JavaScript 監(jiān)聽(tīng)組合按鍵思路及代碼實(shí)現(xiàn)
JavaScript監(jiān)聽(tīng)組合按鍵
1. 思路

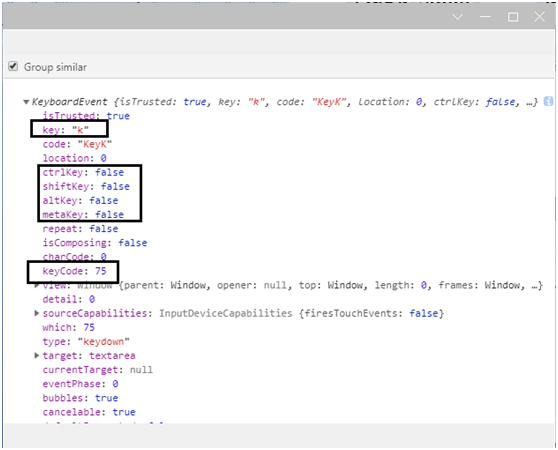
如圖,通過(guò)監(jiān)聽(tīng)并打印鍵盤(pán)keydown事件,得到圖示內(nèi)容,觀察發(fā)現(xiàn),當(dāng)按下的組合鍵包含Ctrl鍵時(shí),ctrlKey鍵會(huì)顯示為true;當(dāng)按下的組合鍵包含Shift鍵、或者按鍵之前開(kāi)啟大寫(xiě)時(shí),shiftkey鍵會(huì)顯示為true; 當(dāng)按下的組合鍵包含Alt鍵時(shí),altKey鍵會(huì)顯示為true;當(dāng)按下的組合鍵包含meta鍵(Mac電腦上 是 【⌘】、command鍵,非mac電腦為 是win鍵時(shí),metaKey鍵會(huì)顯示為true另外,按下鍵時(shí),可通過(guò)event獲取對(duì)應(yīng)鍵的ascii碼,結(jié)合這些信息就可以對(duì)按鍵進(jìn)行判斷了
2. 代碼實(shí)例
// 按下鍵盤(pán)事件處理函數(shù) onKeyDown(event) { const keyCode = event.keyCode || event.which || event.charCode; // 有些瀏覽器除了通過(guò)keyCode獲取輸入鍵code,還可以通過(guò)which,charCode獲取,這么寫(xiě)是出于瀏覽器兼容性考慮 const keyCombination = event.ctrlKey ; if (keyCombination && keyCode == 75) { console.log('按下了Ctrl + k鍵'); } }
到此這篇關(guān)于JavaScript 監(jiān)聽(tīng)組合按鍵思路及代碼實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)JavaScript 監(jiān)聽(tīng)組合按鍵內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera2. CSS hack用法案例詳解3. msxml3.dll 錯(cuò)誤 800c0019 系統(tǒng)錯(cuò)誤:-2146697191解決方法4. HTML DOM setInterval和clearInterval方法案例詳解5. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題6. html小技巧之td,div標(biāo)簽里內(nèi)容不換行7. 詳解盒子端CSS動(dòng)畫(huà)性能提升8. 詳解瀏覽器的緩存機(jī)制9. 告別AJAX實(shí)現(xiàn)無(wú)刷新提交表單10. ASP中格式化時(shí)間短日期補(bǔ)0變兩位長(zhǎng)日期的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備