JavaScript圖片旋轉(zhuǎn)效果實(shí)現(xiàn)方法詳解
在Canvas API中,上下文CanvasRenderingContext2D對(duì)象提供了一個(gè)與坐標(biāo)旋轉(zhuǎn)相關(guān)的方法:
void rotate(in float angle); // 按給定的弧度順時(shí)針旋轉(zhuǎn)angle
rotate()方法旋轉(zhuǎn)的中心始終是canvas的原點(diǎn)。如果要改變旋轉(zhuǎn)中心,需要使用translate方法。
我們可以將繪制的圖形每隔一定的時(shí)間間隔后,旋轉(zhuǎn)一定的角度重新繪制一次,這樣就可以得到旋轉(zhuǎn)的動(dòng)畫(huà)效果。
1.旋轉(zhuǎn)的扇葉
將一個(gè)梯形按順時(shí)針旋轉(zhuǎn)90°的方式繪制4次,可以繪制出一個(gè)扇葉圖案。將繪制的扇葉圖案每隔0.1秒后順時(shí)針旋轉(zhuǎn)12°,重新繪制一遍,得到旋轉(zhuǎn)的扇葉動(dòng)畫(huà)。
編寫(xiě)如下的HTML代碼。
<!DOCTYPE html><head><title>旋轉(zhuǎn)的扇葉</title><script type='text/javascript'>var context;var i;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);i = 3;setInterval(move, 100);}function move(){context.clearRect(0, 0, 400, 300);context.save();context.fillStyle = ’green’;context.translate(100, 100);context.rotate(i * Math.PI / 45)drawLeaf();i += 3;if (i >= 90) i = 3;context.restore();}function drawLeaf() // 繪制扇葉{context.save();for (var j = 0; j < 4; j++){context.rotate(Math.PI / 2);context.beginPath();context.moveTo(-20, -80);context.lineTo(0, -80);context.lineTo(0, 0);context.lineTo(-30, 0);context.closePath();context.fill();}context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='200'style='border:3px double #996633;'></canvas></body></html>
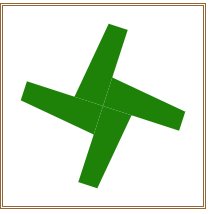
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開(kāi)包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到扇葉的旋轉(zhuǎn)動(dòng)畫(huà),如圖1所示。

圖1 旋轉(zhuǎn)的扇葉
2.旋轉(zhuǎn)的五角星
將繪制的五角星圖案每隔0.1秒后順時(shí)針旋轉(zhuǎn)12°,重新繪制一遍,得到旋轉(zhuǎn)的五角星動(dòng)畫(huà)。
編寫(xiě)如下的HTML代碼。
<!DOCTYPE html><head><title>旋轉(zhuǎn)的五角星</title><script type='text/javascript'>var context;var i;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);i = 3;setInterval(move, 100);}function move(){context.clearRect(0, 0, 400, 300);context.save();context.fillStyle = ’green’;context.translate(100, 100);context.rotate(i * Math.PI / 45)drawStar(80);i += 3;if (i >= 90) i = 3;context.restore();}function drawStar(r) // 繪制五角星圖案{context.save();context.fillStyle = 'red';context.beginPath();context.moveTo(r, 0);for (var i = 0; i < 9; i++){context.rotate(Math.PI / 5);if (i % 2 == 0)context.lineTo((r / 2), 0);elsecontext.lineTo(r, 0);}context.closePath();context.fill();context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='200'style='border:3px double #996633;'></canvas></body></html>
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開(kāi)包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到五角星的旋轉(zhuǎn)動(dòng)畫(huà),如圖2所示。

圖2 旋轉(zhuǎn)的五角星
3.旋轉(zhuǎn)的正六邊形漩渦
我們先來(lái)畫(huà)一個(gè)正六邊形。這樣作圖,設(shè)從起點(diǎn)向繪圖方向畫(huà)一條長(zhǎng)為i的線段,將線段的終點(diǎn)設(shè)為新的起點(diǎn),同時(shí)繪圖方向旋轉(zhuǎn)60°,再畫(huà)一條長(zhǎng)為i+1的線段,重復(fù)這樣的過(guò)程共繪制六條線段,則這六條線段構(gòu)成一個(gè)正六邊形。
編寫(xiě)HTML文件內(nèi)容如下。
<!DOCTYPE html><head><title>正六邊形</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 400, 400);context.translate(canvas.width / 2,canvas.height / 2);var colors = [’red’, ’yellow’,’green’, ’cyan’, ’blue’, ’purple’];for (i = 150; i < 156; i++){context.strokeStyle = colors[i % 6];context.lineWidth = 2;context.beginPath();context.moveTo(0, 0);context.lineTo(0, i / 2);context.stroke();context.translate(0, i / 2);context.rotate(-60 * (2 * Math.PI /360));}}</script></head><body onload='draw(’myCanvas’);'><canvas height='400'style='border:3px double #996633;'></canvas></body></html>
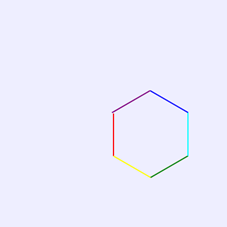
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開(kāi)包含這段HTML代碼的html文件,可以在畫(huà)布中繪制一個(gè)正六邊形圖案,如圖3所示。

圖3 一個(gè)正六邊形
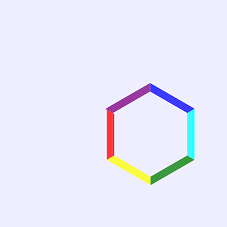
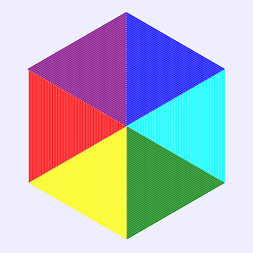
繪制圖3的程序中,循環(huán)進(jìn)行了6次,只繪制6條邊。若修改“for (i =150; i < 156; i++)”語(yǔ)句為“for (i =150; i < 180; i++)”,使得循環(huán)進(jìn)行30次,則在畫(huà)布中繪制出如圖4所示的圖案,該圖案有5個(gè)六邊形圍成。若修改語(yǔ)句為“for (i =0; i < 360; i++)”,則在畫(huà)布中繪制出如圖5所示的六邊形圖案。

圖4 5個(gè)六邊形圍成的圖案

圖5 正六邊形
生成圖5圖案的程序中,繪圖時(shí)旋轉(zhuǎn)的角度為60°,若將旋轉(zhuǎn)角度改成59°,即將語(yǔ)句“context.rotate(-60 * (2 * Math.PI / 360));”修改為“context.rotate(-59 * (2 * Math.PI / 360));”,則在畫(huà)布中繪制出如圖6所示的正六邊形漩渦。

圖6 正六邊形漩渦
將圖6的正六邊形漩渦旋轉(zhuǎn)起來(lái)。編寫(xiě)如下的HTML文件。
<!DOCTYPE html><head><title>旋轉(zhuǎn)的正六邊形漩渦</title><script type='text/javascript'>var context;var count;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);count = 3;setInterval(move, 100);}function move(){context.clearRect(0, 0, 400, 400);context.save();context.translate(200, 200);context.rotate(count * Math.PI / 45)drawSix();count += 3;if (count >= 90) count = 3;context.restore();}function drawSix() // 繪制正六邊形漩渦圖案{context.save();var colors = [’red’, ’yellow’,’green’, ’cyan’, ’blue’, ’purple’];for (i = 0; i < 360; i++){context.strokeStyle = colors[i % 6];context.lineWidth = i / 200 + 1;context.beginPath();context.moveTo(0, 0);context.lineTo(0, i / 2);context.stroke();context.translate(0, i / 2);context.rotate(-59 * (2 * Math.PI /360));}context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='400'style='border:3px double #996633;'></canvas></body></html>
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開(kāi)包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到正六邊形漩渦的旋轉(zhuǎn)動(dòng)畫(huà),如圖7所示。
圖7所示的動(dòng)畫(huà)顯得有些單調(diào),我們修改上面的程序,使得在繪制正六邊形時(shí)的旋轉(zhuǎn)角度進(jìn)行變化,得到不斷轉(zhuǎn)呀轉(zhuǎn)的正六邊形。
編寫(xiě)的HTML文件內(nèi)容如下。這個(gè)HTML文件的內(nèi)容與上一個(gè)HTML文件內(nèi)容,修改了兩處,為方便讀者引用,還是給出完整文件內(nèi)容。

圖7 正六邊形漩渦的旋轉(zhuǎn)動(dòng)畫(huà)
<!DOCTYPE html><head><title>旋轉(zhuǎn)的正六邊形漩渦</title><script type='text/javascript'>var context;var count;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);count = 0;setInterval(move, 50);}function move(){context.clearRect(0, 0, 400, 400);context.save();context.translate(200, 200);context.rotate(count * Math.PI / 45)drawSix();count++;if (count >= 360) count = 0;context.restore();}function drawSix() // 繪制正六邊形漩渦圖案{context.save();var colors = [’red’, ’yellow’,’green’, ’cyan’, ’blue’, ’purple’];var rotation = (2 * Math.sin(count /(3.14 * 20)));for (i = 0; i < 360; i++){context.strokeStyle = colors[i % 6];context.lineWidth = i / 200 + 1;context.beginPath();context.moveTo(0, 0);context.lineTo(0, i / 2);context.stroke();context.translate(0, i / 2);context.rotate((-60 + rotation) * 2 *Math.PI / 360);}context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='400'style='border:3px double #996633;'></canvas></body></html>
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開(kāi)包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到一個(gè)更加生動(dòng)的不斷轉(zhuǎn)呀轉(zhuǎn)的正六邊形漩渦的旋轉(zhuǎn)動(dòng)畫(huà),如圖8所示。

圖8 更生動(dòng)的正六邊形漩渦的旋轉(zhuǎn)動(dòng)畫(huà)
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP實(shí)現(xiàn)加法驗(yàn)證碼2. 無(wú)線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)3. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)4. PHP循環(huán)與分支知識(shí)點(diǎn)梳理5. ASP基礎(chǔ)入門(mén)第三篇(ASP腳本基礎(chǔ))6. 利用CSS3新特性創(chuàng)建透明邊框三角7. 解析原生JS getComputedStyle8. css代碼優(yōu)化的12個(gè)技巧9. 前端從瀏覽器的渲染到性能優(yōu)化10. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備