vue+element 實現商城主題開發的示例代碼
本文介紹了vue+element 實現商城主題開發的示例代碼,分享給大家,具體如下:


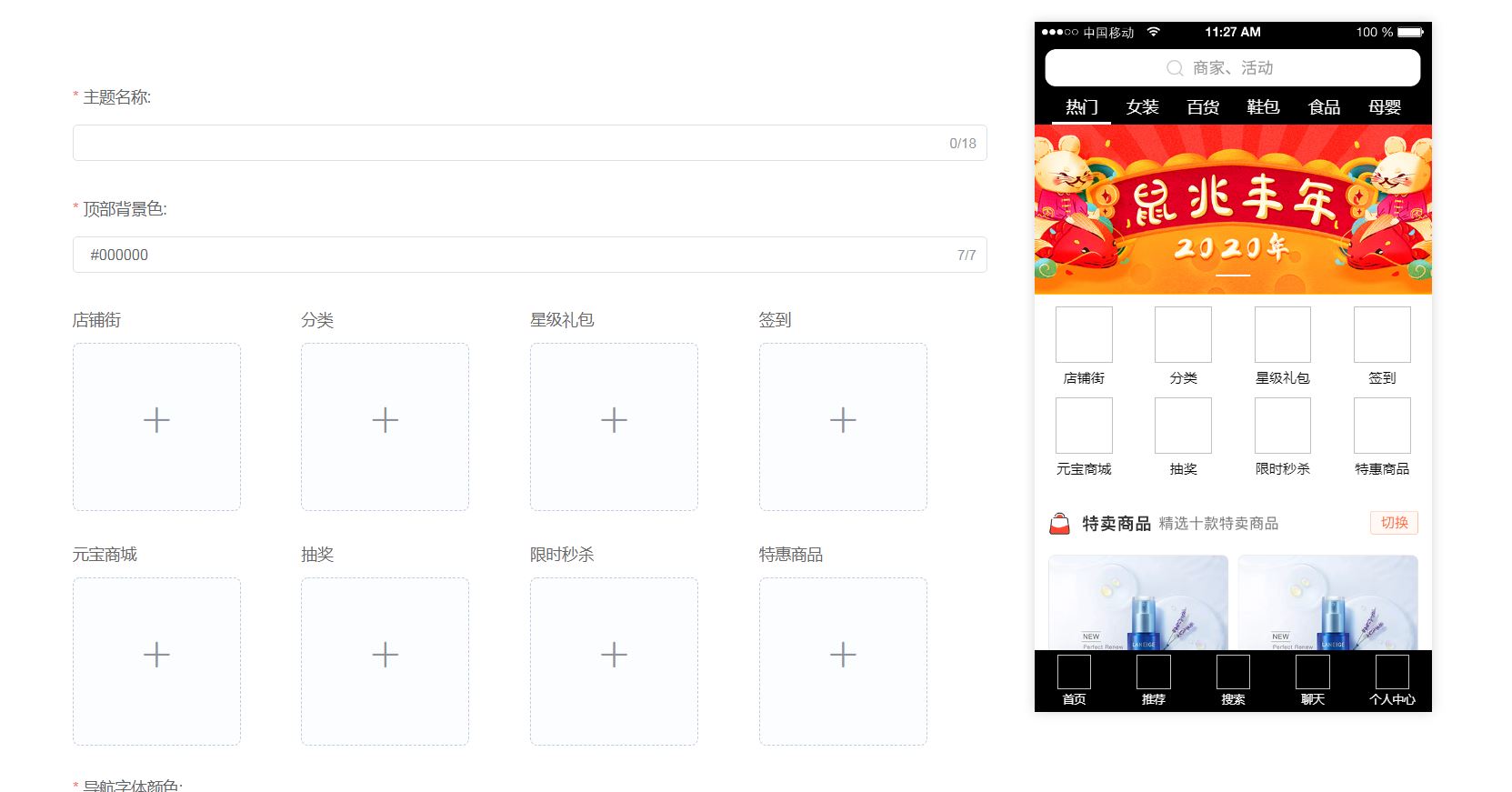
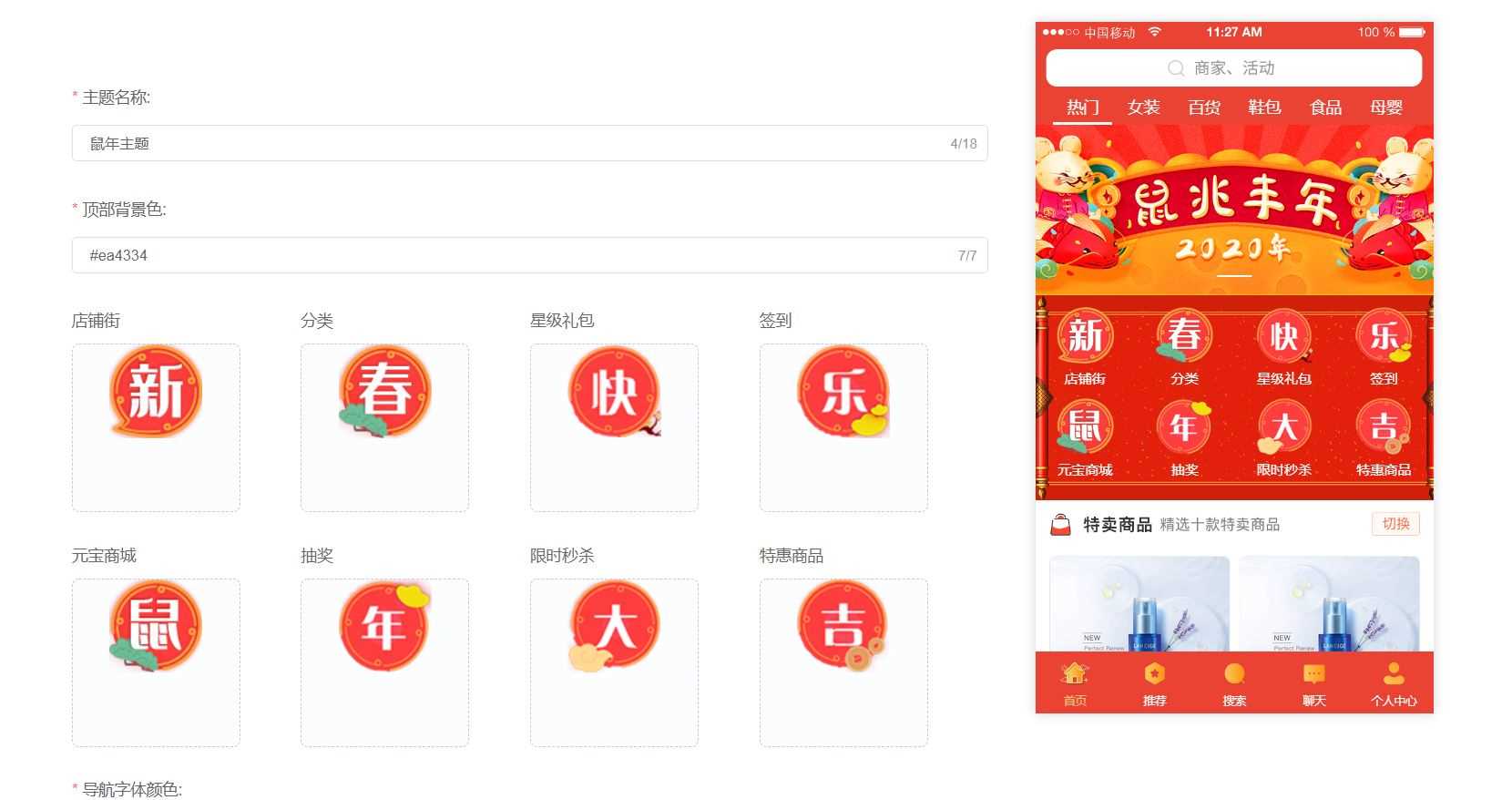
<template> <div> <div class='set-phone'> <el-form :model='theme' :rules='rules' ref='ruleForm' class='demo-ruleForm'> <el-form-item label='主題名稱:' prop='name'> <el-input v-model='theme.name' size='small' maxlength='18' show-word-limit></el-input> </el-form-item> <el-form-item label='頂部背景色:' prop='backgroundColor'> <el-input v-model='theme.backgroundColor' placeholder='#000000' size='small' maxlength='7' show-word-limit @change='setBgc' oninput='value=value.replace(/[^0-9abcdefABCDEF#]/g,’’)' ></el-input> </el-form-item> <el-row type='flex' justify='space-around'> <el-col :span='6'> <el-form-item prop='shopStreetImg'> <p class='cla-p'>店鋪街</p> <multiUpload @upImg='res => $set(theme,’shopStreetImg’, res)' :value='theme.shopStreetImg' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='6'> <el-form-item prop='classifyImg'> <p class='cla-p'>分類</p> <multiUpload @upImg='res => $set(theme,’classifyImg’, res)' :value='theme.classifyImg' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='6'> <el-form-item prop='starBagImg'> <p class='cla-p'>星級禮包</p> <multiUpload @upImg='res => $set(theme,’starBagImg’, res)' :value='theme.starBagImg' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='6'> <el-form-item prop='signInImg'> <p class='cla-p'>簽到</p> <multiUpload @upImg='res => $set(theme,’signInImg’, res)' :value='theme.signInImg' :maxCount='1' ></multiUpload> </el-form-item> </el-col> </el-row> <el-row type='flex' justify='space-around'> <el-col :span='6'> <el-form-item prop='yuanbaoShopImg'> <p class='cla-p'>元寶商城</p> <multiUpload @upImg='res => $set(theme,’yuanbaoShopImg’, res)' :value='theme.yuanbaoShopImg' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='6'> <el-form-item prop='luckDrawImg'> <p class='cla-p'>抽獎</p> <multiUpload @upImg='res => $set(theme,’luckDrawImg’, res)' :value='theme.luckDrawImg' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='6'> <el-form-item prop='limitedSeckillImg'> <p class='cla-p'>限時秒殺</p> <multiUpload @upImg='res => $set(theme,’limitedSeckillImg’, res)' :value='theme.limitedSeckillImg' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='6'> <el-form-item prop='oddsProductImg'> <p class='cla-p'>特惠商品</p> <multiUpload @upImg='res => $set(theme,’oddsProductImg’, res)' :value='theme.oddsProductImg' :maxCount='1' ></multiUpload> </el-form-item> </el-col> </el-row> <el-form-item label='導航字體顏色:' prop='navigationFontColor'> <el-input v-model='theme.navigationFontColor' size='small' maxlength='7' show-word-limit @change='setNavColor' oninput='value=value.replace(/[^0-9abcdefABCDEF#]/g,’’)' ></el-input> </el-form-item> <el-form-item label='導航背景圖片:' prop='navigationBackgroundImg'> <multiUpload @upImg='res => $set(theme,’navigationBackgroundImg’, res)' :value='theme.navigationBackgroundImg' :maxCount='1' ></multiUpload> </el-form-item> <el-row type='flex' justify='space-around'> <el-col :span='4'> <el-form-item prop='homePageIconUnchecked'> <p class='cla-p'>首頁未選中圖標</p> <multiUpload @upImg='res => $set(theme,’homePageIconUnchecked’, res)' :value='theme.homePageIconUnchecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='4'> <el-form-item prop='recommendIconUnchecked'> <p class='cla-p'>推薦未選中圖標</p> <multiUpload @upImg='res => $set(theme,’recommendIconUnchecked’, res)' :value='theme.recommendIconUnchecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='4'> <el-form-item prop='searchIconUnchecked'> <p class='cla-p'>搜索未選中圖標</p> <multiUpload @upImg='res => $set(theme,’searchIconUnchecked’, res)' :value='theme.searchIconUnchecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='4'> <el-form-item prop='chatIconUnchecked'> <p class='cla-p'>聊天未選中圖標</p> <multiUpload @upImg='res => $set(theme,’chatIconUnchecked’, res)' :value='theme.chatIconUnchecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='4'> <el-form-item prop='personalCenterIconUnchecked'> <p class='cla-p'>個人中心未選中圖標</p> <multiUpload @upImg='res => $set(theme,’personalCenterIconUnchecked’, res)' :value='theme.personalCenterIconUnchecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> </el-row> <el-row type='flex' justify='space-around'> <el-col :span='4'> <el-form-item prop='homePageIconChecked'> <p class='cla-p'>首頁選中圖標</p> <multiUpload @upImg='res => $set(theme,’homePageIconChecked’, res)' :value='theme.homePageIconChecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='4'> <el-form-item prop='recommendIconChecked'> <p class='cla-p'>推薦選中圖標</p> <multiUpload @upImg='res => $set(theme,’recommendIconChecked’, res)' :value='theme.recommendIconChecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='4'> <el-form-item prop='searchIconChecked'> <p class='cla-p'>搜索選中圖標</p> <multiUpload @upImg='res => $set(theme,’searchIconChecked’, res)' :value='theme.searchIconChecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='4'> <el-form-item prop='chatIconChecked'> <p class='cla-p'>聊天選中圖標</p> <multiUpload @upImg='res => $set(theme,’chatIconChecked’, res)' :value='theme.chatIconChecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> <el-col :span='4'> <el-form-item prop='personalCenterIconChecked'> <p class='cla-p'>個人中心選中圖標</p> <multiUpload @upImg='res => $set(theme,’personalCenterIconChecked’, res)' :value='theme.personalCenterIconChecked' :maxCount='1' ></multiUpload> </el-form-item> </el-col> </el-row> <el-form-item label='底部選中字體顏色:' prop='bottomSelectFontColor'> <el-input v-model='theme.bottomSelectFontColor' size='small' maxlength='7' show-word-limit placeholder='#000000' @change='setBbgc' oninput='value=value.replace(/[^0-9abcdefABCDEF#]/g,’’)' ></el-input> </el-form-item> <el-form-item> <el-button type='primary' @click='submitForm(’ruleForm’)'>保存</el-button> </el-form-item> </el-form> </div> <!-- 顯示樣式 --> <div :style='’background: ’ + theme.backgroundColor'> <img src='http://www.aoyou183.cn/bcjs/@/assets/images/app_header.png' alt /> <el-menu :default-active='activeIndex' mode='horizontal' background-color='transparent' text-color='#fafafa' active-text-color='white' > <el-menu-item index='1'>熱門</el-menu-item> <el-menu-item index='2'>女裝</el-menu-item> <el-menu-item index='3'>百貨</el-menu-item> <el-menu-item index='4'>鞋包</el-menu-item> <el-menu-item index='5'>食品</el-menu-item> <el-menu-item index='6'>母嬰</el-menu-item> </el-menu> <el-carousel :interval='5000'> <el-carousel-item v-for='item in banner' :key='item.id'> <el-image fit='cover' :src='http://www.aoyou183.cn/bcjs/item.pic' alt /> </el-carousel-item> </el-carousel> <div :style='theme.navigationBackgroundImg && ’background-image: url(’ + theme.navigationBackgroundImg + ’)’'> <div class='nav-item'> <img :src='http://www.aoyou183.cn/bcjs/theme.shopStreetImg' alt /> <p :style='’color: ’ + theme.navigationFontColor'>店鋪街</p> </div> <div class='nav-item'> <img :src='http://www.aoyou183.cn/bcjs/theme.classifyImg' alt /> <p :style='’color: ’ + theme.navigationFontColor'>分類</p> </div> <div class='nav-item'> <img :src='http://www.aoyou183.cn/bcjs/theme.starBagImg' alt /> <p :style='’color: ’ + theme.navigationFontColor'>星級禮包</p> </div> <div class='nav-item'> <img :src='http://www.aoyou183.cn/bcjs/theme.signInImg' alt /> <p :style='’color: ’ + theme.navigationFontColor'>簽到</p> </div> <div class='nav-item'> <img :src='http://www.aoyou183.cn/bcjs/theme.yuanbaoShopImg' alt /> <p :style='’color: ’ + theme.navigationFontColor'>元寶商城</p> </div> <div class='nav-item'> <img :src='http://www.aoyou183.cn/bcjs/theme.luckDrawImg' alt /> <p :style='’color: ’ + theme.navigationFontColor'>抽獎</p> </div> <div class='nav-item'> <img :src='http://www.aoyou183.cn/bcjs/theme.limitedSeckillImg' alt /> <p :style='’color: ’ + theme.navigationFontColor'>限時秒殺</p> </div> <div class='nav-item'> <img :src='http://www.aoyou183.cn/bcjs/theme.oddsProductImg' alt /> <p :style='’color: ’ + theme.navigationFontColor'>特惠商品</p> </div> </div> <img src='http://www.aoyou183.cn/bcjs/@/assets/images/goods.png' alt /> <ul class='footer'> <li @click='bottomIndex = 1'> <img :src='http://www.aoyou183.cn/bcjs/bottomIndex === 1 ? theme.homePageIconChecked : theme.homePageIconUnchecked' alt /> <p : >首頁</p> </li> <li @click='bottomIndex = 2'> <img :src='http://www.aoyou183.cn/bcjs/bottomIndex === 2 ? theme.recommendIconChecked : theme.recommendIconUnchecked' alt /> <p : >推薦</p> </li> <li @click='bottomIndex = 3'> <img :src='http://www.aoyou183.cn/bcjs/bottomIndex === 3 ? theme.searchIconChecked : theme.searchIconUnchecked' alt /> <p : >搜索</p> </li> <li @click='bottomIndex = 4'> <img :src='http://www.aoyou183.cn/bcjs/bottomIndex === 4 ? theme.chatIconChecked : theme.chatIconUnchecked' alt /> <p : >聊天</p> </li> <li @click='bottomIndex = 5'> <img :src='http://www.aoyou183.cn/bcjs/bottomIndex === 5 ? theme.personalCenterIconChecked : theme.personalCenterIconUnchecked' alt /> <p : >個人中心</p> </li> </ul> </div> </div></template>
<script>import { createThemeColor, updateThemeColor, getThemeColor } from '@/api/scs/themeColor';import { getRotationChart } from '@/api/sms/homeAdvertise';import MultiUpload from '@/components/Upload/multiUpload';export default { name: 'EditColor', props: { isEdit: { type: Boolean, default: false } }, components: { MultiUpload }, data() { return { theme: { backgroundColor: '#000000', bottomSelectFontColor: '#ffffff', navigationFontColor: ’#000000’ }, activeIndex: '1', activeIndex2: '1', bottomIndex: 1, banner: [], rules: { name: [ { required: true, message: '請輸入主題名稱', trigger: 'blur' }, { min: 2, max: 18, message: '值為2 - 18位數', trigger: 'blur' } ], backgroundColor: [ { required: true, message: '請輸入顏色值', trigger: 'blur' }, { min: 7, max: 7, message: '值為7位數', trigger: 'blur' } ], bottomSelectFontColor: [ { required: true, message: '請輸入顏色值', trigger: 'blur' }, { min: 7, max: 7, message: '值為7位數', trigger: 'blur' } ], navigationFontColor: [ { required: true, message: '請輸入顏色值', trigger: 'blur' }, { min: 7, max: 7, message: '值為7位數', trigger: 'blur' } ], shopStreetImg: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], classifyImg: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], starBagImg: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], signInImg: [{ required: true, message: '請上傳圖片', trigger: 'blur' }], yuanbaoShopImg: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], luckDrawImg: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], limitedSeckillImg: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], oddsProductImg: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], navigationBackgroundImg: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], homePageIconUnchecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], recommendIconUnchecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], searchIconUnchecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], chatIconUnchecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], personalCenterIconUnchecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], homePageIconChecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], recommendIconChecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], searchIconChecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], chatIconChecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ], personalCenterIconChecked: [ { required: true, message: '請上傳圖片', trigger: 'blur' } ] } }; }, created() { this.getBanner(); if (this.isEdit) { getThemeColor(this.$route.query.id).then(response => { this.theme = response.data; }); } }, methods: { getBanner() { getRotationChart({ pageNum: 1, pageSize: 50 }).then(res => { this.banner = res.data.records; }); }, setBgc(res) { if (res.split('')[0] !== '#' || res.match(/#/g).length > 1) { this.$message.error('顏色格式錯誤,請從新填寫。'); this.$set(this.theme, 'backgroundColor', '#000000'); return false; } this.$set(this.theme, 'backgroundColor', res); }, setBbgc(res) { if (res.split('')[0] !== '#' || res.match(/#/g).length > 1) { this.$message.error('顏色格式錯誤,請從新填寫。'); this.$set(this.theme, 'bottomSelectFontColor', '#ffffff'); return false; } this.$set(this.theme, 'bottomSelectFontColor', res); }, setNavColor(res) { if (res.split('')[0] !== '#' || res.match(/#/g).length > 1) { this.$message.error('顏色格式錯誤,請從新填寫。'); this.$set(this.theme, 'navigationFontColor', '#000000'); return false; } this.$set(this.theme, 'navigationFontColor', res); }, selectProductInfo(res) { this.product = Object.assign(res, this.product); }, submitForm(formName) { this.$refs[formName].validate(valid => { if (valid) { this.$confirm('是否提交數據', '提示', { confirmButtonText: '確定', cancelButtonText: '取消', type: 'warning' }).then(() => { if (this.isEdit) { updateThemeColor(this.$route.query.id, this.theme).then( response => { if (response.code == 200) { this.$message({ message: '修改成功', type: 'success', duration: 1000 }); this.$router.back(); } else { this.$message({ message: response.msg, type: 'error', duration: 1000 }); } } ); } else { createThemeColor(this.theme).then(response => { if (response.code == 200) { this.$message({ message: '提交成功', type: 'success', duration: 1000 }); this.$router.back(); } else { this.$message({ message: response.msg, type: 'error', duration: 1000 }); } }); } }); } else { this.$message({ message: '驗證失敗', type: 'error', duration: 1000 }); return false; } }); } }};</script>
<style lang='scss' scoped>.set-phone { width: calc(100% - 400px); padding: 5%; .el-form-item { margin-bottom: 18px; } .cla-p { padding: 0; margin: 0; color: #666; line-height: 40px; }}.app-phone { position: fixed; top: 70px; right: 5%; width: 350px; box-shadow: 0 0 10px rgba(50, 50, 50, 0.2); perspective:150; transition: all .2s linear; overflow: hidden; &:hover { transform: translate3d(0,0,4px); box-shadow: 0 4px 8px #e1e1e1; box-shadow: 0 0 20px rgba(50, 50, 50, 0.3); } .header-img { display: block; width: 96%; margin: 4px 2%; } .el-menu-demo { display: flex; justify-content: space-around; margin: 2px 4% 0 4%; border: none; } .el-menu--horizontal > .el-menu-item { height: auto; line-height: normal; padding: 4px 12px; margin: 0; } .banner-img { display: block; width: 100%; height: 100%; } .nav { display: flex; flex-wrap: wrap; justify-content: space-around; padding: 10px 0; background: white; background-size: cover; background-repeat:no-repeat; .nav-item { width: 50px; height: 80px; margin: 0 15px; text-align: center; .item-img { width: 50px; height: 50px; } .item-name { padding: 0; margin: 2px 0; font-size: 12px; } } } .goods { width: 100%; } .footer { display: flex; flex-wrap: wrap; justify-content: space-around; width: 100%; height: 50px; padding: 0; margin: 0; .item { list-style: none; width: 50px; text-align: center; .item-img { width: 30px; height: 30px; } .item-name { padding: 0; margin: 0; font-size: 10px; color: white; } } }}</style>
到此這篇關于vue+element 實現商城主題開發的示例代碼的文章就介紹到這了,更多相關vue element 商城主題開發內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備