Spring Boot 2.x 實現(xiàn)文件上傳功能
文件上傳的功能實現(xiàn)是我們做Web應(yīng)用時候最為常見的應(yīng)用場景,比如:實現(xiàn)頭像的上傳,Excel文件數(shù)據(jù)的導(dǎo)入等功能,都需要我們先實現(xiàn)文件的上傳,然后再做圖片的裁剪,excel數(shù)據(jù)的解析入庫等后續(xù)操作。
今天通過這篇文章,我們就來一起學(xué)習(xí)一下如何在Spring Boot中實現(xiàn)文件的上傳。
動手試試第一步:創(chuàng)建一個基礎(chǔ)的Spring Boot項目,如果還不會的話就先看看這篇《快速入門》。
第二步:在pom.xml中引入模版引擎依賴:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>
你也可以選擇其他你熟悉的模版引擎,比如:Freemarker。
第三步:在resources目錄下,創(chuàng)建新目錄templates;在templates目錄下再創(chuàng)建一個文件上傳的頁面upload.html,內(nèi)容如下:
<!DOCTYPE html><html><head lang='en'> <meta charset='UTF-8' /> <title>文件上傳頁面</title></head><body><h1>文件上傳頁面</h1><form method='post' action='/upload' enctype='multipart/form-data'> 選擇要上傳的文件:<input type='file' name='file'><br> <hr> <input type='submit' value='提交'></form></body></html>
第四步:創(chuàng)建文件上傳的處理控制器,命名為UploadController
@Controller@Slf4jpublic class UploadController { @Value('${file.upload.path}') private String path; @GetMapping('/') public String uploadPage() { return 'upload'; } @PostMapping('/upload') @ResponseBody public String create(@RequestPart MultipartFile file) throws IOException { String fileName = file.getOriginalFilename(); String filePath = path + fileName; File dest = new File(filePath); Files.copy(file.getInputStream(), dest.toPath()); return 'Upload file success : ' + dest.getAbsolutePath(); }}
其中包含這幾個重要元素:
成員變量path,通過@Value注入配置文件中的file.upload.path屬性。這個配置用來定義文件上傳后要保存的目錄位置。 GET請求,路徑/,用于顯示upload.html這個文件上傳頁面。 POST請求。路徑/upload,用于處理上傳的文件,即:保存到file.upload.path配置的路徑下面。注意:這里主要演示文件上傳的主要流程,真實應(yīng)用還有更多內(nèi)容要考慮,比如:文件上傳后的文件名處理(防止重名)、分布式情況下文件上傳后如何共享訪問等。更高級的最后,我們后續(xù)文章繼續(xù)講。
第五步:編輯application.properties配置文件
spring.servlet.multipart.max-file-size=2MBspring.servlet.multipart.max-request-size=2MBfile.upload.path=/Users/didi/
前兩個參數(shù)用于限制了上傳請求和上傳文件的大小,而file.upload.path是上面我們自己定義的用來保存上傳文件的路徑。
測試驗證第一步:啟動Spring Boot應(yīng)用,訪問http://localhost:8080,可以看到如下的文件上傳頁面。

第二步:選擇一個不大于2MB的文件,點擊“提交”按鈕,完成上傳。
如果上傳成功,將顯示類似下面的頁面:

你可以根據(jù)打印的文件路徑去查看文件是否真的上傳了。
代碼示例
本文的相關(guān)例子可以查看下面?zhèn)}庫中的chapter4-3目錄:
Github:https://github.com/dyc87112/SpringBoot-Learning/
Gitee:https://gitee.com/didispace/SpringBoot-Learning/
到此這篇關(guān)于Spring Boot 2.x 實現(xiàn)文件上傳功能的文章就介紹到這了,更多相關(guān)Spring Boot 2.x 實現(xiàn)文件上傳內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
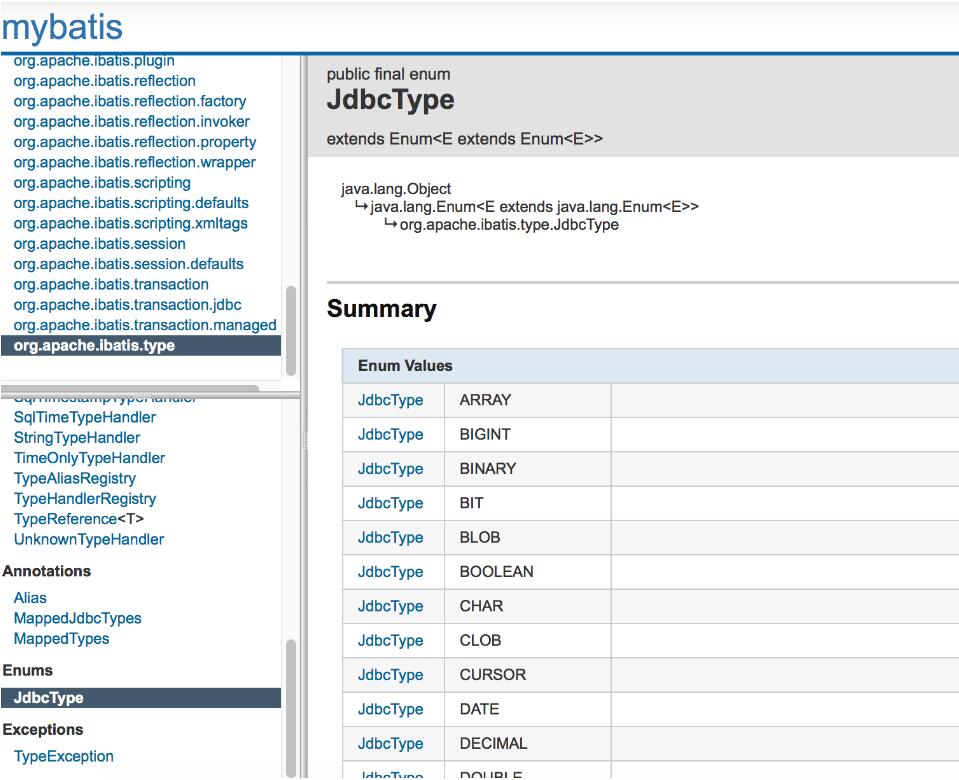
1. MyBatis JdbcType 與Oracle、MySql數(shù)據(jù)類型對應(yīng)關(guān)系說明2. .NET SkiaSharp 生成二維碼驗證碼及指定區(qū)域截取方法實現(xiàn)3. CentOS郵件服務(wù)器搭建系列—— POP / IMAP 服務(wù)器的構(gòu)建( Dovecot )4. django創(chuàng)建css文件夾的具體方法5. ASP中if語句、select 、while循環(huán)的使用方法6. jsp網(wǎng)頁實現(xiàn)貪吃蛇小游戲7. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法8. ASP中實現(xiàn)字符部位類似.NET里String對象的PadLeft和PadRight函數(shù)9. 存儲于xml中需要的HTML轉(zhuǎn)義代碼10. 利用CSS制作3D動畫

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備