JavaScript分頁(yè)組件使用方法詳解
分頁(yè)組件是web開(kāi)發(fā)中常見(jiàn)的組件,請(qǐng)完成pagination函數(shù),在id為jsPagination的DOM元素中完成分頁(yè)的顯示部分,需求如下
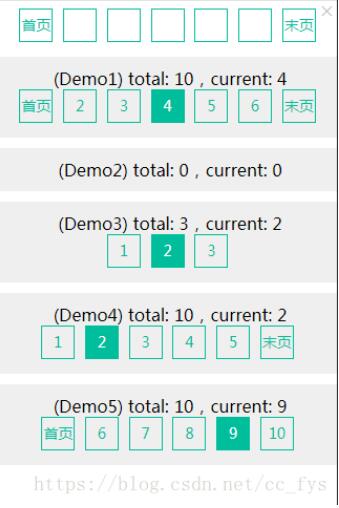
1、最多連續(xù)顯示5頁(yè),居中高亮顯示current頁(yè)(如demo1所示)2、total為0時(shí),隱藏整個(gè)元素(如demo2所示)3、如果total<=5,則顯示全部頁(yè)數(shù),隱藏“首頁(yè)”和“末頁(yè)”元素(如demo3所示)4、當(dāng)current居中不足5頁(yè),向后(前)補(bǔ)足5頁(yè),隱藏“首頁(yè)”(“末頁(yè)”)元素(如demo4和demo5所示)5、total、current均為正整數(shù),1 <= current <= total

用原生JS實(shí)現(xiàn)分頁(yè)組件,實(shí)現(xiàn)上述需求。需要注意下面幾點(diǎn)
1:在獲取<li>標(biāo)簽的時(shí)候,由于上一個(gè)<li>標(biāo)簽與下一個(gè)<li>標(biāo)簽之前存在文本節(jié)點(diǎn),需要兩次使用nextSibling,
page = page.nextSibling.nextSibling;
2:提供的<li>標(biāo)簽的innerHTML為‘’,需要在其中添加頁(yè)碼,根據(jù)需求中的五種情況寫(xiě)
3:特別注意首頁(yè)、末頁(yè)的隱藏情況。當(dāng)current-2<=1 時(shí)隱藏首頁(yè),當(dāng)current+2.>=total隱藏末頁(yè),需要隱藏首頁(yè)、末頁(yè)存在于上述demo1、demo3、demo4、demo5。(其中demo1 首頁(yè)、末頁(yè)的隱藏很容易被忽略掉!)
HTML
<ul id='jsPagination'> <li>首頁(yè)</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li>末頁(yè)</li></ul>
css
.hide{ display: none!important;}.pagination{ margin: 0 auto; padding: 0; list-style: none; text-align: center;}.pagination li{ display: inline-block; width: 30px; height: 30px; overflow: hidden; line-height: 30px; margin: 0 5px 0 0; font-size: 14px; text-align: center; border: 1px solid #00bc9b; color: #00bc9b; cursor: pointer;}.pagination li.current,.pagination li:hover{ background: #00bc9b; color: #ffffff;}.demo { margin: 10px 0; padding: 10px; background: #eeeeee; text-align: center;}
JavaScript
function pagination(total, current) {var ele=document.getElementById(’jsPagination’);//for demo1if(current-2>=1&¤t+2<=total){ var page=ele.firstChild.nextSibling; if(current-2==1)page.className=’hide’; for(var i=current-2,p=current-2;i<=current+2;p++,i++) {page=page.nextSibling;console.log(page);page=page.nextSibling;console.log(page);page.innerHTML=i;if(i==current) page.className=’current’; } if(current+2==total) {var last=page.nextSibling.nextSibling;last.className=’hide’; }}//for demo2else if(total==0){ ele.className=’pagination hide’;}//for demo3else if(total<=5){ var fir=ele.firstChild.nextSibling; fir.className=’hide’; var page=fir; for(var i=1;i<=5;i++) {page = page.nextSibling.nextSibling;if (i <= total) { page.innerHTML=i; if(i==current)page.className=’current’;}else{ page.className=’hide’;} } var last=page.nextSibling.nextSibling; last.className=’hide’;}//for demo4else if(current-2<=0){ var page=ele.firstChild.nextSibling; page.className=’hide’; for(var i=1;i<=5;i++) {page = page.nextSibling.nextSibling;page.innerHTML=i; if(i==current)page.className=’current’; } }//for demo5else if(current+2>total){ var page=ele.firstChild.nextSibling; for(var i=total-4;i<=total;i++) {page = page.nextSibling.nextSibling;page.innerHTML=i;if(i==current) page.className=’current’; } var last=page.nextSibling.nextSibling; last.className=’hide’; }}
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP.NET Core實(shí)現(xiàn)中間件的幾種方式2. 利用FastReport傳遞圖片參數(shù)在報(bào)表上展示簽名信息的實(shí)現(xiàn)方法3. jsp實(shí)現(xiàn)局部刷新頁(yè)面、異步加載頁(yè)面的方法4. 使用css實(shí)現(xiàn)全兼容tooltip提示框5. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法6. XML解析錯(cuò)誤:未組織好 的解決辦法7. 告別AJAX實(shí)現(xiàn)無(wú)刷新提交表單8. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器9. html中的form不提交(排除)某些input 原創(chuàng)10. jsp+servlet簡(jiǎn)單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備