SpringBoot中swagger的使用
swagger組件有swagger editor 基于瀏覽器編輯器,swagger ui 可視化ui展示描述文件 ,swagger inspector 和ui組件很像,可以返回更多信息,會保存請求實際參數(shù),spring fox 是可以根據(jù)代碼生成接口文檔,所以描述文件是根據(jù)項目來變化的,不用手動更新,springboot導入spring-fox依賴就是導入了wagger,在啟動類上添加@EnableSwagger2注解,添加這個注解后表示啟動項目就會啟動swagger組件,對當前項目全部控制器進行掃描,訪問swagger-ui啟動項目后在瀏覽器中輸入 http://ip:port/swagger-ui.html在swagger-ui中可視化操作項目接口,
swagger配置可以在項目中創(chuàng)建SwaggerConfig 配置對象來進行配置文檔內(nèi)容Docket對象 通過這個對象配置描述文件信息通過apis()方法來設置哪些包中的內(nèi)容被掃描,
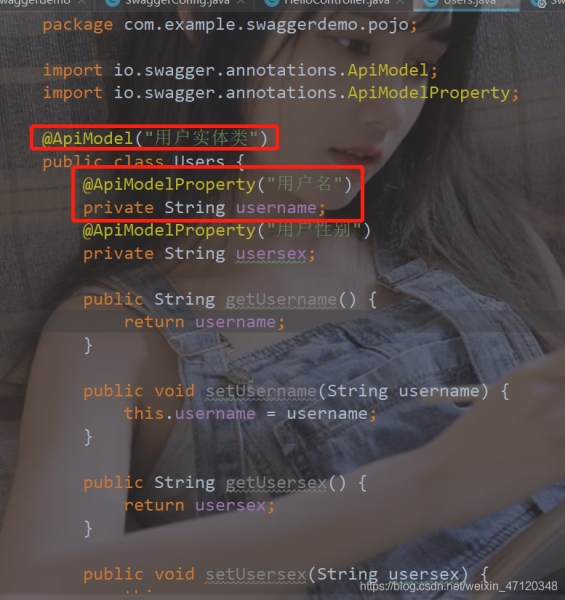
常用注解@Api是類上注解 控制了整個類生成接口信息的內(nèi)容,屬性tags 類的名字 description描述@ApiOperation 寫在方法上的注解,對方法進行描述, 屬性value 方法描述 notes 提示信息@ApiParam 寫在方法參數(shù)中的注解,用于對參數(shù)進行描述,說明一下是否是必填項,屬性有 name 參數(shù)名字 value參數(shù)描述 required是否是必須@ApiModel是類上注解,主要應用在實體類上,屬性value 類名稱,description 是描述@ApiModelproperty可以應用在方法上或是屬性上,用于方法參數(shù)是應用類型時進行定義描述@Apilgnore 用于類上方法上參數(shù)上,表示被忽視,
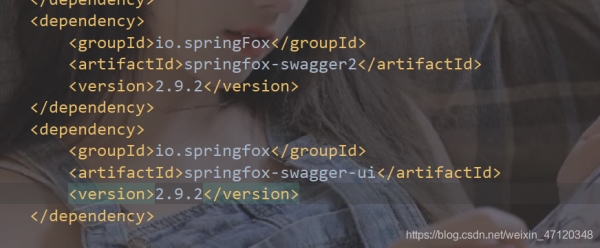
前后端分離一般使用vue+springboot后端:后端控制層 服務層 數(shù)據(jù)訪問層前端:前端控制層 視圖層前后端交互 API創(chuàng)建springboot項目 導入對應的依賴

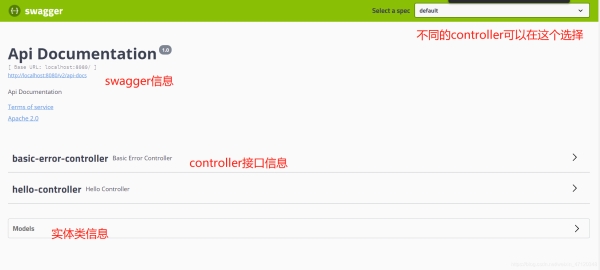
啟動swagger界面查看

配置swaggerswagger有自己的配置實例對象 Docket這個對象方法中有多個屬性apiinfo屬性是配置swagger顯示的信息select()配置掃描接口groupname()配置api文檔的分組 配置多個Docket實例可以實現(xiàn)多個分組,多個@bean



到此這篇關于SpringBoot中swagger的使用的文章就介紹到這了,更多相關swagger的使用內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:
1. PHP正則表達式函數(shù)preg_replace用法實例分析2. 一個 2 年 Android 開發(fā)者的 18 條忠告3. vue使用moment如何將時間戳轉(zhuǎn)為標準日期時間格式4. js select支持手動輸入功能實現(xiàn)代碼5. Android 實現(xiàn)徹底退出自己APP 并殺掉所有相關的進程6. Android studio 解決logcat無過濾工具欄的操作7. 什么是Python變量作用域8. vue-drag-chart 拖動/縮放圖表組件的實例代碼9. Spring的異常重試框架Spring Retry簡單配置操作10. Vue實現(xiàn)仿iPhone懸浮球的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備