vue-socket.io接收不到數據問題的解決方法
最近公司的一個vue項目用到了vue-socket.io來處理socket數據傳輸,之前用過socket.io-client,現在知道vue-socket.io是基于socket.io-client的一層封裝,將socket掛于全局從而更方便的書寫。
于是把代碼拉取下來運行:

什么鬼,同樣的代碼為什么我的就接收不到數據,自己新建一個測試一下吧!
先用express和socket.io搭個小socket服務器:
let express = require(’express’);let app = express();let server= require(’http’).Server(app);let io = require(’socket.io’)(server);io.on(’connect’, (socket) => { setInterval(() => { socket.emit(’hi’,’hello’) },2000) socket.on(’hello’, (data) => { console.log(’hello’,data) socket.emit(’hi’,’get it’) }) socket.on(’disconnect’, (data) => { console.log(’斷開’, data) })})server.listen(8080);
再搭個vue-cli3環境,main.js里use一下socket:
import Vue from ’vue’import App from ’./App.vue’import VueSocketIO from ’vue-socket.io’Vue.config.productionTip = falseVue.use(new VueSocketIO({ debug: true, connection: ’http://127.0.0.1:8080’,}))new Vue({ render: h => h(App),}).$mount(’#app’)
再去組件里監聽一下:
<script>export default { sockets: { connect() { console.log(’鏈接成功’); }, disconnect() { console.log(’斷開鏈接’) }, reconnect() { console.log(’重新鏈接’) }, hi(res) { console.log(’VueSocketIO’, res) } }}</script>
結果:

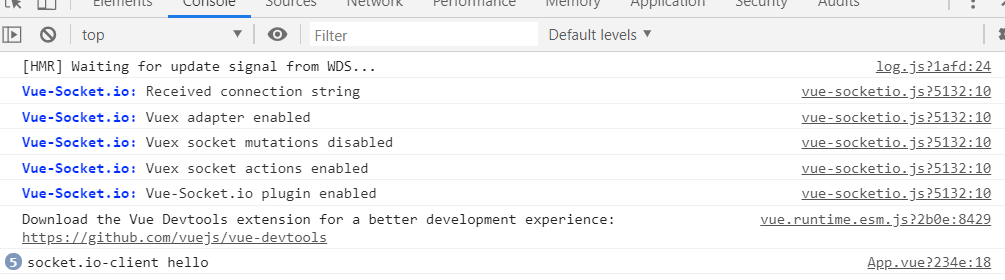
為什么,是socket數據沒發送過來嗎?我裝個socket.io-client試試:
import io from ’socket.io-client’export default { mounted() { io(’http://127.0.0.1:8080’).on(’hi’, (res) => { console.log(’socket.io-client’, res) }) },}

沒問題,數據傳過來了,但vue-socket.io為啥不行,不管了,先向服務端發送一條信息看能不能收到:
this.$socket.emit(’hello’,’i am wk’)

沒問題,收到了,所以現在是socket已經連接上了,客戶端可以向服務端正常發送數據,但服務端也向客戶端發送數據了,上面用socket.io-client可以正常接收已經證明這一點了,問題是vue-socket.io沒有正確寫法去接收數據,似乎api上的寫法出bug了。
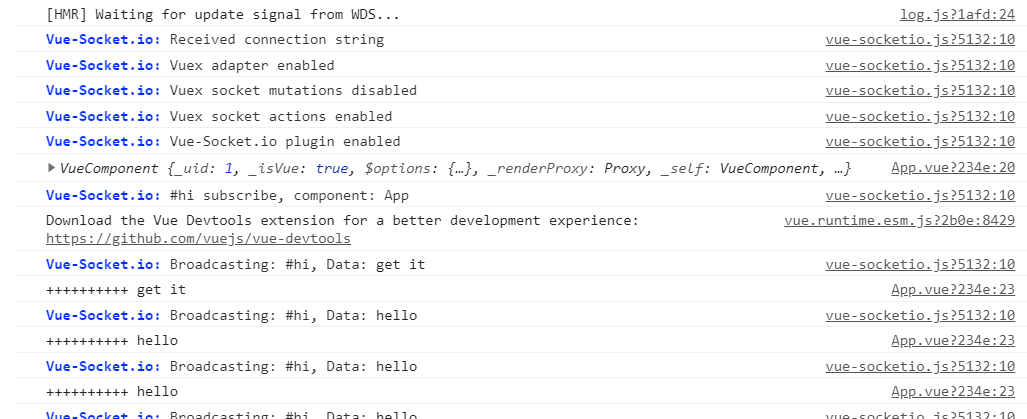
打印一下this發現因為引入vue-socket.io的原因,this上面掛了一個sockets屬性:

this.sockets下有一個listener屬性,看這個名字就感覺有戲,試一下:
this.sockets.listener.subscribe(’hi’, (data) => { console.log(’++++++++++’,data) })

哇哦,可以用,好吧,就先這樣用吧,雖然還是不知道sockets:{}這種的寫法為什么不起作用。
到此這篇關于vue-socket.io接收不到數據問題的解決方法的文章就介紹到這了,更多相關vue-socket.io接收不到數據內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備