SpringBoot項目中的視圖解析器問題(兩種)
前言:SpringBoot官網推薦使用HTML視圖解析器,但是根據個人的具體業務也有可能使用到JSP視圖解析器,所以這里我給大家簡單介紹一下這兩種視圖解析器的具體使用
一、解析成JSP頁面
1.在pom.xml文件中添加相關依賴
<dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> </dependency><dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency><!-- tomcat的支持--> <dependency><groupId>org.apache.tomcat.embed</groupId><artifactId>tomcat-embed-jasper</artifactId> </dependency>
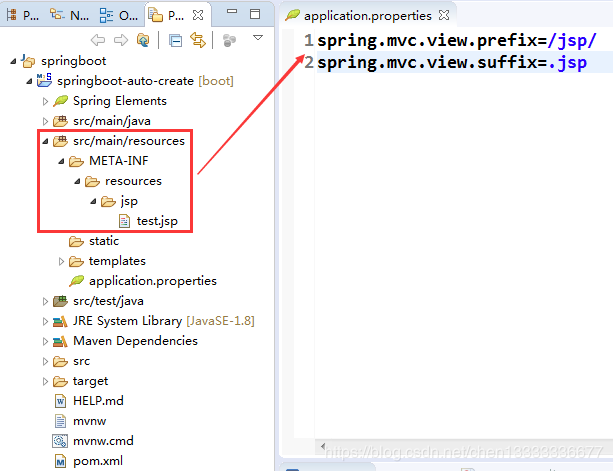
2.在application.properties配置文件中配置前綴與后綴
spring.mvc.view.prefix=/jsp/ spring.mvc.view.suffix=.jsp
注:如果是使用官網的SpringBoot項目,這里可能出現一個小問題,如果不借助任何模板引擎( thymeleaf )的話,JSP頁面放在resources目錄下(包括缺省的幾個子目錄)是訪問不到的!,那么這時候就得自己配置一個目錄去存放JSP頁面
解決方案:
(1)可以在resources目錄下新建一個 META-INF 目錄,然后在 META-INF 目錄下創建一個resources目錄,然后把需要的jsp頁面放在這個目錄下面,接著在application.properties 配置文件中配置一下訪問路徑,就可以訪問到jsp文件了:


(2)在 resources 目錄同級別的目錄下面創建 webapp 目錄,然后把需要的jsp頁面放在webapp目錄下面,也是可以訪問的:


(3)經過測試發現,如果以上兩個目錄都存在,優先訪問的是與resources目錄同級別的webapp目錄下的jsp頁面:


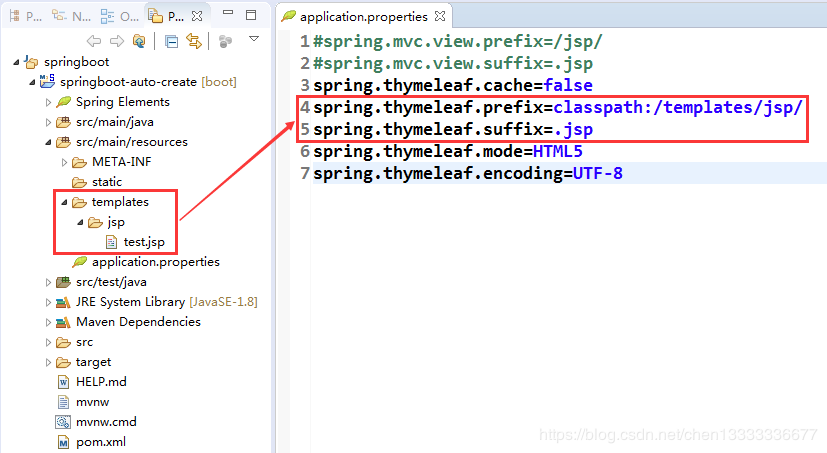
(4)使用模板引擎 thymeleaf 來測試一下直接放在 resources 目錄下的templates 目錄下的jsp頁面:
1)在pom.xml中配置模板引擎thymeleaf 依賴
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>
2)在 application.properties 文件中配置 thymeleaf 相關屬性值,最后在 templates 目錄下創建 jsp文件就可以了:


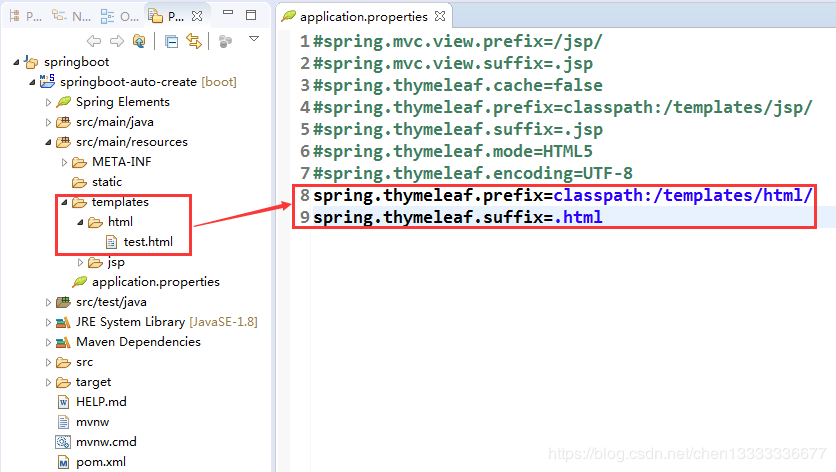
二、解析成HTML頁面
1.在pom.xml中引入模板引擎 thymeleaf依賴
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>
2.在 application.properties 文件中配置 thymeleaf 相關屬性值,最后在 templates 目錄下創建html文件就可以了:


三、總結
當JSP視圖解析器與模板引擎thymeleaf共存的時候,SpringBoot會默認解析模板引擎thymeleaf的配置。在模板引擎thymeleaf的配置中,如果都不配置的話,會默認解析templates目錄下的HTML文件,即默認前綴為'/templates/',默認后綴為'.html',最后強調一點,在SpringBoot中,根據官網推薦,我們最好使用模板引擎和HTML頁面來編寫代碼!
到此這篇關于SpringBoot項目中的視圖解析器問題(兩種)的文章就介紹到這了,更多相關SpringBoot 視圖解析器內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備