vue實現移動端項目多行文本溢出省略
多行文本溢出省略
在做微信公眾號開發時,有個需求是這樣的

找到了一個方法,
<div>2323文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。</div><!-- 上面這樣寫是無效的--><!-- 下面這樣寫才有效果1,需要在p標簽內(其他行內標簽沒事嘗試,比較懶),2,需要加兩行注釋 /* autoprefixer: off */ 和 /* autoprefixer: on */至于原因還不清楚,弄明白了之后再更新--><div><p>2323文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。文字提示氣泡框,在鼠標懸停時顯示,代替了系統的title提示。</p></div>
p{ overflow:hidden; text-overflow:ellipsis; display:-webkit-box; /* autoprefixer: off */ -webkit-box-orient:vertical; /* autoprefixer: on */ -webkit-line-clamp:2; }
補充知識:vue中實現文字超過2行... 展開-收起(兼容ie)
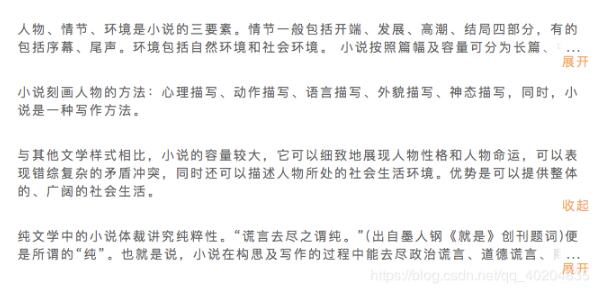
1、先看看實際效果

2.需求一步一步分析
當文字超出省略號 就想到css樣式實現(ie不兼容)
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2;
3.由于自己也是一個懶人、就想在網上找找、看了幾篇文章都是根據width、height來計算的 看了一下寫的比較復雜、都只是針對單個文本來的、現實中一般都是列表展示數據的
代碼如下:復制代碼即可運行、兼容ie
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Vue 中文字超過2行顯示省略號 展開-收起</title> <style> .content { display: flex; margin-bottom: 30px; } .text { position: relative; font-size: 14px; line-height: 20px; letter-spacing: 2px; color: #666666; } .retract { position: relative; overflow: hidden; } .retract:after { content: ’...’; position: absolute; bottom: 0; right: 2px; width: 25px; padding-left: 30px; background: linear-gradient(to right, transparent, #fff 45%); } .btn { position: absolute; right: 0; bottom: -30px; font-size: 14px; line-height: 19px; letter-spacing: 2px; color: #FFAD41; cursor: pointer; } .more { font-size: 14px; line-height: 20px; letter-spacing: 2px; color: #666666; visibility: hidden; } </style></head><body> <div id='app'> <div class='view'> <div ref='more'> 占位 </div> <div v-for='(item, index) in curData' :key='index'> <div class='text'> <div : : ref='textContainer'> {{item.desc}} </div> <div class='btn'> <p v-if='item.status' @click='item.status = false'>展開</p> <p v-if='item.status == false' @click='item.status = true'>收起</p> </div> </div> </div> </div> </div></body></html><script src='https://cdn.bootcss.com/vue/2.6.10/vue.min.js'></script><script> new Vue({ el: ’#app’, data() { return { curData: [ { desc: ’人物、情節、環境是小說的三要素。情節一般包括開端、發展、高潮、結局四部分,有的包括序幕、尾聲。環境包括自然環境和社會環境。 小說按照篇幅及容量可分為長篇、中篇、短篇和微型小說(小小說)。按照表現的內容可分為神話、仙俠、武俠、科幻、懸疑、古傳、當代、浪漫青春、游戲競技等。按照體制可分為章回體小說、日記體小說、書信體小說、自傳體小說。按照語言形式可分為文言小說和白話小說。’ }, { desc: ’小說刻畫人物的方法:心理描寫、動作描寫、語言描寫、外貌描寫、神態描寫,同時,小說是一種寫作方法。’ }, { desc: ’與其他文學樣式相比,小說的容量較大,它可以細致地展現人物性格和人物命運,可以表現錯綜復雜的矛盾沖突,同時還可以描述人物所處的社會生活環境。優勢是可以提供整體的、廣闊的社會生活。’ }, { desc: ’純文學中的小說體裁講究純粹性。“謊言去盡之謂純。”(出自墨人鋼《就是》創刊題詞)便是所謂的“純”。也就是說,小說在構思及寫作的過程中能去盡政治謊言、道德謊言、商業謊言、維護階級權貴謊言、愚民謊言等謊言,使呈現出來的小說成品具備純粹的藝術性。小說的純粹性是閱讀者最重要的審美期待之一。隨著時代的發展,不光是小說,整個文學的純粹性逾來逾成為整個世界對文學審美的一個重要核心。’ } ], textHeight: null } }, mounted() { this.curData.forEach((ele, index) => { this.$set(this.curData, index, Object.assign({}, ele, { status: null })) }) // DOM 加載完執行 this.$nextTick(() => { this.calculateText() }) window.onresize = () => { this.curData.forEach((ele, index) => { this.$set(this.curData, index, Object.assign({}, ele, { status: null })) }) setTimeout(() => { this.calculateText() }, 0) } }, methods: { // 計算文字 顯示展開 收起 calculateText() { // 獲取一行文字的height 計算當前文字比較列表文字 let oneHeight = this.$refs.more.scrollHeight let twoHeight = oneHeight * 2 || 40 this.textHeight = `${twoHeight}px` let txtDom = this.$refs.textContainer for (let i = 0; i < txtDom.length; i++) { let curHeight = txtDom[i].offsetHeight if (curHeight > twoHeight) { this.$set(this.curData, i, Object.assign({}, this.curData[i], { status: true })) } else { this.$set(this.curData, i, Object.assign({}, this.curData[i], { status: null })) } } } } })</script>
4、分析代碼
省略號通過:after偽類實現
文字一行高度、在瀏覽器中展示都有所區別、所以在這里我在頁面放置了一段占位文本設置了隱藏占位
通過獲取占位文本的高度 * 2 計算出2行文本內容 動態改變status狀態 null-無展開收起 true-展開 false-收起 結合max-height實現

5、完結 (不明白可以提問交流、謝謝)
以上這篇vue實現移動端項目多行文本溢出省略就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備