JavaScript實現時間范圍效果
本文實例為大家分享了JavaScript實現時間范圍效果的具體代碼,供大家參考,具體內容如下
當前時間往前的時間范圍(六個月之前)效果圖

js文件代碼片
/*查詢日期區間(當前時間往前) Add By Vivian 2020/12/04 *///rangeVal:兩個日期的間隔符 num:隔多少 timeType:相隔時間類型function funGetRangeDateByLess(rangeVal,num,timeType){ var returnVal=''; var otherVal=''; var otherTime=''; var curTime = new Date(); var curTimeVal= curTime.getFullYear() + ’-’ + PrefixZero((curTime.getMonth() + 1), 2) + ’-’ + PrefixZero(curTime.getDate(), 2); switch (timeType) {case 1://分 var addMinutes = curTime.setMinutes(curTime.getMinutes() - num); otherTime=new Date(addMinutes); break;case 2://時 var addMinutes = curTime.setHours(curTime.getHours() - num); otherTime=new Date(addMinutes); break;case 3://天 var addDate = curTime.setDate(curTime.getDate() - num); otherTime=new Date(addDate); break;case 4://月 var addMonth = curTime.setMonth(curTime.getMonth() - num); otherTime=new Date(addMonth); break;case 5://年 var addYear = curTime.setFullYear(curTime.getFullYear() - num); otherTime=new Date(addYear); break;default: break; } otherVal= otherTime.getFullYear() + ’-’ + PrefixZero((otherTime.getMonth() + 1), 2) + ’-’ + PrefixZero(otherTime.getDate(), 2); return returnVal=otherVal+rangeVal+curTimeVal;}/*自動補零 Add By Vivian 2020/12/04 */function PrefixZero(num, n) { return (Array(n).join(0) + num).slice(-n);}
使用代碼片
var fillhelptime=funGetRangeDateByLess(' , ',6,4);laydate.render({elem: '#fillhelptime',range: ',',type: ’date’,value:fillhelptime,//默認值});某個日期的時間范圍(前后多少天)
效果圖

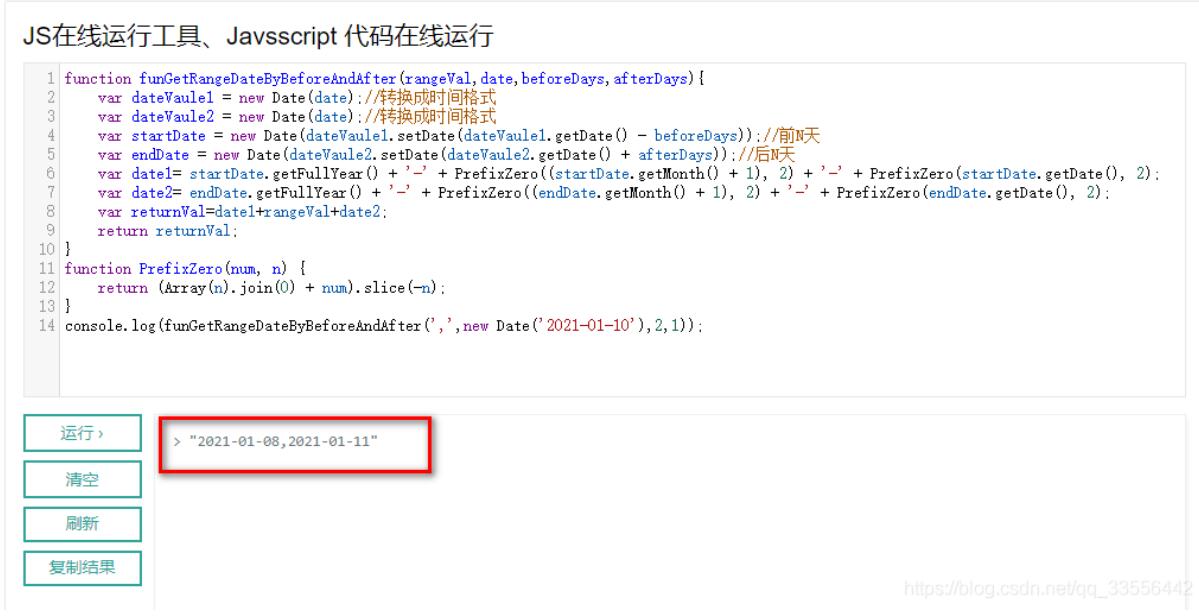
js文件代碼片
/*查詢日期區間(某個日期前后多少天) Add By Vivian 2021/04/06 *///rangeVal:兩個日期的間隔符 date:某個日期 beforeDays:前N天 afterDays:后N天function funGetRangeDateByBeforeAndAfter(rangeVal,date,beforeDays,afterDays){ var dateVaule1 = new Date(date);//轉換成時間格式 var dateVaule2 = new Date(date);//轉換成時間格式 var startDate = new Date(dateVaule1.setDate(dateVaule1.getDate() - beforeDays));//前N天 var endDate = new Date(dateVaule2.setDate(dateVaule2.getDate() + afterDays));//后N天 var date1= startDate.getFullYear() + ’-’ + PrefixZero((startDate.getMonth() + 1), 2) + ’-’ + PrefixZero(startDate.getDate(), 2); var date2= endDate.getFullYear() + ’-’ + PrefixZero((endDate.getMonth() + 1), 2) + ’-’ + PrefixZero(endDate.getDate(), 2); var returnVal=date1+rangeVal+date2; return returnVal;}/*自動補零 Add By Vivian 2020/12/04 */function PrefixZero(num, n) { return (Array(n).join(0) + num).slice(-n);}某個時間點的時間范圍(前后多少天)
效果圖

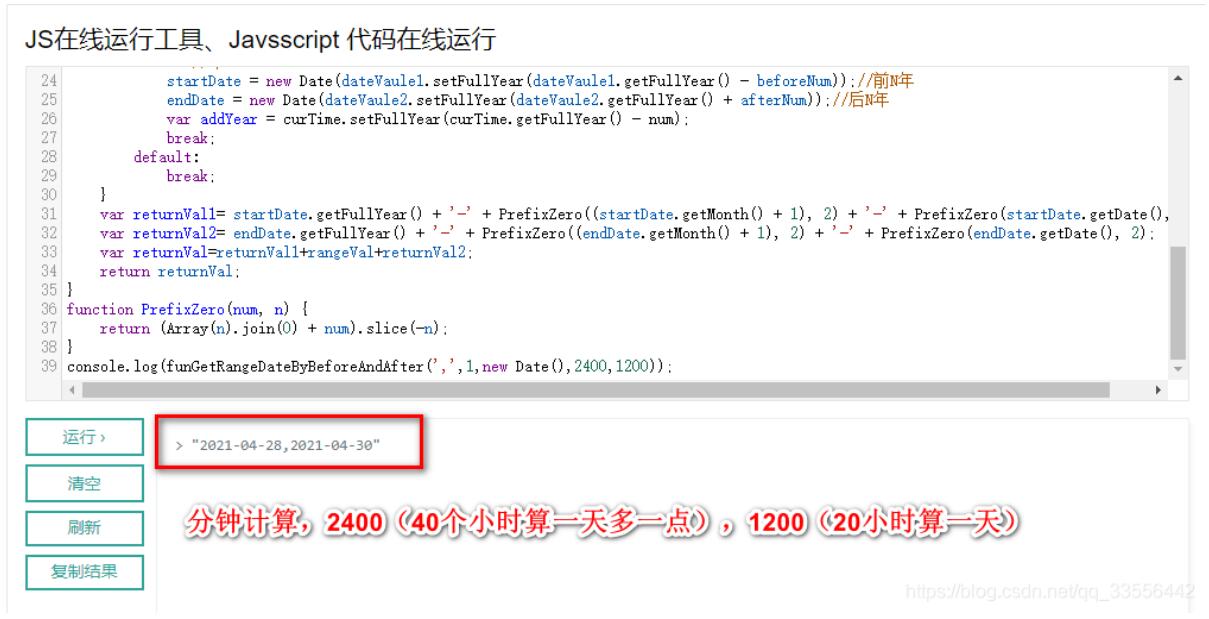
js文件代碼片
/*查詢日期區間(某個時間點前后多少時間) Add By Vivian 2021/04/06 *///rangeVal:兩個日期的間隔符 timeType:相隔時間類型 date:某個日期 beforeDays:前N天 afterDays:后N天function funGetRangeDateByBeforeAndAfter(rangeVal,timeType,date,beforeNum,afterNum){ var dateVaule1 = new Date(date);//轉換成時間格式 var dateVaule2 = new Date(date);//轉換成時間格式 var startDate = ''; var endDate = ''; switch (timeType) {case 1://分 startDate = new Date(dateVaule1.setMinutes(dateVaule1.getMinutes() - beforeNum));//前N分鐘 endDate = new Date(dateVaule2.setMinutes(dateVaule2.getMinutes() + afterNum));//后N分鐘 break;case 2://時 startDate = new Date(dateVaule1.setHours(dateVaule1.getHours() - beforeNum));//前N小時 endDate = new Date(dateVaule2.setHours(dateVaule2.getHours() + afterNum));//后N小時 break;case 3://天 startDate = new Date(dateVaule1.setDate(dateVaule1.getDate() - beforeNum));//前N天 endDate = new Date(dateVaule2.setDate(dateVaule2.getDate() + afterNum));//后N天 break;case 4://月 startDate = new Date(dateVaule1.setMonth(dateVaule1.getMonth() - beforeNum));//前N月 endDate = new Date(dateVaule2.setMonth(dateVaule2.getMonth() + afterNum));//后N月 break;case 5://年 startDate = new Date(dateVaule1.setFullYear(dateVaule1.getFullYear() - beforeNum));//前N年 endDate = new Date(dateVaule2.setFullYear(dateVaule2.getFullYear() + afterNum));//后N年 var addYear = curTime.setFullYear(curTime.getFullYear() - num); break;default: break; } var returnVal1= startDate.getFullYear() + ’-’ + PrefixZero((startDate.getMonth() + 1), 2) + ’-’ + PrefixZero(startDate.getDate(), 2); var returnVal2= endDate.getFullYear() + ’-’ + PrefixZero((endDate.getMonth() + 1), 2) + ’-’ + PrefixZero(endDate.getDate(), 2); var returnVal=returnVal1+rangeVal+returnVal2; return returnVal;}/*自動補零 Add By Vivian 2020/12/04 */function PrefixZero(num, n) { return (Array(n).join(0) + num).slice(-n);}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備