基于Vue實現微前端的示例代碼
前端微服務化一直是前端社區的一個熱門話題,早在2018年就有不少開發者提出過各種解決方案。或許是未得精髓,個人認為基于Web Components的實現脫離整體打包邏輯的,難以工程化。直到遇到了vue-cli 3,子模塊打包的問題得以迎刃而解。2019年秋,團隊內部初步實現前端分布式開發,解決了集中式開發部署的“老大難”問題。個人認為,隨著WebAssembly等技術的興起,“前端后移”越來越明顯,前端微服務會成為大前端的一個趨勢。下面簡單分享下本人對前端微服務的一些拙見。
前言
目前的前端技術,大部分是基于JavaScript棧極其衍生的技術棧體系。從當年被人戲稱為“玩具語言”發展到今天,JavaScript的經歷可謂命途多舛。早期缺少必要的規范,讓JavaScript的生態自由的有點泛濫。本就是解析型語言,還多重標準,誰也不能預測下一行代碼會產生什么結果。隨著Node.js的到來,“前端后移”歷史的車輪開始轉動了。前端的打包不再是簡單地混淆壓縮一下,出現了import/export模塊的概念,后端工程師嗅到了熟悉的味道。W3C的ES2015標準,前端模塊化開始深入人心,Webpack逐漸成了前端開發的事實標準,TpyeScript等強類型衍生語言也開始出現,大前端圈空前繁榮。隨著大量了后端語言(特別是Java這類面向對象語言)的標準加入,前端開發終于從Web開發中脫離出來自立門戶。前端工程化伴隨著“前后端分離”的潮流,席卷了整個互聯網。GitHub等開源社區上前端項目如雨后春筍般涌現。
痛點
前端工程化固然是好事,但前端項目一多就存在難以整合的問題。特別是前端技術棧不一致的情況下,React團隊開發的小功能不能被Vue團隊復用。前端工程也期待能擁有后端的遠程調用RPC接口。通過調用前端RPC接口就能跨平臺渲染。這就好比是JVM平臺都能解析class字節碼一樣方便。目前整合不同系統的方案大部分是使用iframe簡單嵌套,不優雅但能用。谷歌提出的WebAssembly可能是不錯的方案,但離商用太遠。
方案
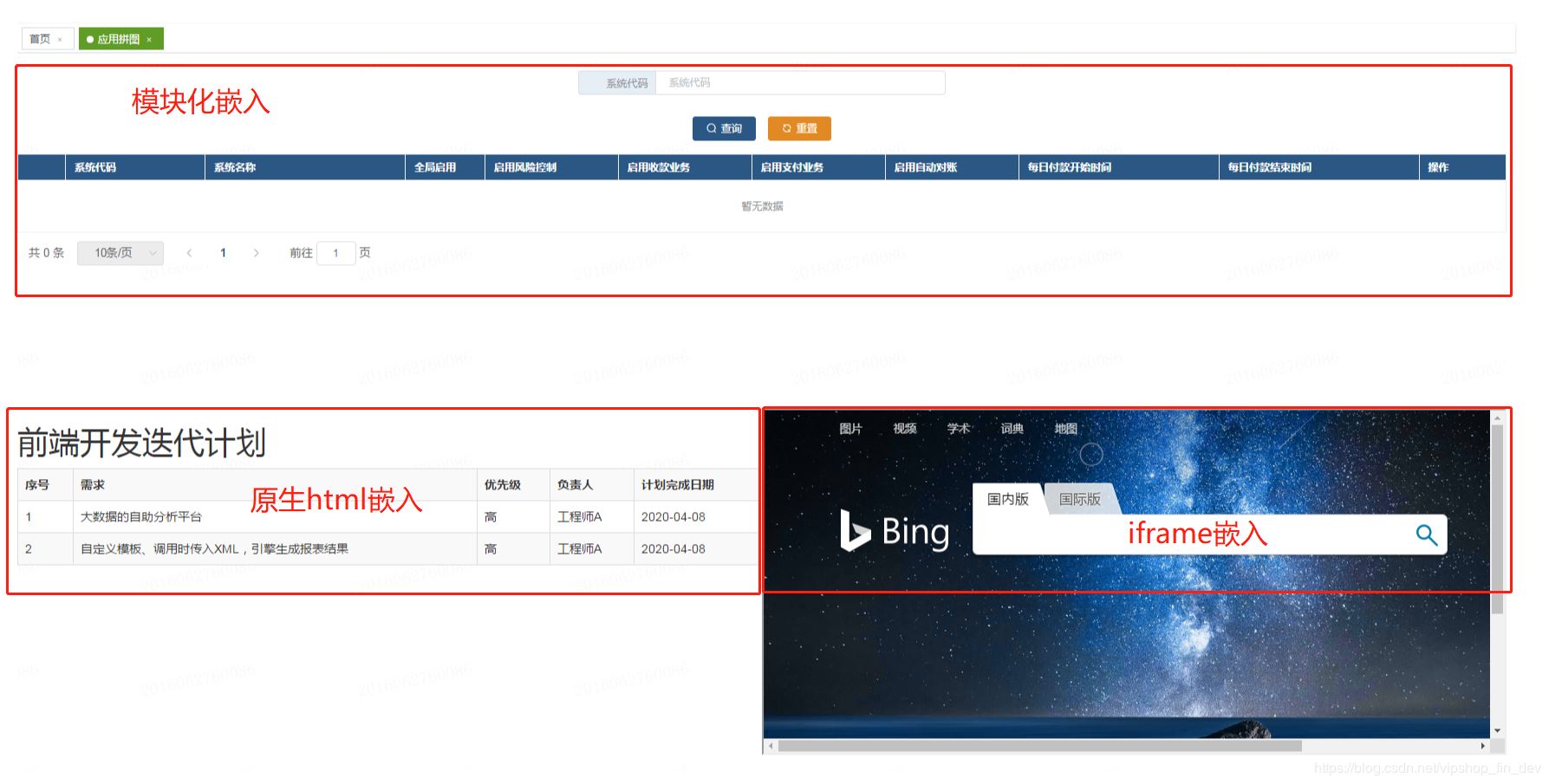
目前如何有效整合前端應用呢?綜合考慮了新老系統的特點,大致分了三種情況。

關鍵代碼如下:
<div class='puzzle-box'> <div v-for='puzzle in puzzles' :key='puzzle.id' :style='’height:’ + puzzle.height + ’;width:’ + puzzle.width'> <div v-if='puzzle.type === ’iframe’'> <iframe :src='http://www.aoyou183.cn/bcjs/puzzle.src' :style='’width:100%;height:’ + puzzle.height '></iframe> </div> <div v-if='puzzle.type === ’module’'> <puzzle-module v-bind:url='puzzle.url'></puzzle-module> </div> <div v-if='puzzle.type === ’native’'> <div v-append='puzzle.content' :style='’width:100%;height:’ + puzzle.height'></div> </div> </div></div><script> const content=`<h1>前端開發迭代計劃</h1><table class='table table-bordered table-striped table-hover'><tr><th>序號</th><th>需求</th><th>優先級</th><th>負責人</th><th>計劃完成日期</th></tr><tr><td>1</td><td>大數據的自助分析平臺</td><td>高</td><td>工程師A</td><td>2020-04-08</td></tr><tr><td>2</td><td>自定義模板、調用時傳入XML,引擎生成報表結果</td><td>高</td><td>工程師A</td><td>2020-04-08</td></tr></table>` const puzzles = [ { id: 1, type: ’module’, url: ’http://localhost:9081/list.js’,width: ’100%’,height: ’400px’}, { id: 2, type: ’native’, content: content, width: ’50%’, height: ’400px’}, { id: 3, type: ’iframe’, src: ’http://cn.bing.com/’,width: ’50%’,height: ’400px’}, ]</script>
iframe嵌入
iframe嵌入是是目前大多數人使用的方式,基本沒有開發量。
原生html嵌入
這種方式外部接口提供html文本,本地系統劃一塊地方出來給你自己渲染,如劃一個600x800的div用來渲染報表。使用vue-append作為渲染組件。這種方式可以擺脫iframe,自由度也比較大。缺點是不容易實現規范化,有點像內嵌的廣告頁面。
模塊化嵌入
使用模塊打包的概念,通過webpack將子模塊各個分拆獨立打包成模塊再通過靜態文件方式加載到外部系統做展現。這也是目前團隊內部使用的方案。通過遍歷模塊目錄(一般就是業務vue頁面)批量生成配置文件。
....... function readDirectory(directory) { fs.readdirSync(directory).forEach((file) => { const fullPath = path.resolve(directory, file); if (fs.statSync(fullPath).isDirectory()) { if (scanSubDirectories) readDirectory(fullPath); return; } if (!regularExpression.test(fullPath)) return; //files[directory.substring(directory.lastIndexOf(path.sep))+ path.sep +file] = fullPath files[directory.substring(parentPath.length+1)+ path.sep +file] = fullPath //console.log(files) }); } .......
最終就會按模塊輸出打包好的js文件,發布是可以實現按需集成。

到此這篇關于基于Vue實現微前端的文章就介紹到這了,更多相關基于Vue實現微前端內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備