JavaScript中window和document用法詳解
一、驗證表單
封裝一個函數用于驗證手機號
/** * @param {String}eleId * @param {Object}reg */ function checkInput(eleId,reg) { var ele = document.getElementById(eleId); ele.onblur = function (ev) { if(!reg.test(this.value)){ //不匹配 this.style.borderColor = '#ff0000' //紅色 }else{ //匹配 this.style.borderColor = '#cccccc' //白色 } } } //驗證手機號 checkInput('phone',/^13[0-9]d{8]$/)
二、WebsAPI
JavaScript包含ECMAScript和WebAPIs WebAPIs包含BOM和DOMB OM:瀏覽對象模型 DOM:文檔對象模型:(1)一套操作頁面元素的API(2)DOM可以把HTML看作文檔樹,通過DOM提供的API可以對樹上的節點進行操作。1.DOM
基本概念:文檔對象模型(Document Object Model),是W3C組織推薦的處理可擴展標記用語言的編程接口
他是一種與平臺和語言無關的應用程序接口,它可以動態地訪問程序和腳本,更新其內容、結構和文檔風格。
DOM又稱為文檔樹模型
文檔:一個網頁可以成為文檔 節點:網頁中所有的內容都是節點(標簽、屬性、文本、注釋等) 元素:網頁中地標簽,例如:<html>,<head>,<div> 屬性:標簽的屬性。例如:href,width,lengthDOM常用操作:
獲取文檔元素 對文檔元素進行增刪改查操作 事件操作2.window對象
所有地瀏覽器都支持window對象,它支持瀏覽器窗口。 所有的js全局對象,函數以及變量都能自動成為window對象地成員。全 局變量是window對象的屬性,全局函數是window對象的方法。3.document對象
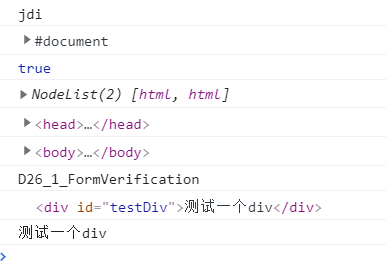
document也是window對象地屬性之一; document對象是documentHTML的一個實例,也是window對象的一個屬性,因此可以將document對象作為一個全局對象來訪問。<div id = 'testDiv'>測試一個div</div><script> var str = 'jdi'; console.log(window.str); console.log(document); console.log(document === window.document); console.log(document.childNodes); console.log(document.head); console.log(document.body); console.log(document.title); var box = document.getElementById('testDiv'); console.log(box); console.log(box.innerText);</script>
運行結果:

三、源碼:
D26_1_FormVerification.html
地址:https://github.com/ruigege66/JavaScript/blob/master/D26_1_FormVerification.html
博客園:https://www.cnblogs.com/ruigege0000/
CSDN:https://blog.csdn.net/weixin_44630050?t=1
好吧啦網:https://www.jb51.net/article/191890.htm
到此這篇關于JavaScript中window和document用法詳解的文章就介紹到這了,更多相關JavaScript window document內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備