vue全屏事件開發詳解
本文實例為大家分享了vue全屏事件開發的具體代碼,供大家參考,具體內容如下
在項目中有需求相應瀏覽器全屏,寫了個案例代碼
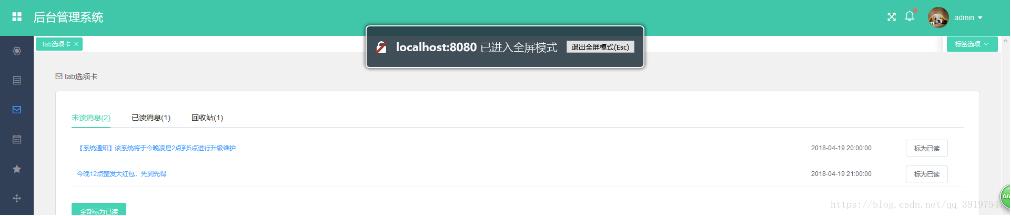
先看看效果吧

全屏顯示:

html代碼:
<!-- el-tooltip 文字提示 --><div @click='handleFullScreen'> <el-tooltip effect='dark' :content='fullscreen ? `取消全屏`:`全屏`' placement='bottom'> <i class='el-icon-rank'></i> </el-tooltip></div>
js代碼
data(){return {fullscreen: false}} // 全屏事件 handleFullScreen(){ let element = document.documentElement; if (this.fullscreen) { if (document.exitFullscreen) { document.exitFullscreen(); } else if (document.webkitCancelFullScreen) { document.webkitCancelFullScreen(); } else if (document.mozCancelFullScreen) { document.mozCancelFullScreen(); } else if (document.msExitFullscreen) { document.msExitFullscreen(); } } else { if (element.requestFullscreen) { element.requestFullscreen(); } else if (element.webkitRequestFullScreen) { element.webkitRequestFullScreen(); } else if (element.mozRequestFullScreen) { element.mozRequestFullScreen(); } else if (element.msRequestFullscreen) { // IE11 element.msRequestFullscreen(); } } this.fullscreen = !this.fullscreen;},
通過fullscreen判斷的true和false確定是否相應全屏
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備