JavaScript文檔加載模式以及元素獲取
一、文檔加載模式
1.事件三要素:事件源(觸發時間的元素);事件名稱(click點擊事件);事件處理程序(事件出發后要執行的代碼函數形式)存在問題:瀏覽器加載一個頁面的時候,是按照自上而下的順序加載的,若將script標簽寫到head內部,在代碼執行時候,頁面還沒有加載,頁面中的DOM對象也沒有加載。就會導致js中無法獲取頁面中的DOM對象。解決方法:onload事件,會在整個頁面加載完之后才觸發,為window綁定一個onload事件,該事件對應的響應函數將會在頁面加載完成之后執行,這樣可以確保我們的代碼執行時所有的DOM對象已經加載完了
<style> button{ width:100px; height:100px; background-color:green; margin:0 auto; font-size:30px; } </style></head><body><div></div><button id='button'>點擊</button><script> window.onload = function (ev) { var btn = document.getElementById('button'); btn.onclick = function (ev) { alert('成功了'); } }</script></body>
運行顯示:

點擊按鈕

二、文檔頁面元素獲取
根據id、標簽名、name、類名、選擇器獲取元素
<script> window.onload = function (ev) { var btn = document.getElementById('button'); btn.onclick = function (ev) { alert('成功了'); } } window.onload = function (ea) { var btn1 = document.getElementById('button') console.log(btn1); var btn2 = document.getElementsByClassName('button2'); console.log(btn2[0]); var btn3 = document.getElementsByTagName('button'); console.log(btn3[0]); var btn4 = document.getElementsByName('button3'); console.log(btn4[0]); var btn5 = document.querySelector('#button2'); console.log(btn5); var btn6 = document.querySelectorAll('#button1'); console.log(btn6[0]); }</script>
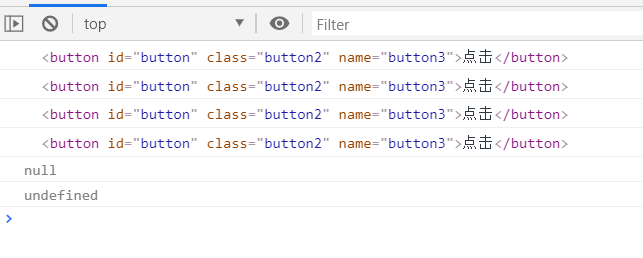
運行顯示:

三、源碼:
地址:https://github.com/ruigege66/JavaScript/blob/master/D27_1_Document.html
博客園:https://www.cnblogs.com/ruigege0000/
CSDN:https://blog.csdn.net/weixin_44630050?t=1
好吧啦網:https://www.jb51.net/article/191885.htm
到此這篇關于JavaScript文檔加載模式以及元素獲取的文章就介紹到這了,更多相關JavaScript 文檔加載 元素獲取內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備