JavaScript canvas實現俄羅斯方塊游戲
俄羅斯方塊是個很經典的小游戲,也嘗試寫了一下。不過我想用盡量簡潔邏輯清晰的代碼實現。不用過多的代碼記錄下落方塊的模型,或者記錄每一個下落方塊的x,y。想了下面的思路,然后發現這樣很寫很簡明。
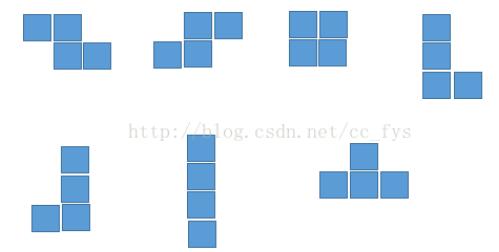
俄羅斯方塊的7種基本模型:

要記錄這些模型有很多種辦法,可以用記錄其相對位置,記錄每一個方塊的x,y坐標等。自己想了一種思路來記錄這7種模型,很簡潔,在寫左移,右移,旋轉功能的時候也方便使用。下面這個數組記錄了這些模型。
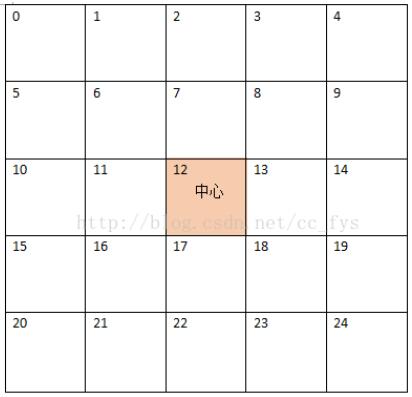
var cubeArr=[[6,7,12,13],[7,8,11,12],[6,7,11,12],[7,12,17,8],[7,12,16,17],[7,12,17,22],[7,11,12,13]];思路:
一個5*5的表格,從0開始標號。標號為12的點即是中心點。模型每個用其標號記錄下來,比如第一種模型就為[6,7,12,13]。
以表格的左上角為參考點,有這樣的規律,假設表格中的數為value,有value除以5的余數就是該點相對于參考點x的偏移,value除以5的整數部分就是該點相對于參考點的y偏移。旋轉的時候也很簡單,以中心12旋轉,也可以找到一些規律。
var movex=cubeNow[i]%5;var movey=Math.floor(cubeNow[i]/5);
用一個循環繪制一個模型
function drawEle(color) {ctx.fillStyle=color;ctx.strokeStyle=’#fff’;for(var i=0;i<4;i++){ var movex=downInfor.cubeNow[i]%5; var movey=Math.floor(downInfor.cubeNow[i]/5); ctx.fillRect(cubeW*(downInfor.point[0]+movex),cubeW*(downInfor.point[1]+movey),cubeW,cubeW); ctx.strokeRect(cubeW*(downInfor.point[0]+movex),cubeW*(downInfor.point[1]+movey),cubeW,cubeW)}}

旋轉模型:
當前位子和下一個旋轉位置之間的關系,通過這個數組可以很方便的實現模型的旋轉。比如說標號為0的位子,按順時針旋轉,下一個位子是4。標號為6的位子,下一個位子是8.下面這個數組可以由前一個位子找到下一個位子。
var rotateArr=[4,9,14,19,24,3,8,13,18,23,2,7,12,17,22,1,6,11,16,21,0,5,10,15,20];
代碼:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>俄羅斯方塊</title></head><body><div> <div style='display:inline-block'> <canvas style='border:3px solid black;'></canvas> </div> <div style='display:inline-block;height:600px;vertical-align: top;font-family: tmb; font-size:14pt; color:green;'> <span>得分:</span><span id='score'>0</span> </div></div><script type='text/javascript'> var cubeW=20; var cubeArr=[[6,7,12,13],[7,8,11,12],[6,7,11,12],[7,12,17,8],[7,12,16,17],[7,12,17,22],[7,11,12,13]]; var colorArr=[’#ffc0cb’,’#dda0dd’,’#9370db’,’#6495ed’,’#fa8072’,’#ff8c00’,’#008000’]; var rotateArr=[4,9,14,19,24,3,8,13,18,23,2,7,12,17,22,1,6,11,16,21,0,5,10,15,20]; var canvas=document.getElementById(’can’); var ctx=canvas.getContext(’2d’); var score=document.getElementById(’score’); var canWidth=canvas.width; var canHeight=canvas.height; var downInfor={}, staticCube=[]; var myinter; window.οnlοad=function() //初始化 {drawline();for(var i=0;i<(canWidth/cubeW);i++){ staticCube[i]=[]; for(var j=0;j<(canHeight/cubeW);j++) {staticCube[i][j]=0; }}initCube();myinter=setInterval(’movedown()’,200); //第一個參數要加引號 } function drawline() {ctx.lineWidth=1;ctx.strokeStyle=’#ddd’;for(var i=0;i<(canWidth/cubeW);i++){ ctx.moveTo(cubeW*i,0); ctx.lineTo(cubeW*i,canHeight);}ctx.stroke();for(var j=0;j<(canHeight/cubeW);j++){ ctx.moveTo(0,cubeW*j); ctx.lineTo(canHeight,cubeW*j);}ctx.stroke(); } function initCube() { var index=Math.floor(Math.random()*cubeArr.length);//隨機生成 downInfor.cubeNow=cubeArr[index].concat(); downInfor.index=index; downInfor.prepoint=[5,-1]; downInfor.point=[5,-1]; drawEle(colorArr[downInfor.index]); } function movedown() {//判斷下一個位置是否合理var length,isempty=true,px,py,movex,movey,max=0;for(var i=0;i<4;i++){ if(max<downInfor.cubeNow[i])max=downInfor.cubeNow[i];}length=Math.ceil(max/5);for(var i=0;i<4;i++){ px=downInfor.point[0]+downInfor.cubeNow[i]%5; py=downInfor.point[1]+1+Math.floor(downInfor.cubeNow[i]/5); if(staticCube[px][py]==1) {isempty=false;break; }}if((downInfor.point[1]+length)<(canHeight/cubeW)&&isempty){ downInfor.prepoint=downInfor.point.concat();//注意引用類型 downInfor.point[1]=downInfor.point[1]+1; clearEle(); drawEle(colorArr[downInfor.index]);}else//不能移動的時候{ for(var i=0;i<4;i++) {px=downInfor.point[0]+downInfor.cubeNow[i]%5;py=downInfor.point[1]+Math.floor(downInfor.cubeNow[i]/5);staticCube[px][py]=1; } drawEle(’#555’); checkfullLine();} } function moveLeft() {var leftroom=4,isempty=true,px,py,movex,movey;for(var i=0;i<4;i++){ px=downInfor.point[0]-1+downInfor.cubeNow[i]%5; py=downInfor.point[1]+Math.floor(downInfor.cubeNow[i]/5); if((downInfor.cubeNow[i]%5)<leftroom)leftroom=downInfor.cubeNow[i]%5; if(staticCube[px][py]==1) {isempty=false;break; }}if((downInfor.point[0]+leftroom)>=0&&isempty){ downInfor.prepoint=downInfor.point.concat(); downInfor.point[0]=downInfor.point[0]-1; clearEle(); drawEle(colorArr[downInfor.index]);} } function moveRight() {var rightroom=0,isempty=true,px,py,movex,movey;for(var i=0;i<4;i++){ px=downInfor.point[0]+1+downInfor.cubeNow[i]%5; py=downInfor.point[1]+Math.floor(downInfor.cubeNow[i]/5); if((downInfor.cubeNow[i]%5)>rightroom)rightroom=downInfor.cubeNow[i]%5; if(staticCube[px][py]==1) {isempty=false;break; }}if((downInfor.point[0]+rightroom+1)<(canWidth/cubeW)&&isempty){ downInfor.prepoint=downInfor.point.concat(); downInfor.point[0]=downInfor.point[0]+1; clearEle(); drawEle(colorArr[downInfor.index]);} } function moverotate()//處理旋轉 {var isempty=true,px,py,movex,movey, tempRotate=[0,0,0,0];for(var i=0;i<4;i++){ tempRotate[i]=rotateArr[downInfor.cubeNow[i]];}for(var i=0;i<4;i++){ px=downInfor.point[0]+tempRotate[i]%3; py=downInfor.point[1]+Math.floor(tempRotate[i]/3); if(staticCube[px][py]==1) {isempty=false;break; }}if(isempty){ downInfor.prepoint=downInfor.point.concat(); clearEle(); downInfor.cubeNow=tempRotate.concat(); drawEle(colorArr[downInfor.index]);} } function drawEle(color) {ctx.fillStyle=color;ctx.strokeStyle=’#fff’;for(var i=0;i<4;i++){ var movex=downInfor.cubeNow[i]%5; var movey=Math.floor(downInfor.cubeNow[i]/5); ctx.fillRect(cubeW*(downInfor.point[0]+movex),cubeW*(downInfor.point[1]+movey),cubeW,cubeW); ctx.strokeRect(cubeW*(downInfor.point[0]+movex),cubeW*(downInfor.point[1]+movey),cubeW,cubeW)} } function clearEle() {ctx.lineWidth=1;ctx.strokeStyle=’#ddd’;for(var i=0;i<4;i++){ var movex=downInfor.cubeNow[i]%5; var movey=Math.floor(downInfor.cubeNow[i]/5); ctx.clearRect(cubeW*(downInfor.prepoint[0]+movex),cubeW*(downInfor.prepoint[1]+movey),cubeW,cubeW); ctx.strokeRect(cubeW*(downInfor.prepoint[0]+movex),cubeW*(downInfor.prepoint[1]+movey),cubeW,cubeW)} } function checkfullLine()//檢測是否有一行滿了 {var isFullLine=true,index=0,changeScore=false;for(var i=0;i<canWidth/cubeW;i++){ if(staticCube[i][0]==1) {alert(’游戲結束!’);clearInterval(myinter);return; }}for(var i=canHeight/cubeW-1;i>=0;i--){ isFullLine=true; for(var j=0;j<(canWidth/cubeW);j++) {if(staticCube[j][i]==0){ isFullLine=false;} } if(isFullLine)//加一分 {score.innerHTML=parseInt(score.innerText)+1;changeScore=true;for(var s=i;s>=0;s--) { for (var j = 0; j < (canWidth / cubeW); j++) {(s- 1) >= 0 ? staticCube[j][s] = staticCube[j][s - 1] : staticCube[j][s] = 0; }} }}if(changeScore){ ctx.clearRect(0,0,canWidth,canHeight); drawline(); ctx.fillStyle=’555’; ctx.strokeStyle=’#fff’; for(var i=0;i<(canWidth/cubeW);i++) {for(var j=0;j<(canHeight/cubeW);j++){ if(staticCube[i][j]==1) {ctx.fillRect(cubeW*i,cubeW*j,cubeW,cubeW);ctx.strokeRect(cubeW*i,cubeW*j,cubeW,cubeW); }} }}initCube(); } window.οnkeydοwn=function (evt) { switch(evt.keyCode) { case 37: //左 moveLeft(); break; case 38: //上 moverotate(); break; case 39: //右 moveRight(); break; case 40: //下 movedown(); break; } }</script></body></html>
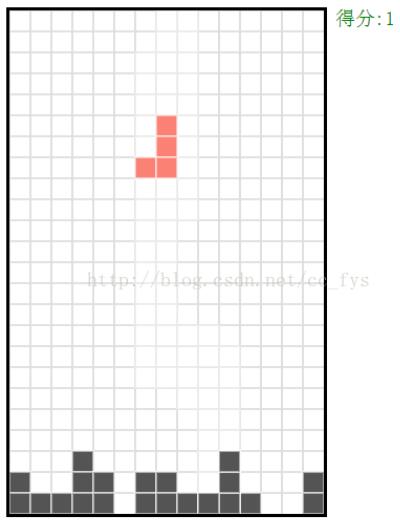
效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備