vue中v-for循環選中點擊的元素并對該元素添加樣式操作
相信大家都會遇到這種情況:v-for循環時,我只需要點擊到的元素做出相應反應,其他的元素不變;但是往往所有v-for循環出的元素都會變化。如下面的代碼:我需要點擊到的元素添加一個類樣式,其他元素不變,但是這樣會導致所有的元素都會變化
html:
<div v-for = '(item,index) in items' :class = ’addclass:isactive’ @click=’onclick()’> <span>{{item.name}}</span></div>
css:
.addclass{ color : red;}
js:
data:{ items :[ { name :’apple’, price: ’5$’ }, { name:’banana’, price:'3$' }, { name:’pear’, price:’4$’ } ], isactive : false}onclick(){ this.isactive = true}
解決方法:使用index索引,當點擊一個元素時,將該元素的index索引賦給類樣式的啟用變量,如果該變量和index相等時,則啟用該類樣式
html:
<div v-for = '(item,index) in items' : @click=’onclick(index)’> <span>{{item.name}}</span></div>
css:
.addclass{ color : red;}
js:
data:{ items :[ { name :’apple’, price: ’5$’ }, { name:’banana’, price:'3$' }, { name:’pear’, price:’4$’ } ], isactive : -1}onclick(index){ //將點擊的元素的索引賦值給bian變量 this.isactive = index}
補充知識:v-for 遍歷數組點擊動態綁定樣式
這可能是一個對于任何js開發者來說都非常簡單的問題,或者根本談不上被叫做“問題”,“基操”而已。但是,很遺憾,我為此開了個篇幅簡略記錄下它,因為這是我處于前端開發基礎階段數次阻滯過我的問題,以下暫提供一種解決方案,后續可能補充。
這類問題多見于單頁面應用(SPA)中的側邊欄、表格列等,當我曾拿到這個需求時,我以為我能用Vue中介紹的Class動態綁定來解決,事實上的確如此,但我用錯了,請看我錯誤的解決方法:
HTML
<template><!-- 點擊某個綁定樣式 --> <ul> <li v-for='(data, index) in formData' :key='data.id' : @click='currentInfo(data, index)'>name: {{data.name}},age: {{data.age}} </li> </ul></template>
JavaScript
<script>export default { name: ’classActive’ data() { return { isActive: false, // 用來判斷active樣式類是否顯示 formData: [{id: 1,name: ’zhangsan’,age: 20 },{id: 2,name: ’lisi’,age: 21 },{id: 3,name: ’wangwu’,age: 22 } } } methods: { currentInfo(data, index) { if(data.id-1 === index) { // 當前選擇的列表項與列表id號相等則綁定active this.isActive = true; } } }}</script>
Style
<style scoped> li { list-style: none; border: 1px solid #333; } .active { background: light-gray; }</style>
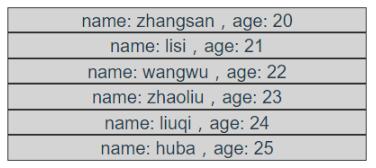
好,于是我興沖沖地切回頁面看效果,結果:

當我點擊其中的一行時,結果所有的li都綁上了active樣式,稍微想一下,相信大家都能找到問題所在,所有li的樣式都由一個isActive控制,當我點擊一行,全局變量isActive變為ture,當然所有的li都會綁上啦!然后我就停滯下來,思索一番,想過在data數組各項里插入一個標識用來單獨控制,但被我否決了,一來對象中插入屬性麻煩,二來污染數據源。于是,便有了下面我要說的解決方法:
HTML
<template><!-- 點擊某個綁定樣式 --> <ul> <li v-for='(data, index) in formData' :key='data.id' : @click='currentInfo(index)'>name: {{data.name}},age: {{data.age}} </li> </ul></template>
JavaScript
<script>export default { name: ’classActive’ data() { return { currentNumber: 0, // 用來判斷active樣式類是否顯示 formData: [{id: 1,name: ’zhangsan’,age: 20 },{id: 2,name: ’lisi’,age: 21 },{id: 3,name: ’wangwu’,age: 22 } } } methods: { currentInfo(index) { this.currentNumber = index; }, currentClass(index) { return [this.currentNumber == index ? ’active’ : ’’]; } }}</script>
Style
<style scoped> li { list-style: none; border: 1px solid #333; } .active { background: light-gray; }</style>
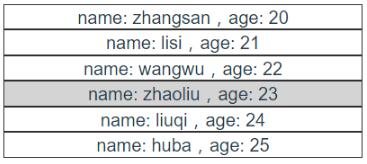
這里,我新建一個變量空間存儲當前點擊的列表序號index,這樣不管怎樣點擊,這個currentNumber永遠是唯一的,那么和它相等的數組項也是唯一的,相等即可綁定active樣式了,看效果:

好,以上就解決了遍歷數組點擊動態綁定樣式,以后我找到更好的,我會補充,也非常歡迎大家在評論里給出更好的建議。
以上這篇vue中v-for循環選中點擊的元素并對該元素添加樣式操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備