JavaScript實(shí)現(xiàn)頁(yè)面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例
現(xiàn)在很多在用戶登陸或注冊(cè)的時(shí)候?yàn)榱朔乐钩绦蚬簦尤肓藙?dòng)態(tài)驗(yàn)證的技術(shù),一般是讓用戶輸入隨即生成的驗(yàn)證碼來(lái)實(shí)現(xiàn)。我自己寫了一個(gè)沒(méi)有跟后臺(tái)交互的,就在前端驗(yàn)證,發(fā)出來(lái)給大家看看。
效果圖:

文本構(gòu)造函數(shù)
//文字的構(gòu)造函數(shù)function Text(o){this.x=0,//x坐標(biāo)this.y=0,//y坐標(biāo)this.text=’’,//內(nèi)容this.font=null;//字體this.textAlign=null;//對(duì)齊方式this.init(o);}Text.prototype.init=function(o){for(var key in o){this[key]=o[key];}}Text.prototype.render=function(context){this.ctx=context;innerRender(this);function innerRender(obj){var ctx=obj.ctx;ctx.save()ctx.beginPath();ctx.translate(obj.x,obj.y);if(obj.font){ctx.font=obj.font;}if(obj.textAlign){ctx.textAlign=obj.textAlign;}if(obj.fill){//是否填充obj.fillStyle?(ctx.fillStyle=obj.fillStyle):null;ctx.fillText(obj.text,0,0);} ctx.restore();} return this;}
線段構(gòu)造函數(shù)
//直線的構(gòu)造function Line(ctx,o){this.x=0,//x坐標(biāo)this.y=0,//y坐標(biāo)this.startX=0,//開(kāi)始點(diǎn)x位置this.startY=0, //開(kāi)始點(diǎn)y位置this.endX=0,//結(jié)束點(diǎn)x位置this.endY=0;//結(jié)束點(diǎn)y位置this.thin=false;//設(shè)置變細(xì)系數(shù)this.ctx=ctx;this.init(o);}Line.prototype.init=function(o){for(var key in o){this[key]=o[key];}}Line.prototype.render=function(){innerRender(this);function innerRender(obj){var ctx=obj.ctx;ctx.save()ctx.beginPath();ctx.translate(obj.x,obj.y);if(obj.thin){ctx.translate(0.5,0.5);}if(obj.lineWidth){//設(shè)定線寬ctx.lineWidth=obj.lineWidth;}if(obj.strokeStyle){ctx.strokeStyle=obj.strokeStyle;}//劃線 ctx.moveTo(obj.startX, obj.startY); ctx.lineTo(obj.endX, obj.endY); ctx.stroke(); ctx.restore();} return this;}
按長(zhǎng)度獲取驗(yàn)證碼
//根據(jù)指定長(zhǎng)度生成隨機(jī)字母數(shù)字Verifiable.prototype.randomWord=function(range){ var str = '',pos, arr = [’0’, ’1’, ’2’, ’3’, ’4’, ’5’, ’6’, ’7’, ’8’, ’9’, ’a’, ’b’, ’c’, ’d’, ’e’, ’f’, ’g’, ’h’, ’i’, ’j’, ’k’, ’l’, ’m’, ’n’, ’o’, ’p’, ’q’, ’r’, ’s’, ’t’, ’u’, ’v’, ’w’, ’x’, ’y’, ’z’, ’A’, ’B’, ’C’, ’D’, ’E’, ’F’, ’G’, ’H’, ’I’, ’J’, ’K’, ’L’, ’M’, ’N’, ’O’, ’P’, ’Q’, ’R’, ’S’, ’T’, ’U’, ’V’, ’W’, ’X’, ’Y’, ’Z’]; for(var i=0; i<range; i++){ pos = Math.round(Math.random() * (arr.length-1)); str += arr[pos]; } return str;}
繪制文字
//繪制文字Verifiable.prototype.drawText=function(){var that=this;var count = 4;//文字個(gè)數(shù)var textW = 40;//文字所占寬var code=this.code = this.randomWord(count);var codeArr = code.split('');var text,x ;codeArr.forEach(function(c,i){x = that.w/count*i+textW/2;//繪制文字text = new Text({x:x,y:textW-10,text:c,font:’30px ans-serif’,textAlign:’center’,fill:true,fillStyle:’#412D6A’});that.renderArr.push(text);})}
此時(shí)效果:

繪制干擾線
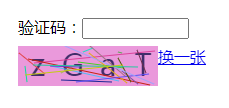
//繪制干擾線Verifiable.prototype.interfering=function(){var count = this.lineCount=20,line,ctx=this.ctx;var startX,startY,endX,endY,color;for(var i=0;i<count;i++){//隨機(jī)開(kāi)始坐標(biāo),結(jié)束坐標(biāo)、顏色startX = _.getRandom(0,140);startY = _.getRandom(0,40);endX = _.getRandom(0,140);endY = _.getRandom(0,40);color = _.getRandomColor();//定義一條直線line = new Line(ctx,{x:0,y:0, startX:startX, startY:startY, endX:endX, endY:endY, strokeStyle:color})this.renderArr.push(line);}}
此時(shí)效果如下:

加入頁(yè)面布局
<!DOCTYPE html><html lang='zh'> <head> <meta charset='UTF-8'> <title>verifiable</title> <style> #box{width:140px;height:40px;position:absolute;}#inputDiv{width:220px;position:absolute;margin:0 auto;left:0;top:30px;right:0;bottom:0;}#container{width:220px;height:60px;position:absolute;margin:0 auto;left:0;top:60px;right:0;bottom:0;}.refresh{position:absolute;left:140px;} </style></head> <body><div id=’inputDiv’> 驗(yàn)證碼:<input size=10 id=’codeInput’><img id=’stateImg’ style='vertical-align: middle;width:20px'></img> </div> <div id='container'> <div id=’box’></div> <a href='javascript:void 0' onclick='refresh()'>換一張</a> </div></body><script type='text/javascript' src=’verifiable.js’></script> <script type='text/javascript'> var box = document.getElementById(’box’); var stateImg = document.getElementById(’stateImg’); var codeInput = document.getElementById(’codeInput’); verifiable.init(box,codeInput,stateImg);//換一張function refresh(){verifiable.renderArr.length=0;verifiable.draw();} </script></html>
加入輸入框事件
//輸入框事件Verifiable.prototype.inputValid=function(input){var val = input.value;if(val.length<4) return ;if(this.code==val){console.log(’suc’);this.result(0);}else{this.result(1);}}
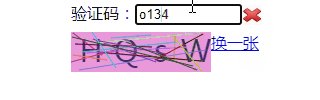
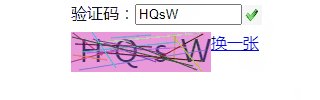
加入成功、失敗驗(yàn)證
//處理結(jié)果Verifiable.prototype.result=function(result){var codeInput = this.codeInput;var stateImg = this.stateImg;if(result==0){//成功stateImg.src='http://www.aoyou183.cn/bcjs/images/suc.jpeg';codeInput.readOnly=true;}else {//失敗codeInput.readOnly=false;stateImg.src='http://www.aoyou183.cn/bcjs/images/fail.jpeg';this.renderArr.length=0;this.draw();}}
完成

代碼下載
到此這篇關(guān)于JavaScript實(shí)現(xiàn)頁(yè)面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例的文章就介紹到這了,更多相關(guān)JavaScript 動(dòng)態(tài)驗(yàn)證碼內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算2. Python matplotlib 繪制雙Y軸曲線圖的示例代碼3. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫(kù)的方法4. JSP頁(yè)面實(shí)現(xiàn)驗(yàn)證碼校驗(yàn)功能5. asp知識(shí)整理筆記4(問(wèn)答模式)6. java 優(yōu)雅關(guān)閉線程池的方案7. 詳解idea中web.xml默認(rèn)版本問(wèn)題解決8. python selenium 獲取接口數(shù)據(jù)的實(shí)現(xiàn)9. ASP實(shí)現(xiàn)加法驗(yàn)證碼10. jsp EL表達(dá)式詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備