Javascript call及apply應用場景及實例
一、作用及應用場景
call和apply是Function的方法,他的第一個參數是this,第二個是Function的參數。call 和 apply 都是為了改變某個函數運行時的 context 即上下文而存在的,換句話說,就是為了改變函數體內部 this 的指向。因為 JavaScript 的函數存在「定義時上下文」和「運行時上下文」以及「上下文是可以改變的」這樣的概念。二者的作用完全一樣,只是接受參數的方式不太一樣。
call 需要把參數按順序傳遞進去,而 apply 則是把參數放在數組里。
例如,有一個函數 func1 定義如下:
var func1 = function(arg1, arg2) {};
就可以通過 func1.call(this, arg1, arg2); 或者 func1.apply(this, [arg1, arg2]); 來調用。其中 this 是你想指定的上下文,他可以任何一個 JavaScript 對象(JavaScript 中一切皆對象)。
JavaScript 中,某個函數的參數數量是不固定的,因此要說適用條件的話,當你的參數是明確知道數量時,用 call,而不確定的時候,用 apply,然后把參數 push 進數組傳遞進去。當參數數量不確定時,函數內部也可以通過 arguments 這個數組來便利所有的參數。
二、存在call和apply的原因
在javascript OOP中,我們經常會這樣定義:
function cat(){}cat.prototype={food:'fish',say: function(){alert('I love '+this.food);}}var blackCat = new cat;blackCat.say();
但是如果我們有一個對象whiteDog = {food:'bone'},我們不想對它重新定義say方法,那么我們可以通過call或apply用blackCat的say方法:blackCat.say.call(whiteDog);
所以,可以看出call和apply是為了動態改變this而出現的,當一個object沒有某個方法,但是其他的有,我們可以借助call或apply用其它對象的方法來操作。
用的比較多的,通過document.getElementsByTagName選擇的dom 節點是一種類似array的array。它不能應用Array下的push,pop等方法。我們可以通過:
var domNodes = Array.prototype.slice.call(document.getElementsByTagName('*'));
這樣domNodes就可以應用Array下的所有方法了。
三、例子
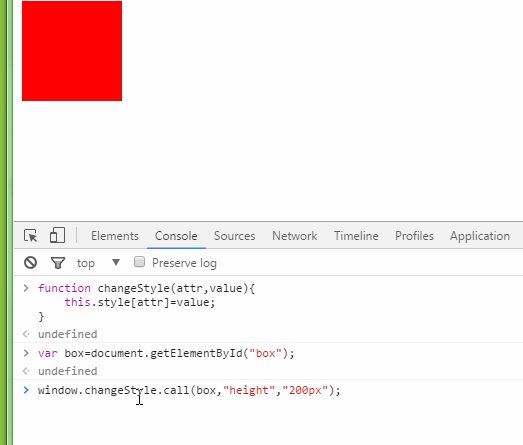
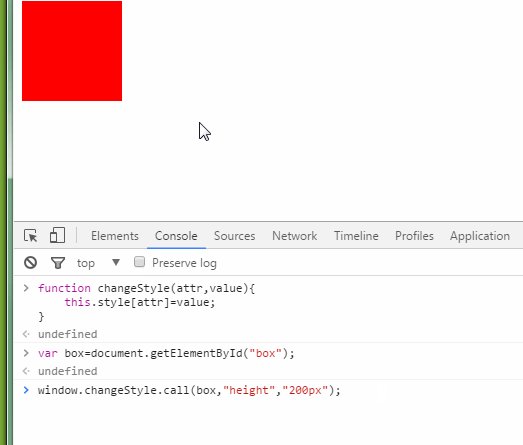
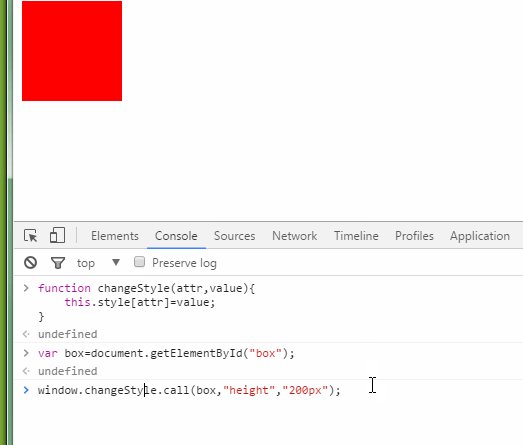
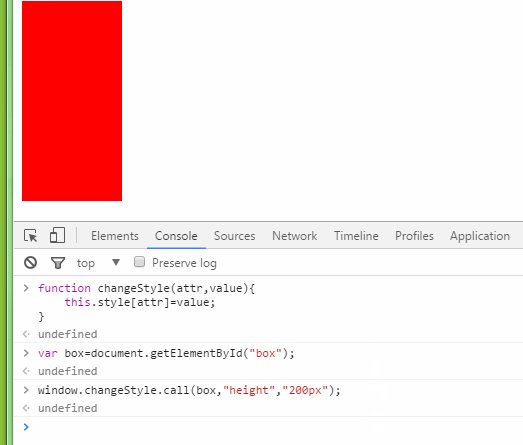
call中的第一個參數用于指定將要調用此函數的對象,例子中changeStyle函數將被box對象調用,this指向了box對象。
function changeStyle(attr, value){ this.style[attr] = value;}var box = document.getElementById(’box’);window.changeStyle.call(box, 'height', '200px');

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備