JavaScript實現移動小精靈的案例代碼
提示:今天學習了一個js的小案例,來和可樂一起學習探討下吧 skr~效果:

提示:以下是本篇文章正文內容,下面案例可供參考
一、元素偏移量是什么?offset :中文就是偏離的意思, 使用 offset系列相關屬性可以動態的得到該元素的位置(偏移)、大小等。
案例中使用到的屬性:offsetLeft offseLtTopoffsetleft :返回元素距離父元素左側的距離offsetTop:返回元素距離父元素上方的距離 二、使用步驟1.想方設法:先獲取到坐標 鼠標點擊獲取盒子中的位置,出現坐標?
代碼如下(示例):
<script> <div class='box'></div> document.querySelector(’.box’).addEventListener(’click’,function(event){ var x = event.pageX var y = event.pageY var left = this.offsetLeft var top = this.offsetTop console.log(x-left,y-top) }) </script>

注:
1、獲取盒子 給盒子創建點擊的事件監聽事件2、通過event 獲取 頁面上的坐標(pageX,pageY)3、怎么獲得? 使用pageX-盒子的offsetLeft獲得x軸使用pageY-盒子的offsetTop獲得y軸
2.讀入數據
在獲得坐標的基礎上 實現盒子移動
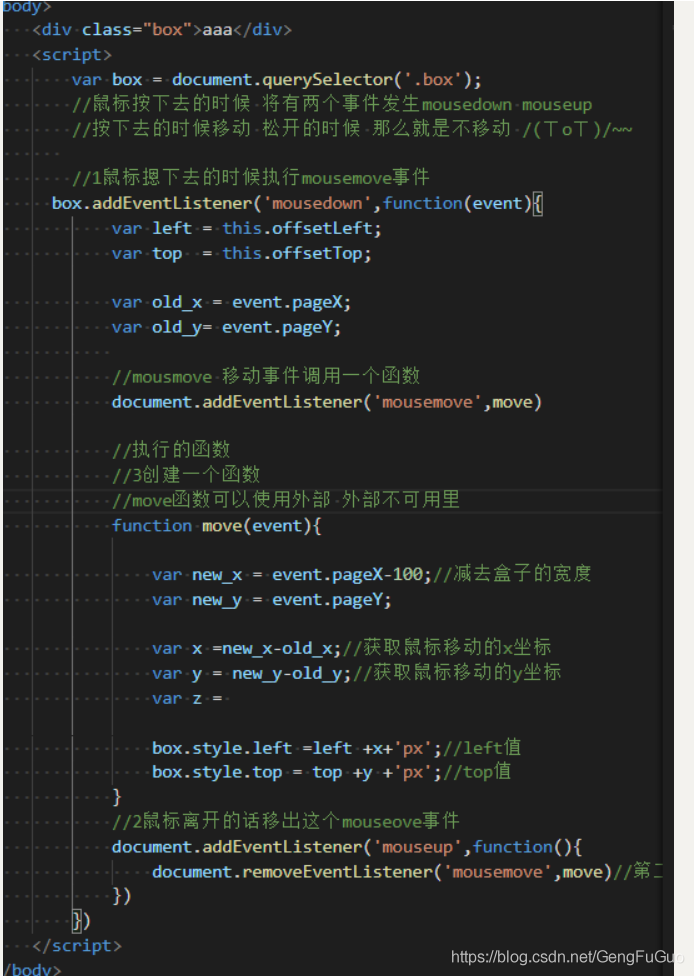
代碼如下(示例):

提示:這里對文章進行總結:例如:以上就是今天的內容la,本文僅僅簡單介紹了元素偏移的使用,元素偏移提供了大量能使我們快速便捷地處理數據的方法。謝謝支持
到此這篇關于JavaScript實現移動小精靈的案例代碼的文章就介紹到這了,更多相關js 移動小精靈內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備