Vue項目打包壓縮的實現(讓頁面更快響應)
影響網頁響應速度的因素有很多,例如:http請求次數太多、服務器本身處理請求太久、請求內容太大、JS腳本執行耗時過長、瀏覽器回流重繪等。網站頁面的響應速度與用戶體驗息息相關,直接影響到用戶是否愿意繼續訪問你的網站。對于Vue項目而言,最普遍的問題可能在于打包后的文件太大,導致加載時間過長。
我的一個小項目,僅有三四個頁面,但因為服務器帶寬太小了,加載時間過長的問題尤為明顯,于是采用路由懶加載和gzip壓縮的方式優化了一下,訪問速度得到了顯著提升。
一、路由懶加載:分割代碼塊
Vue支持異步組件,即可以在使用組件的地方使用一個Promise,Promise最終會通過resolve回傳一個組件對象。而webpack的動態import的方式可以讓代碼分塊進行打包,并且返回一個Promise(正是異步組件所需要的)。在路由配置表里使用import可以將各個頁面組件分割成不同的代碼塊,然后當路由被訪問的時候才加載對應的組件,這樣就避免將所有內容打包在一個chunk里,從而“按需加載”,大大提高響應速度。
沒有使用動態加載的路由配置方式:
// router.jsimport VueRouter from ’vue-router’import Vue from ’vue’Vue.use(VueRouter)import Home from ’@/pages/Home’import Tree from ’@/pages/Tree’import SearchHighlight from ’@/pages/SearchHighlight’import Watermark from ’@/pages/Watermark’export default new VueRouter({ routes: [ { path: ’/’, component: Home, children: [ { path: ’tree’, name: ’Tree’, component: Tree }, { path: ’search-highlight’, name: ’SearchHighlight’, component: SearchHighlight }, { path: ’watermark’, name: ’Watermark’, component: Watermark } ] } ]})
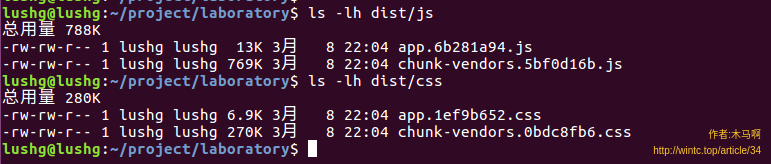
執行yarn build(或npm run build)打包,查看dist文件夾下的js和css:

可以看到打包后js和css下各有兩個文件,其中chunk-vendors文件包含了所有頁面js或者css文件,大小分別為769K、270K。現在修改路由配置使用動態加載組件的方式打包,來看一下打包的文件是怎樣的。
使用 () => import(’xxx’)的形式引入組件:
// router.jsimport VueRouter from ’vue-router’import Vue from ’vue’Vue.use(VueRouter)export default new VueRouter({ routes: [ { path: ’/’, component: () => import(’@/pages/Home’), children: [ { path: ’tree’, name: ’Tree’, component: () => import(’@/pages/Tree’) }, { path: ’search-highlight’, name: ’SearchHighlight’, component: () => import(’@/pages/SearchHighlight’) }, { path: ’watermark’, name: ’Watermark’, component: () => import(’@/pages/Watermark’) } ] } ]})
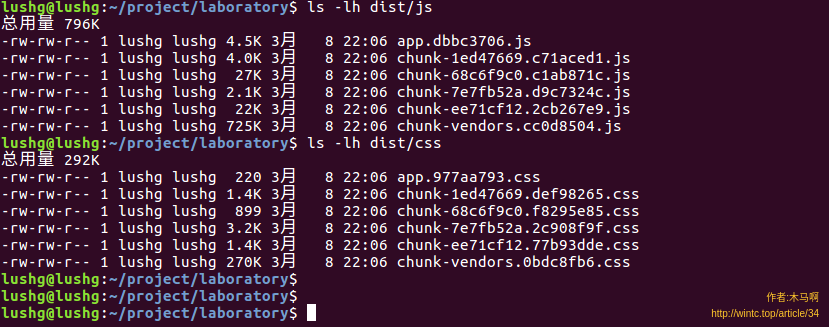
執行yarn build(或npm run build)打包,查看dist文件夾下的js和css:

js和css文件夾下各多出來了4個chunk-*文件,剛好對應我們動態引入的4個組件,這樣在我們訪問到某個頁面,才會加載頁面對應的chunk-*.js和chunk-*.css。觀察文件大小,核心的JS文件chunk-venders大小從769K降低到了725K,因為我的4個頁面代碼都非常簡單,看起來優化效果不大,然而在一個頁面很多的大型項目中,優化效果會非常明顯,CSS部分也是如此。
二、壓縮請求資源
1. 原理介紹
日常我們在使用網盤的時候,上傳一個很大的文件夾肯定很慢,這時候我們會把它壓縮成一個壓縮包,需要下載的時候下載下來解壓就可以了,這樣大大節省了上傳和下載的時間。同樣的原理可以用于網絡請求,當我們向服務器請求一個資源時,比如js或者css文件,服務器將文件壓縮,然后返回到瀏覽器,瀏覽器操作解壓之后即可使用。
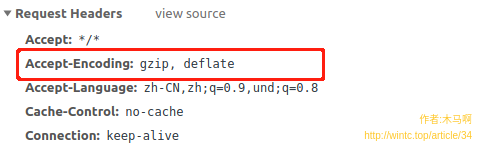
首先瀏覽器在發送請求的時候,會通過請求頭Accept-Encoding告知服務器,本瀏覽器支持哪些編碼格式的資源。打開瀏覽器的network,查看當前網頁的某個請求的請求頭:

Accept-Encoding的值表示瀏覽器支持gzip生成的編碼格式或者deflate壓縮算法生成的編碼格式,這就告訴服務器,如果可以把該請求的資源用這兩個方法壓縮一下給我也是可以的。Accept-Encoding可能還會有compress壓縮、identity不壓縮的默認格式。
如果服務器對資源進行壓縮編碼了,它就會通過響應頭Content-Encoding告知當前請求用了什么編碼格式,當然如果服務器沒干這事,則不會返回這個響應頭,比如某個請求用gzip壓縮了返回的內容:

2. 服務器配置
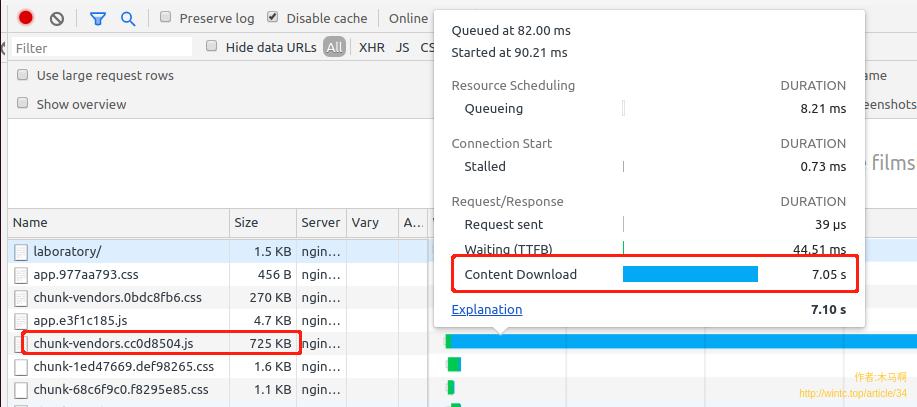
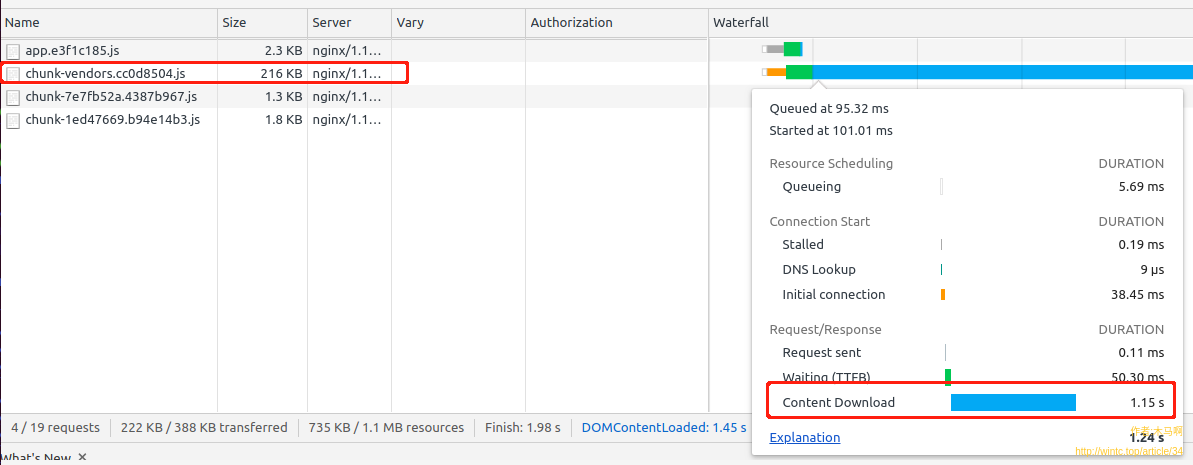
一般我們部署到服務器會使用nginx來做代理服務器,所有的請求都通過nginx轉發,這里演示一下nginx配置gzip壓縮文件后再返回。配置前先看看示例項目發布到線上的請求情況:

可以看到之前生成的chunk-vendors文件,大小725K,請求時間7.10秒,其中下載時間7.05秒,太慢了。配置一下nginx,打開gzip:
server { gzip on; gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;}
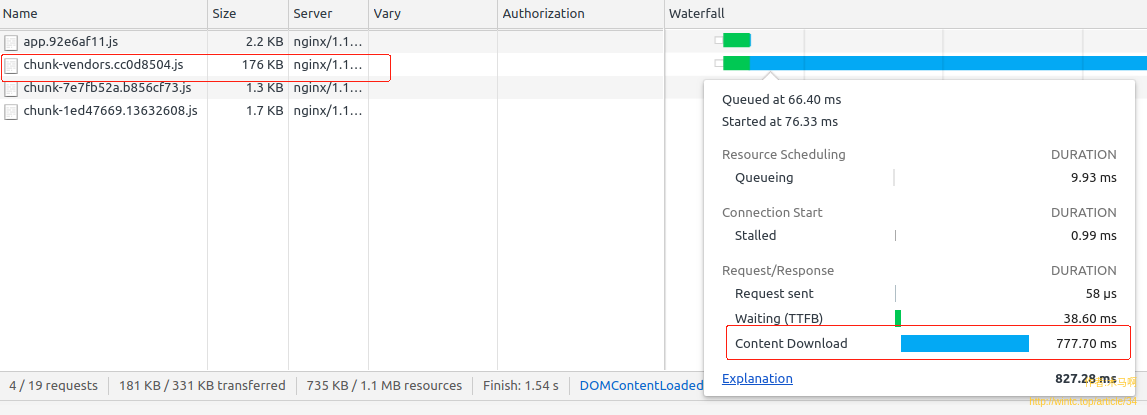
這個配置作用是,當nginx服務器返回gzip_types中列出的內容類型時,先使用gzip進行壓縮(當然,前提是請求方支持gzip),執行sudo nginx -s reload讓該配置生效,此時刷新剛才的頁面看一下效果:

同樣的一個請求,請求內容的大小變成了216K,而下載時間直接降低到了1s多,效果顯著!nginx還有gzip的其它配置項,比如可以用gzip_comp_level可以控制壓縮率(當然壓縮率更高可能意味著更大的服務器消耗),有興趣的同學可以查看nginx文檔。
3. webpack打包時直接使用gzip壓縮
上一步驟中,返回內容是在請求服務器的時候使用gzip進行壓縮的。這樣存在的問題時,對于同一個資源的不同請求,反復壓縮,這無疑會增加服務器的CPU和內存消耗。使用webpack的話,可以直接用compression-webpack-plugin插件對我們的代碼進行壓縮。先安裝compression-webpack-plugin到dev依賴:
// yarn安裝yarn add compression-webpack-plugin -D// 或npmnpm install compression-webpack-plugin --save-dev
簡單配置,更多配置可了解官方文檔:compression-webpack-plugin:
const CompressionPlugin = require(’compression-webpack-plugin’)module.exports = { // ... configureWebpack: { plugins: [ new CompressionPlugin({ test: /.(js|css)?$/i, // 哪些文件要壓縮 filename: ’[path].gz[query]’, // 壓縮后的文件名 algorithm: ’gzip’, // 使用gzip壓縮 minRatio: 1, // 壓縮率小于1才會壓縮 deleteOriginalAssets: true // 刪除未壓縮的文件,謹慎設置,如果希望提供非gzip的資源,可不設置或者設置為false }) ] }}
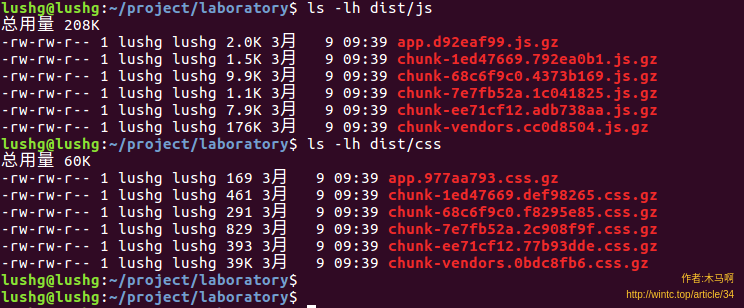
打包一下看看dist下的js和css文件夾,現在文件都被壓縮成了.gz:

經過壓縮之后chunk-vendors僅有176K,比起原始的725K,壓縮了近80%。像圖片、字體之類的也可以用這個方法進行壓縮,只要修改test配置項的正則表達式匹配這類文件即可。不過現在,還需要在nginx服務器配置一下靜態壓縮:
server { gzip on; gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css; gzip_static on;}
gzip_static設置為on之后,這樣在訪問資源的時候,如果存在“資源路徑.gz”的文件,則會直接返回該文件,其優先級高于動態的gzip。現在訪問一下頁面:

如果把鼠標懸指到chunk-vendors的size上,可以看到提示“176KB transfered over network, resource size: 724K”。如果你的項目出現請求資源文件太大,可以試試gzip之類的壓縮手段,相信有立竿見影的效果。
到此這篇關于Vue項目打包壓縮的實現(讓頁面更快響應)的文章就介紹到這了,更多相關Vue項目打包壓縮內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備