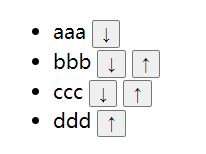
Vue實現(xiàn)點擊箭頭上下移動效果


<body> <div id='app'> <ul> <li v-for='(item,i) in list'>{{item.name}} //i<list.length-1 需要的是0,1,2,3 需要四個向上的箭頭 長度為5 減1之后長度為4 小于4就是0,1,2,3 <button v-show='i<list.length-1' @click='down(i)'>↓</button> <button v-show='i>0' @click='up(i)'>↑</button> </li> </ul> </div> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script><script> Vue.config.productionTip = false//不去提示 new Vue({ el: '#app', data() { return { list:[ {id:111,name:'aaa'}, {id:222,name:'bbb'}, {id:333,name:'ccc'}, {id:444,name:'ddd'} ] } }, methods:{ down(i){ let temp = this.list[i] this.$set(this.list,i,this.list[i+1]) this.$set(this.list,i+1,temp) }, up(i){ let temp = this.list[i] this.$set(this.list,i,this.list[i-1]) this.$set(this.list,i-1,temp) } } }) </script></body>
$set(檢測數(shù)組的變動)
附錄:vue點擊實現(xiàn)箭頭的向上與向下
html代碼
<span v-if='show' @click='ptOpenDowOrUp()'></span> <span v-else></span>
vue .js部分
var vm = new Vue({ el:’#app’, data:{ show:true, }, methods:{ ptOpenDowOrUp:function () { vm.show = !vm.show }, } })
總結(jié)
到此這篇關(guān)于Vue實現(xiàn)點擊箭頭上下移動效果的文章就介紹到這了,更多相關(guān)vue 點擊箭頭上下移動內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP動態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗分享2. jsp文件下載功能實現(xiàn)代碼3. asp.net core項目授權(quán)流程詳解4. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法5. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效6. XMLHTTP資料7. ASP常用日期格式化函數(shù) FormatDate()8. html中的form不提交(排除)某些input 原創(chuàng)9. CSS3中Transition屬性詳解以及示例分享10. ASP基礎(chǔ)入門第八篇(ASP內(nèi)建對象Application和Session)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備