javascript canvas時鐘模擬器
canvas時鐘模擬器,供大家參考,具體內(nèi)容如下
主要功能
能夠顯示當前的時間,也能夠切換夜晚模式和白天模式
主要代碼
h = h > 12 ? h : h - 12 // 下午時間修正
// 如果畫布狀態(tài)很混沌的話多使用ctx.restore()恢復到最初狀態(tài)而不要強行再用同樣的方法矯正狀態(tài),比如使用rotate順時針旋轉(zhuǎn)n度之后,再使用rotate以同樣的逆時針角度轉(zhuǎn)回去.
參考代碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>鐘表模擬器</title> <meta name='viewport' content='width=device-width, initial-scale=1.0'></head><body><canvas height='600px'> 您的瀏覽器不支持canvas,請升級您的瀏覽器</canvas><div class='mode'> Night mode</div><div id='fullscreen'></div></body><script> /* * * 模擬鐘表 * * */ window.onload = () => { // 瀏覽器禁止在你剛剛進入一個頁面的時候就變成全屏,這是為了用戶的安全和體驗 // let elem = document.querySelector(’#fullscreen’) // // let event = new Event(’myEvent’) // // elem.addEventListener(’myEvent’, function (e) { // console.log(’ok’) // setTimeout(() => { // let element = document.documentElement // if (element.requestFullscreen) { // element.requestFullscreen() // } else if (element.msRequestFullscreen) { // element.msRequestFullscreen() // } else if (element.mozRequestFullScreen) { // element.mozRequestFullScreen() // } else if (element.webkitRequestFullscreen) { // element.webkitRequestFullscreen() // } // }, 1000) // // }, false) // // elem.dispatchEvent(event) // 切換夜晚模式和白天模式 let mode = document.getElementsByClassName(’mode’) let nightMode = false mode[0].onclick = () => { nightMode = !nightMode document.body.style.backgroundColor = nightMode === false ? ’#fff’ : ’#000’ mode[0].innerHTML = nightMode === false ? ’Night mode’ : ’exit’ if (nightMode) { mode[0].style.color = ’#000’ mode[0].style.backgroundColor = ’#fff’ } else { mode[0].style.color = ’#fff’ mode[0].style.backgroundColor = ’#000’ } } // 鼠標進入變色(可進一步簡潔) mode[0].onmouseover = () => { if (nightMode) { mode[0].style.color = ’#000’ mode[0].style.backgroundColor = ’#fff’ } else { mode[0].style.color = ’#fff’ mode[0].style.backgroundColor = ’#000’ } } // 鼠標移出變色(可進一步簡潔) mode[0].onmouseout = () => { if (nightMode) { mode[0].style.color = ’#fff’ mode[0].style.backgroundColor = ’#000’ } else { mode[0].style.color = ’#000’ mode[0].style.backgroundColor = ’#fff’ } } doHidden() // // 在一秒之后把光標去掉 function doHidden() { let time = ’’ document.body.onmousemove = () => { document.body.style.cursor = ’default’ // 恢復普通的光標 console.log(’ok’) if (time) { clearTimeout(time) } // 一秒后鼠標不動自動使光標消失 time = setTimeout(() => { console.log(’ok2’) document.body.style.cursor = nightMode === false ? `url(’./imgs/hidden-box2.ani’), default` : `url(’./imgs/hidden-box.ani’), default` // 這里的光標文件自己定義,最好是透明的空文件,找網(wǎng)上的圖標文件轉(zhuǎn)換器轉(zhuǎn)換為ani文件 }, 1000) } } let canvas = document.getElementById(’demo’) let ctx = canvas.getContext(’2d’) // 為了繪制時針,把坐標軸原點轉(zhuǎn)移到畫布中心 ctx.translate(500, 300) // 開始正式繪制第一次 drew() // 持續(xù)更新畫布 setInterval(() => { drew() }, 500) // 核心方法 function drew() { // 刷新畫布 ctx.fillStyle = nightMode === false ? ’#fff’ : ’#000’ ctx.fillRect(-500, -300, 1000, 600) // 時鐘的大框框 ctx.save() ctx.lineWidth = 6 ctx.strokeStyle = ’#FFD034’ ctx.lineCap = ’round’ // 筆畫尖端為圓形 ctx.rotate(-90 * Math.PI / 180) // 十二點鐘方向 ctx.beginPath() ctx.arc(0, 0, 240, 0, 360 * Math.PI / 180) ctx.stroke() // 時針的刻度 ctx.save() ctx.lineWidth = 10 ctx.strokeStyle = nightMode === true ? ’#fff’ : ’#000’ for (let i = 0; i <= 11; i++) { ctx.beginPath() ctx.moveTo(200, 0) ctx.lineTo(222, 0) ctx.stroke() ctx.rotate(30 * Math.PI / 180) } ctx.restore() // 分針的刻度 ctx.save() ctx.lineWidth = 4 ctx.strokeStyle = ’#9B71EA’ for (let i = 0; i < 60; i++) { if (i % 5 === 0) { ctx.rotate(6 * Math.PI / 180) } else { ctx.beginPath() ctx.moveTo(205, 0) ctx.lineTo(222, 0) ctx.stroke() ctx.rotate(6 * Math.PI / 180) } } ctx.restore() // 獲取時間,正式開始繪制 let date = new Date() let s = date.getSeconds() let m = date.getMinutes() + s / 60 let h = date.getHours() + m / 60 h = h > 12 ? h : h - 12 // 下午時間修正 // 畫時針 ctx.save() ctx.lineWidth = 18 ctx.strokeStyle = ’#91FF99’ ctx.rotate(30 * h * Math.PI / 180) // 順時針旋轉(zhuǎn)的 ctx.beginPath() ctx.moveTo(-20, 0) ctx.lineTo(100, 0) ctx.stroke() ctx.restore() // 畫分針 ctx.save() ctx.lineWidth = 12 ctx.strokeStyle = ’#D291FF’ ctx.rotate(6 * m * Math.PI / 180) // 順時針旋轉(zhuǎn)的 ctx.beginPath() ctx.moveTo(-35, 0) ctx.lineTo(138, 0) ctx.stroke() ctx.restore() // 畫秒針 ctx.save() ctx.lineWidth = 8 ctx.strokeStyle = ’#FF8465’ ctx.rotate(6 * s * Math.PI / 180) // 順時針旋轉(zhuǎn)的 ctx.beginPath() ctx.moveTo(-55, 0) ctx.lineTo(115, 0) ctx.stroke() // 給秒針添加花樣 ctx.beginPath() ctx.arc(130, 0, 15, 0, 360 * Math.PI / 180) ctx.stroke() ctx.beginPath() ctx.moveTo(145, 0) ctx.lineTo(178, 0) ctx.stroke() // 最后給鐘添加最中心的一個`固定器` ctx.beginPath() ctx.arc(0, 0, 15, 0, 360 * Math.PI / 180) ctx.fillStyle = ’#FF8465’ ctx.fill() ctx.restore() ctx.restore() // 回到最初最初最初的狀態(tài)(主要是把為了畫時針而把畫布旋轉(zhuǎn)的角度矯正回去) } }</script><style> * { margin: 0; padding: 0; } body { background-color: #fff; text-align: center; transition: 0.5s; } #demo { margin-top: 140px; background-color: white; border-radius: 15px; } .mode { font-family: Consolas, serif; width: 150px; margin: 25px auto; padding: 15px 25px; border: 2px solid #CCCCCC; border-radius: 15px; background-color: white; user-select: none; box-shadow: 1px 1px 2px #aaaaaa; transition: 0.5s; cursor: pointer; }</style></html>
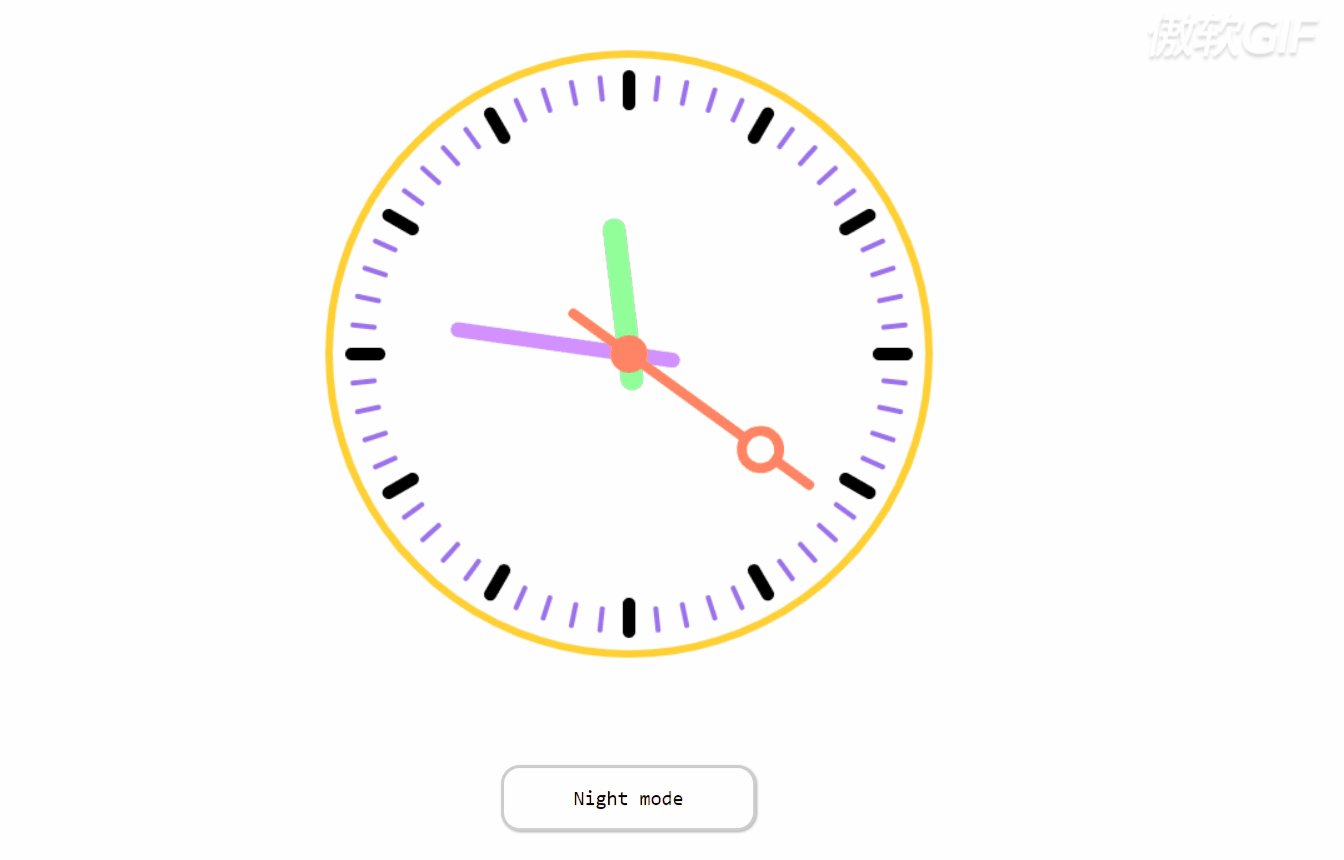
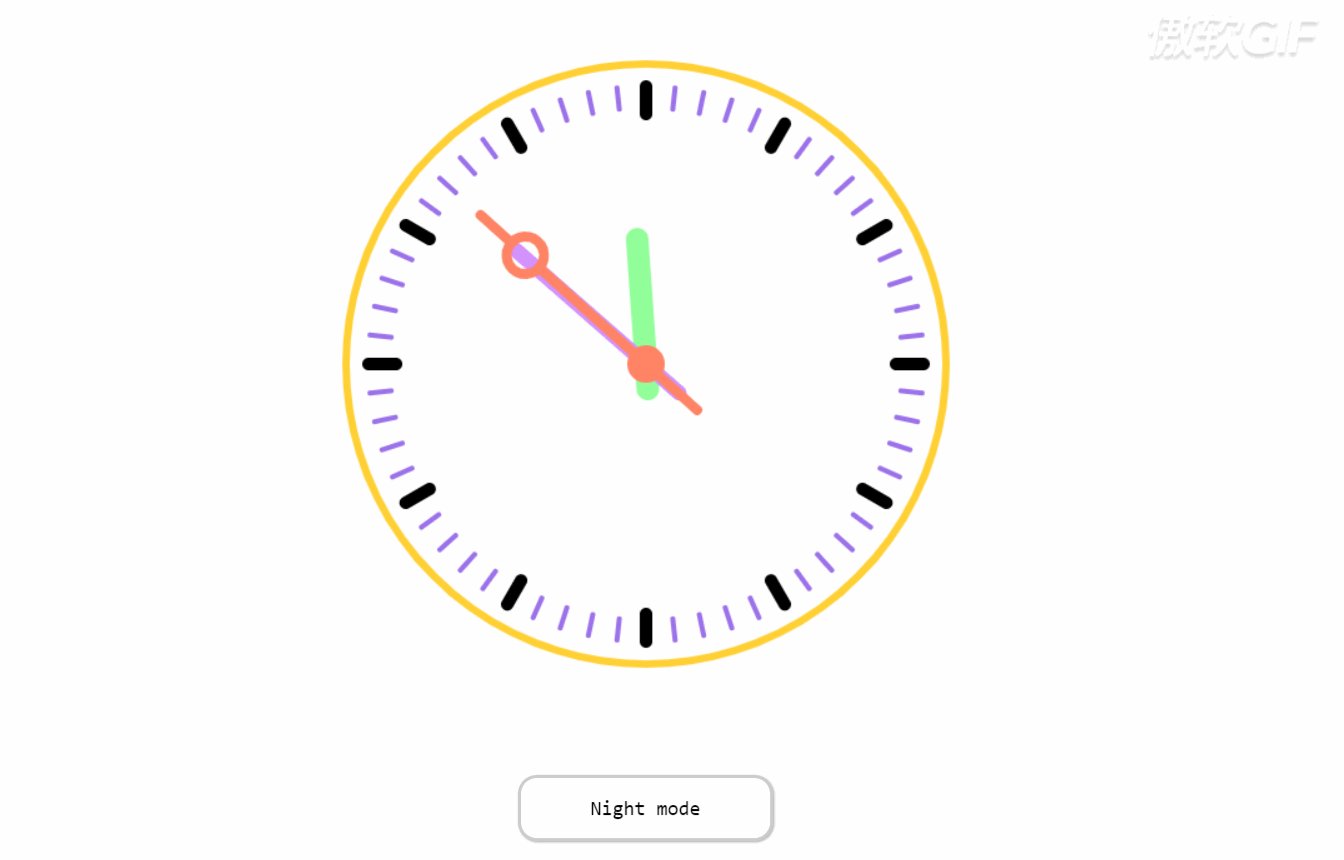
顯示效果:
白天模式:

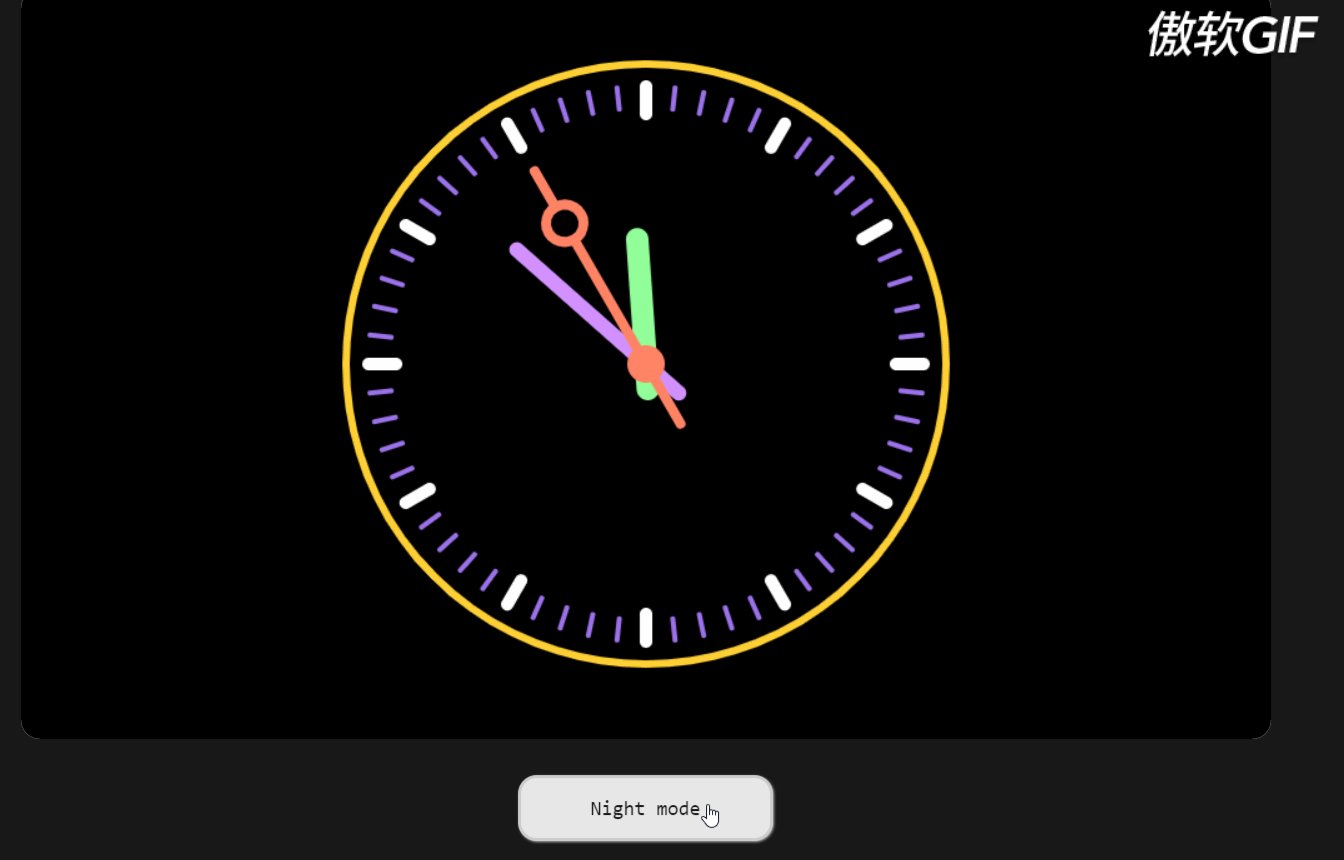
夜晚模式

切換模式

總結(jié):
其實,沒有什么代碼做不出的效果,只有你想不到的效果。很多復雜的東西其實,在本質(zhì)上,會是很多簡單的東西的一種整合,只要用心去鉆研,一定會有收獲!
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Jsp中request的3個基礎(chǔ)實踐2. 三個不常見的 HTML5 實用新特性簡介3. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))4. 得到XML文檔大小的方法5. 將properties文件的配置設置為整個Web應用的全局變量實現(xiàn)方法6. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera7. jsp網(wǎng)頁實現(xiàn)貪吃蛇小游戲8. XML解析錯誤:未組織好 的解決辦法9. React實現(xiàn)一個倒計時hook組件實戰(zhàn)示例10. 解析原生JS getComputedStyle

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備