JavaScript實(shí)現(xiàn)沿五角星形線擺動(dòng)的小圓實(shí)例詳解
五角星形線的笛卡爾坐標(biāo)方程式可設(shè)為:
r=10+(3*sin(θ*2.5))^2 x=r*cos(θ)y=r*sin(θ) (0≤θ≤2π)
根據(jù)這個(gè)曲線方程,在[0,2π]區(qū)間取一系列角度值,根據(jù)給定角度值計(jì)算對(duì)應(yīng)的各點(diǎn)坐標(biāo),然后在計(jì)算出的坐標(biāo)位置繪制一個(gè)填充色交替變換的小圓,從而得到沿五角星形線擺動(dòng)的小圓的動(dòng)畫效果。
編寫如下的HTML代碼。
<!DOCTYPE html><html><head><title>沿曲線擺動(dòng)的小圓</title></head><body><canvas style='border:3px double #996633;'></canvas><script type='text/javascript'> var canvas = document.getElementById(’myCanvas’); var context = canvas.getContext(’2d’); var i = 0; var j = Math.PI/32; var t = 0; var col = [’red’,’orange’,’yellow’,’green’,’cyan’,’blue’,’magenta’]; function loop() { t = t + 1; i = i + j; if (t > 6) { t = 0; } var r=10+9*Math.sin(2.5*i)*Math.sin(2.5*i); var x = 7*r*Math.cos(i)+200; var y = 7*r*Math.sin(i)+200; context.beginPath(); context.moveTo(200, 200); context.lineTo(x, y); context.lineCap = ’round’; context.strokeStyle = ’rgba(50,100,255,0.6)’; context.stroke(); context.beginPath(); context.moveTo(200, 200); context.arc(x, y, 8, 0, 2 * Math.PI); context.fillStyle = col[t]; context.fill(); if (i>2*Math.PI) { j =-Math.PI/32; context.clearRect(0, 0, 400, 400); } if (i<0) { j = Math.PI/32; context.clearRect(0, 0,400, 400); } } setInterval(’loop()’,300);</script></body></html>
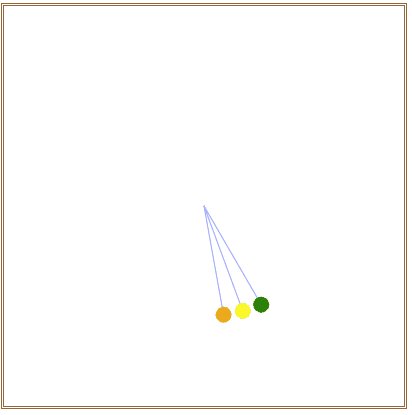
在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中呈現(xiàn)出如圖1所示的沿五角星形線擺動(dòng)的小圓動(dòng)畫效果。

圖1 沿五角星形線擺動(dòng)的小圓
將上面程序中的語句
var r=10+9*Math.sin(2.5*i)*Math.sin(2.5*i);var x = 7*r*Math.cos(i)+200;var y = 7*r*Math.sin(i)+200;
改寫為:
var e=80*(1+Math.cos(2*i)/4); var f=e*(1+Math.sin(4*i)); var x=200+f*Math.cos(i); var y=200-f*Math.sin(i);
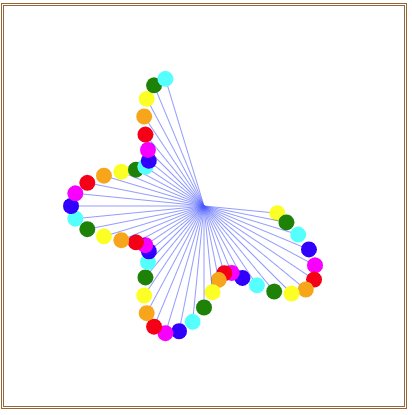
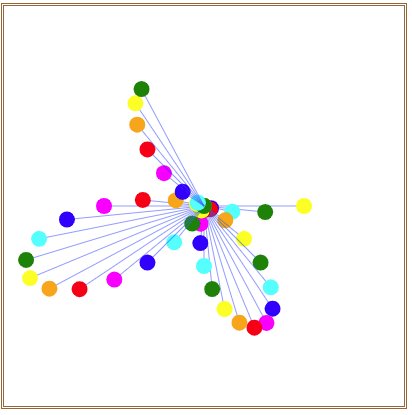
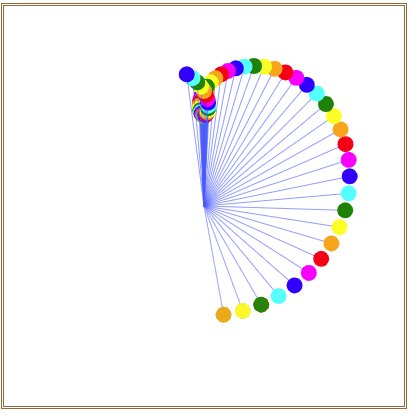
就可以在畫布中看到如圖2所示的沿四瓣花型線擺動(dòng)的小圓。

圖2 沿四瓣花型線擺動(dòng)的小圓
若改寫為:
var r = 200 * Math.pow(Math.cos(i/3),3); var x = 200 + r * Math.sin(i); var y = 110 + r * Math.cos(i);
同時(shí)修改 if (i>2*Math.PI) 為 if (i>3*Math.PI)
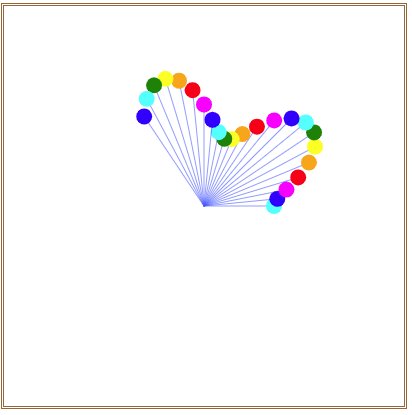
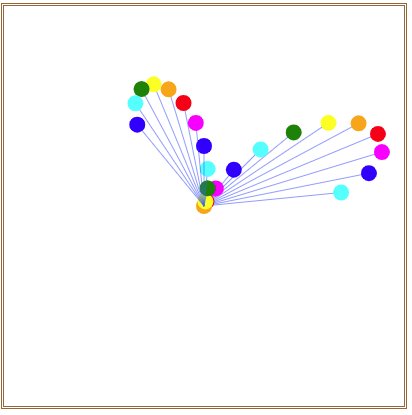
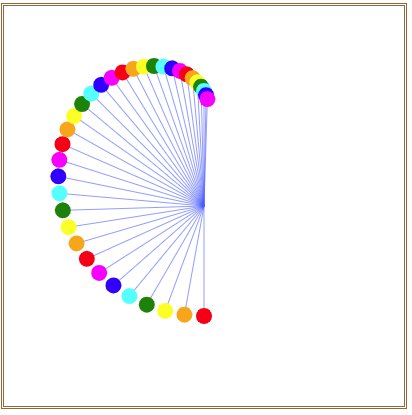
就可以在畫布中看到如圖3所示的沿蘋果形線擺動(dòng)的小圓。

圖3 沿蘋果形線擺動(dòng)的小圓
若改寫為:
var r=100*Math.pow(Math.cos(2*i),0.5);var x = 200 + 160*Math.sin(i)*Math.sin(i)*Math.sin(i);var y = -(-170+ 10*(13*Math.cos(i)- 5*Math.cos(2*i) - 2*Math.cos(3*i) - Math.cos(4*i)));
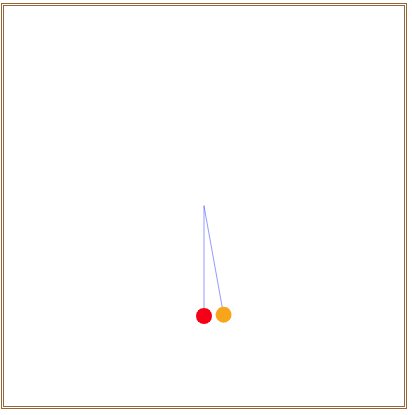
就可以在畫布中看到如圖4所示的沿心形線擺動(dòng)的小圓。

圖4 沿心形線擺動(dòng)的小圓
有興趣的讀者,可以根據(jù)自己感興趣的曲線的參數(shù)方程,適當(dāng)修改坐標(biāo)位置(x,y)的計(jì)算語句,就可以看到沿指定曲線擺動(dòng)的小圓的動(dòng)畫效果。
到此這篇關(guān)于JavaScript實(shí)現(xiàn)沿五角星形線擺動(dòng)的小圓實(shí)例詳解的文章就介紹到這了,更多相關(guān)JavaScript 沿五角星形線擺動(dòng)的小圓內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP實(shí)現(xiàn)加法驗(yàn)證碼2. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁3. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)4. PHP循環(huán)與分支知識(shí)點(diǎn)梳理5. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))6. 利用CSS3新特性創(chuàng)建透明邊框三角7. 解析原生JS getComputedStyle8. css代碼優(yōu)化的12個(gè)技巧9. 前端從瀏覽器的渲染到性能優(yōu)化10. 讀大數(shù)據(jù)量的XML文件的讀取問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備