Vue路由的模塊自動化與統一加載實現
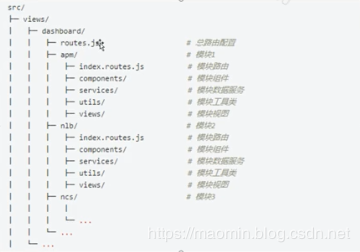
首先呢,我們來看看一般項目路由是怎么劃分的。

為什么這么劃分呢?如果大項目業務非常多,單純的單頁面很難維護,我們只有這樣規范化,才能高效率。
模塊自動化與統一加載的好處:
規范化命名(模塊名.業務名.vue) 不用每次寫頁面都要去總路由引入組件接下來,我們實戰一波。
一、建立項目文件目錄以及文件夾
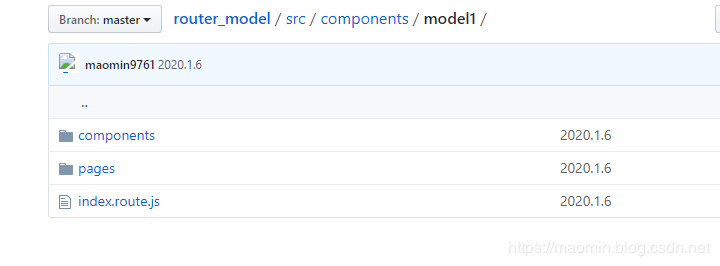
根據上面的要求建立,依次在src文件夾下的components文件夾下建立一個如名叫model1文件夾用于存放功能模塊(可以分別創建多個模塊文件夾,里面分別存放業務代碼)。在該文件夾下創建components文件夾,用于存放組件。創建pages文件夾,用于存放頁面。創建index.route.js,用于存放模塊路由代碼。

二、編寫模塊路由
在index.route.js文件下編寫,
let router = require.context('./pages',true,/.vue/); // require.context()是webpack提供的方法,這個方法的第一個參數是require的一個文件夾,第二個參數是否遍歷子目錄,第三個參數是篩選什么類型的文件。let arr = [];// router是一個方法,直接調用會出錯,router.keys()是router里的一個靜態方法。console.log(router.keys()); // ['./model1.index.vue', './model1.second.vue']router.keys().forEach((key) => { let _keyarr=key.split('.'); // 分割字符串。如'./model1.index.vue' if(key.indexOf('index')!=-1){ // 判斷每一項字符串是否有index,有即首頁 arr.push({ path:_keyarr[1], component:router(key).default, // 相當于import meta:{title:_keyarr[1].replace(’/’,’’) // 刪除'/' } }) } else{ arr.push({ path:_keyarr[1]+'/'+_keyarr[2], component:router(key).default, meta:{title:_keyarr[2] } }) }});export default arr
三、編寫總路由
找到router文件夾下的index.js文件

import Vue from ’vue’import Router from ’vue-router’Vue.use(Router)let router = require.context('../components',true,/.route.js/);let arr=[];router.keys().forEach((key) => { arr=arr.concat(router(key).default); // 拼接數組});export default new Router({ routes: [ ...arr // 展開數組 ]})
這樣就完畢了,源代碼地址
到此這篇關于Vue路由的模塊自動化與統一加載實現的文章就介紹到這了,更多相關Vue路由模塊自動化與統一加載內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備