在vue中實(shí)現(xiàn)禁止回退上一步,路由不存歷史記錄
在有些情況下,我們不想往路由里添加歷史記錄。(vue的項(xiàng)目,vue-router中不想存歷史記錄)
根據(jù)vue官網(wǎng)提供的,樓主總結(jié)了一下,主要有以下幾種方案:

根據(jù)官網(wǎng)的解釋 。聲明式路由和編程式路由都是添加新的記錄,同時vue還提供了replace來替換路由記錄,從而實(shí)現(xiàn)路由不存歷史記錄的情況,以下是樓主總結(jié)的幾種方法:
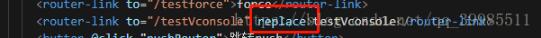
1、聲明式路由

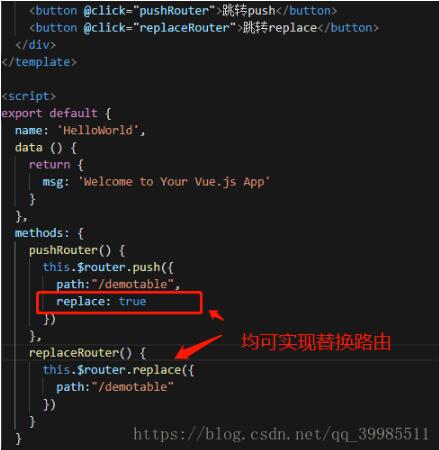
2、編程式

3、原生js實(shí)現(xiàn)
樓主晚上回去看了一下<js高程>,原生實(shí)現(xiàn)替換路由,不記錄歷史記錄的方法
window.open('http://www.baidu.com.......');
會往路由歷史中添加一條記錄(還有第二個參數(shù),大家可自幾去查看,在dom第7章)
window.location.replace('http://www.baidu.com.......');
會替換之前的歷史記錄,不會添加歷史記錄

補(bǔ)充知識:vue 回退 不刷新 緩存問題 從A頁跳到B頁,緩存A頁,當(dāng)B再次返回A時,頁面不刷新
我就廢話不多說了,大家還是直接看代碼吧~
//在index.js中 { path: ’/SearchContent’, name: ’SearchContent’, component: SearchContent, meta: { keepAlive: false,//此組件不需要被緩存 isBack:false } }, { path: ’/Shop’, name: ’Shop’, component: Shop, meta: { keepAlive: false, isBack:false//判斷上一個頁面 } }, //在searchContent中beforeRouteEnter(to, from, next) { // 設(shè)置下一個路由的 meta if(from.name == ’Shop’){ to.meta.isBack = true; to.meta.keepAlive = true; } // 讓 A 緩存,即不刷新 next(); }, components:{ 'app-brands':Brand },//注意activated只能在keep-alive組件中調(diào)用 activated() { if(!this.$route.meta.isBack){ // 如果isBack是false,表明需要獲取新數(shù)據(jù),否則就不再請求,直接使用緩存的數(shù)據(jù) this.getData(); this.getTree(); } // 恢復(fù)成默認(rèn)的false,避免isBack一直是true,導(dǎo)致下次無法獲取數(shù)據(jù) this.$route.meta.isBack=false },//在進(jìn)入頁面時調(diào)用接口請求數(shù)據(jù),當(dāng)數(shù)據(jù)請求完成,第二次進(jìn)入頁面時,就會執(zhí)行activated函數(shù) mounted(){ this.getData() this.getTree() },
以上這篇在vue中實(shí)現(xiàn)禁止回退上一步,路由不存歷史記錄就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備