cuò)誤的使用let來(lái)聲明變量numbers,因?yàn)樗麄冋J(rèn)為給數(shù)組 push 一些數(shù)據(jù)后,數(shù)組的值被改變了。
“改變”的正確解釋是——內(nèi)存地址變了。let允許你改變內(nèi)存地址,const則不允許。
const importantId = 489importantId = 100 // TypeError: Assignment to constant variable
一起看看這到底發(fā)生了什么。
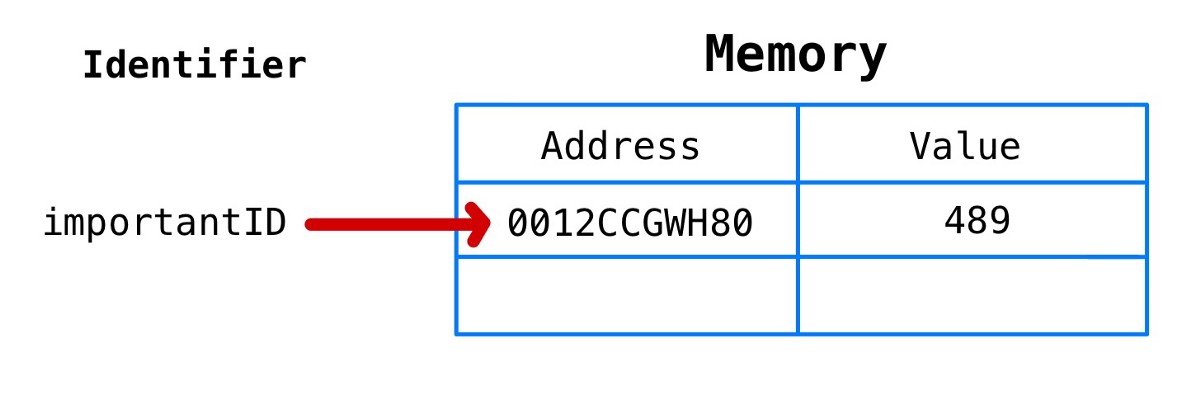
當(dāng)聲明importantId時(shí),JS 引擎為其分配一個(gè)內(nèi)存地址,并存儲(chǔ)一個(gè)大小為 489 的值。切記,變量importantId等于這個(gè)內(nèi)存地址。 圖10
圖10
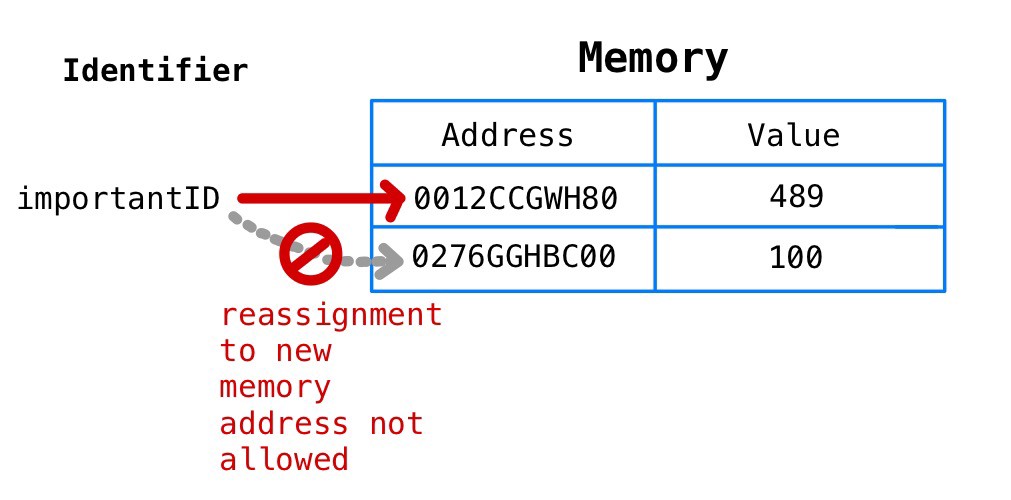
當(dāng)把 100 賦值給importantId時(shí),因?yàn)?100 是原始類型,此時(shí)會(huì)分配一個(gè)用來(lái)存儲(chǔ) 100 的內(nèi)存地址。然后 JS 嘗試將新的內(nèi)存地址賦值給importantId,此時(shí)就會(huì)發(fā)生錯(cuò)誤。這是我們想要的結(jié)果,因?yàn)槲覀儾幌敫淖円粋€(gè)非常重要的 ID。 圖11
圖11
對(duì)于新手來(lái)說(shuō),由于不清楚“改變”的真是含義,在使用 const 聲明變量可能會(huì)有些困惑,所以他們默認(rèn)使用 let 來(lái)避免麻煩。
然而,這并不是推薦的做法。Google 在他們的 JavaScript 風(fēng)格指南中寫道:“使用 const 或 let 聲明所有變量。除非變量會(huì)被重新賦值,否則優(yōu)先使用 const。一定不要使用 var”。
他們沒(méi)有明確說(shuō)明為什么要這樣做,但我認(rèn)為這樣做有以下好處:
減少未來(lái)的bug。 使用 const 聲明變量時(shí)必須初始化,這會(huì)強(qiáng)迫程序員更加小心的處理變量作用域,帶來(lái)更好的內(nèi)存管理和性能。 更好的可讀性,哪些變量是不變的,哪些會(huì)被重新賦值,一目了然。bye...
原文鏈接 JavaScript’s Memory Model JavaScript 內(nèi)存機(jī)制更多關(guān)于JavaScript相關(guān)內(nèi)容可查看本站專題:《JavaScript常用函數(shù)技巧匯總》、《javascript面向?qū)ο笕腴T教程》、《JavaScript錯(cuò)誤與調(diào)試技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》及《JavaScript數(shù)學(xué)運(yùn)算用法總結(jié)》
希望本文所述對(duì)大家JavaScript程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. asp批量添加修改刪除操作示例代碼2. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案3. PHP循環(huán)與分支知識(shí)點(diǎn)梳理4. css代碼優(yōu)化的12個(gè)技巧5. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)6. ASP實(shí)現(xiàn)加法驗(yàn)證碼7. jsp+servlet實(shí)現(xiàn)猜數(shù)字游戲8. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能9. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題10. 解析原生JS getComputedStyle

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備