vue-cli或vue項目利用HBuilder打包成移動端app操作
一、測試項目是否可以正確運行 指令:npm run dev
1、首先我們先建立一個vue的項目,本人用的是vue-cli隨便建立的,然后運行項目
二、修改路徑 (assetsPublicPath: ‘./’)
1、 打開我們config中的js文件,修改assetsPublicPath的路徑為'./'(下圖的右下角位置)
2、 檢查下assetsRoot: path.resolve(__dirname, ‘…/dist’),
assetsSubDirectory: ‘static’,
assetsPublicPath: ‘./’, (一般情況下是這樣的)
三、打包文件 指令:npm run build
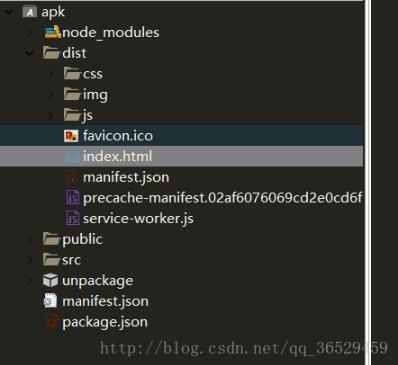
1、打包后會生成dist文件
四、創建新目錄(MyApp)
1、 在HBuilder中點擊文件,打開目錄,找到我們項目中的打包好的文件下找到dist文件,再命名,然后確 定。然后我們會看到這樣的帶著 W 的文件
五、轉換APP
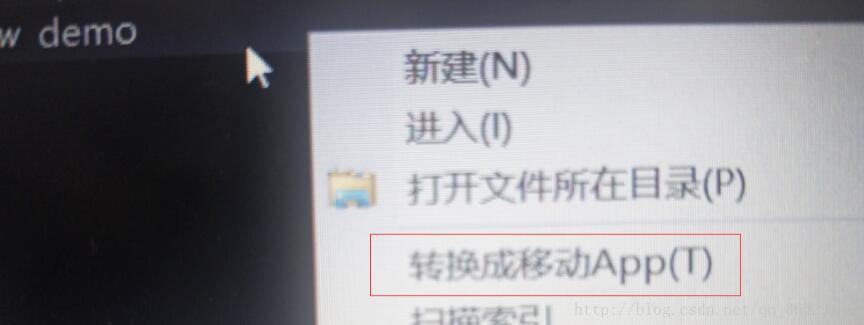
1、點擊該項目右鍵屬性,點擊轉換成App(T)
六、關于manifest.json配置
1、應用信息

2、manifest.json里面配置APP名字及APP圖標
app圖標:現在下面點擊圖標配置,然后選擇圖片放上去(圖片只能為PNG格式,通過手動改后綴是不可以的)
3、啟動圖片(splash)配置,sdk配置等有需要就配置沒有就默認
七、調試和打包生成apk
1、先安裝個第三方工具(360助手之類的,方便連接模擬調試)
2、調試
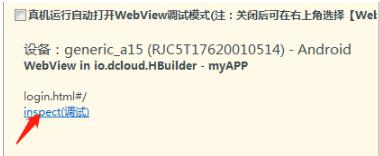
(運行?真機運行?選擇第一個HBuilder基座運行-把HBuilder調查WebView模式,調試時點擊右邊)在這里插入圖片描述

3、調試完后,進行發行
(1)點擊發行,發行為原生安裝包
(2)點擊使用DCloud公用證書,點擊打包
(3)等待制作,下載
4、安裝
(1)可直接通過360助手來安裝,或者用qq或其他發送到手機上安裝,如不能直接安裝,就到手機上文件管理找到文件點擊安裝即可
補充知識:vue-cli打包成apk的完整方法和打包成app所遇到的問題
vue-cli適合寫spa(單頁面應用程序),因此,我們常會用它來開發app,當我們在pc端開發完成之后,肯定需要打包成apk或者ios(ios我在這里先不闡述)。
我的方法是利用hbuilder來構建apk文件。我們將vue項目創建好后,cd項目文件夾,輸入npm run dev(3.0以下版本的命令)/npm run serve(3.0以上命令),打開瀏覽器,在8080(默認)下查看是否正常顯示。
然后用npm run build命令將vue項目進行打包,打包完成后,在項目文件夾中多了一個dist文件夾,這時我們用hbuilder打開vue項目,

右鍵將之轉換成移動app,如果這時候直接將之打包成apk,則會遇到一個巨大的問題,那就是apk安裝之后,內容都是空白,沒有一點東西,原因就是:路徑問題,路徑問題,路徑問題(重要的事情說三篇),打包好后,所有的路徑都是/開頭的,/開頭表示從根目錄開始,而我們需要做的就是將dist項目中的所有/都改為./,./的意思就是當前目錄。

然后點擊在項目欄中的發行——>云打包,打原生安裝包——>最后點擊打包完成(如果遇到要配置參數,按需求配置即可).
下圖就是我將打包好的apk安裝到手機之后的圖片。

以上這篇vue-cli或vue項目利用HBuilder打包成移動端app操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備