文章詳情頁
vue-router為激活的路由設置樣式操作
瀏覽:4日期:2023-01-05 08:15:43
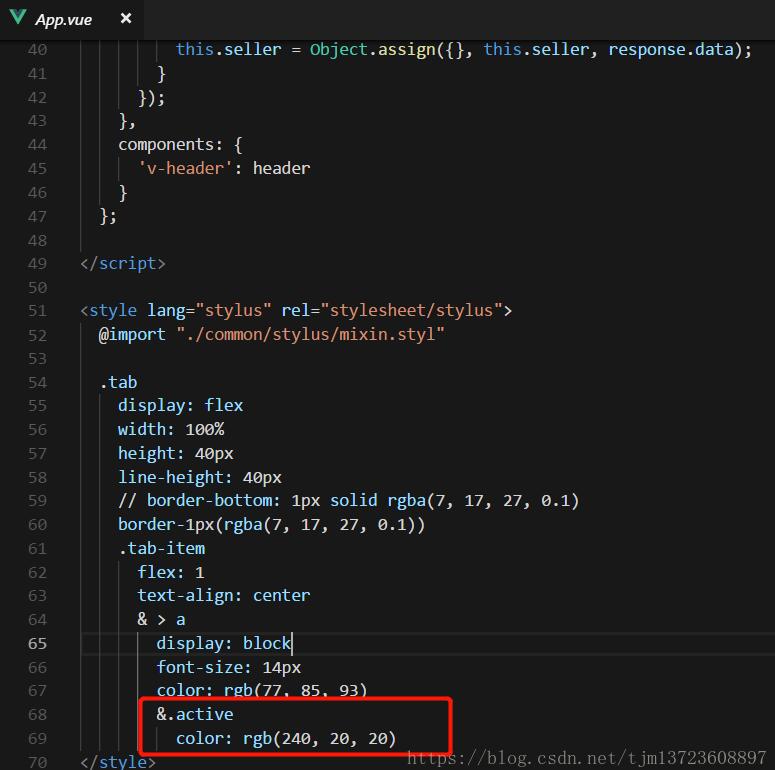
1.首先先寫好類名

2.在router里的js文件中添加 linkActiveClass:’active’

補充知識:記錄vue遇到問題,子頁面沒有router-link對應導航欄激活樣式
如下所示:
li><router-link to='/basicSearch' :class='{’link-active’:linkBoolean}'>基礎檢索</router-link></li>
data () { return { imgUrl, linkBoolean:false } }, created(){ if(this.$route.path == '/storeDetails' || this.$route.path == '/utxoDetails' || this.$route.path == '/blockAllDetails'){ this.linkBoolean = true } },
根據Router中子頁面鏈接名稱,指定對應上級頁面的導航樣式是否激活
以上這篇vue-router為激活的路由設置樣式操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備