vue中的v-model原理,與組件自定義v-model詳解
VUE中的v-model可以實(shí)現(xiàn)雙向綁定,但是原理是什么呢?往下看看吧
根據(jù)官方文檔的解釋?zhuān)瑅-model其實(shí)是一個(gè)語(yǔ)法糖,它會(huì)自動(dòng)的在元素或者組件上面解析為 :value='' 和 @input='', 就像下面這樣
// 標(biāo)準(zhǔn)寫(xiě)法 <input v-model='name'> // 等價(jià)于 <input :value='name' @input='name = $event.target.value'> // 在組件上面時(shí) <div :value='name' @input='name = $event'></div>
1.當(dāng)在input輸入框輸入內(nèi)容時(shí),會(huì)自動(dòng)的觸發(fā)input事件,更新綁定的name值。
2.當(dāng)name的值通過(guò)JavaScript改變時(shí),會(huì)更新input的value值
根據(jù)上面的原理,vue就通過(guò)v-model實(shí)現(xiàn)雙向數(shù)據(jù)綁定
看了前面的解釋?zhuān)瑢?duì)于v-model有了一定的理解。下面我們就來(lái)實(shí)現(xiàn)自己組件上面的v-model吧
需求:實(shí)現(xiàn)一個(gè)簡(jiǎn)單的點(diǎn)擊按鈕,每次點(diǎn)擊都自動(dòng)的給綁定值price加100。 組件名為 AddPrice.vue
// AddPrice.vue// 通過(guò)props接受綁定的value參數(shù)<template> <div @click='$emit(’input’,value + 100 )'>點(diǎn)擊加錢(qián)<div></template><script> export default { props: [’value’] } </script>// 在父組件中調(diào)用<add-price v-model='price'></add-price>
組件中使用props接受傳入的參數(shù)值value, 組件點(diǎn)擊事件觸發(fā)并 使用$emit調(diào)用父組件上的input事件,實(shí)現(xiàn)了自定義的雙向綁定
補(bǔ)充知識(shí):vue - v-model實(shí)現(xiàn)自定義樣式の多選與單選
這兩天在玩mpvue,但是下午如果對(duì)著文檔大眼瞪小眼的話(huà),肯定會(huì)睡著的。
想起昨晚的flag,我就想直接用demo上手吧,一舉兩得
誰(shuí)想到我好不容易快做完了,v-model在小程序中不起作用!

來(lái)不及研究為什么,我先直接在原來(lái)項(xiàng)目上趕緊建了一個(gè)test頁(yè)面,先趕緊實(shí)現(xiàn)我的這種設(shè)想:
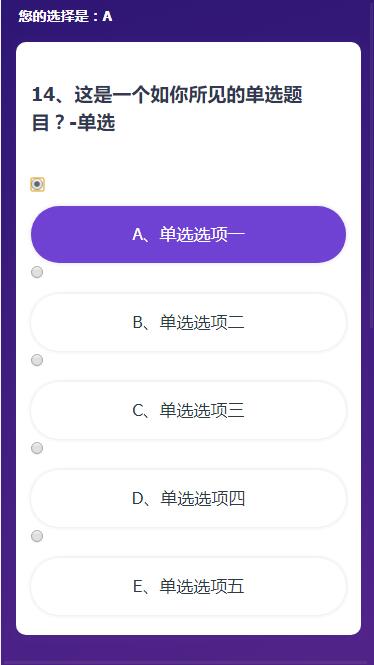
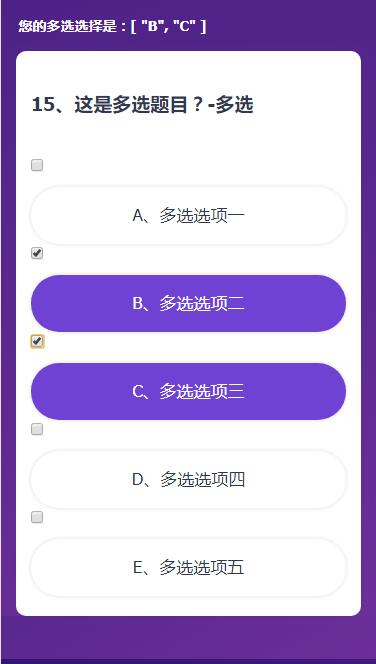
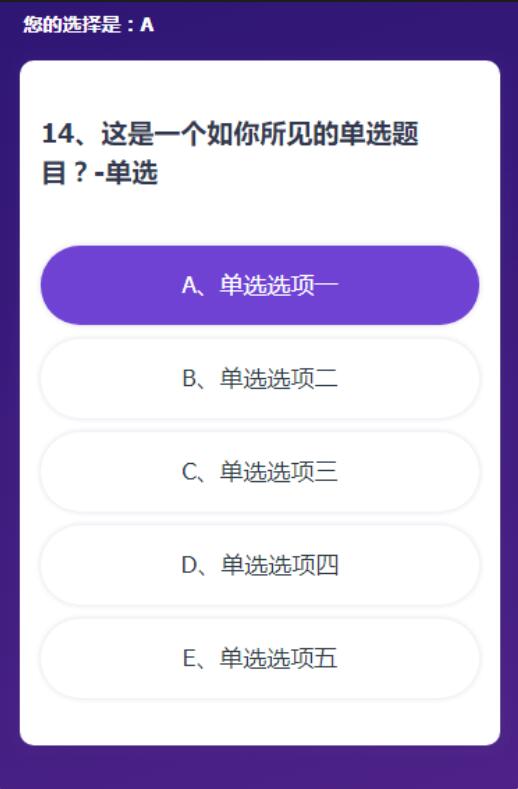
使用v-model和原生表單也可以實(shí)現(xiàn)這么好看且達(dá)到需求的效果。
重要的是不用自己跟在用戶(hù)屁股后面屁顛屁顛的監(jiān)聽(tīng)人家到底何時(shí)用了點(diǎn)擊事件,又把點(diǎn)擊事件用在何處了!
效果圖如下,和之前的沒(méi)什么兩樣呢!


具體實(shí)現(xiàn)我想,vue官網(wǎng)有關(guān)于表單輸入綁定的講解和demo,事實(shí)上,我只要做到利用他的demo把我的數(shù)據(jù)和樣式調(diào)整一下就萬(wàn)事大吉了!
沒(méi)有什么比簡(jiǎn)單解決一個(gè)功能更讓人開(kāi)心的了!
說(shuō)干就干,我直接在原來(lái)項(xiàng)目代碼的基礎(chǔ)上動(dòng)手:
之前的選項(xiàng)處理就一個(gè)li孤軍奮戰(zhàn),數(shù)據(jù)渲染、樣式切換、包括點(diǎn)擊事件都綁定在上邊,
ul.qus-listli(v-for='(item,index) in state.ExamInfo.QuestionAnswerCode' @click='choosed(index)' v-bind: ref='liId') {{item.Code}}、{{item.Description}}
簡(jiǎn)直忙到?jīng)]朋友啊有沒(méi)有!光他和ul的長(zhǎng)度差距就說(shuō)明了一切!
現(xiàn)在我們把他要做的事分解一下:
現(xiàn)在他只負(fù)責(zé)v-for循環(huán)數(shù)據(jù)渲染
ul.qus-list
li(v-for='(item,index) in state.ExamInfo.QuestionAnswerCode' v-bind:class='{’li-focus’ : chooseNum==index}')
內(nèi)部分配給他兩個(gè)小弟
input:radio/checkbox和label,這倆人一個(gè)負(fù)責(zé)點(diǎn)擊后與數(shù)據(jù)的綁定,一個(gè)負(fù)責(zé)樣式。這么一說(shuō)大神就明了了,好你可以走了,把沙發(fā)騰出來(lái)。
這倆人中,Input負(fù)責(zé)數(shù)據(jù)綁定,其實(shí)也就是利用v-model。具體原理直接看https://cn.vuejs.org/v2/guide/forms.html
input( type='radio' :value='item.Code' : v-model='picked')
然后時(shí)label負(fù)責(zé)樣式。樣式也包括用戶(hù)看到的選項(xiàng)文本的展示:
label(:for='’choice1’+index' class='choice-item') {{item.Code}}、{{item.Description}}
至于他具體怎么負(fù)責(zé)樣式?這個(gè)也利用了css的選擇器
主要是:checked選擇器和+相鄰兄弟選擇器
/*普通樣式*/ .choice-item{ display: block; margin: .2rem auto 0; padding: .3rem .3rem .34rem; color: $qusTxt; font-size: .34rem; text-align: center; @include boxStyle(1rem,.12rem,rgba(49,32,114,0.16)); }/*input被選中時(shí),label的樣式*/input:checked + .choice-item{ background: $purpleClr; color: #FFF;}
于是就有了這樣的樣式:


這里可以看出,二者是相互成就的關(guān)系:
首先通過(guò)html那里,label的for屬性和input的id屬性關(guān)聯(lián),使得點(diǎn)擊label的時(shí)候,input也就被選擇上了。
然后是css樣式這里,label除了自己正常的樣式,還受input被選中狀態(tài)的影響,當(dāng)input被選中后(input:checked),作為input在li爸爸內(nèi)部的唯一兄弟元素(+選擇符),label的樣式就被重新更新了選中態(tài)。
因?yàn)檫x中展示的效果被label做了,那么input也就可以歸隱山林,幽香田園生活了。所以直接設(shè)置樣式不可見(jiàn)即可。


這也就是我上一篇說(shuō)的,不會(huì)巧妙的利用每一個(gè)代碼的特性。
而這一篇的實(shí)現(xiàn)方式正是還算巧妙的利用了該用的知識(shí)點(diǎn)。
也就不再需要li身上綁定的哪個(gè)choose事件來(lái)監(jiān)聽(tīng)用戶(hù)點(diǎn)擊了。代碼自己給我們做了!
甚至最后連用戶(hù)選了什么都不用管,直接將v-model綁定的變量傳給后端即可。
強(qiáng)大的v-model!
最后因?yàn)楸拘枨笥卸噙x和單選,作為單頁(yè)應(yīng)用,又因不需要渲染很多道題目,每次只渲染一道。
所以我們可以最后根據(jù)選項(xiàng)判斷確定是需要多選還是單選,動(dòng)態(tài)的切換這兩套就行了。
這么一看是不是特別簡(jiǎn)單名了!卻被我之前實(shí)現(xiàn)的那么麻煩。。。。。我也是佩服自己光腳登山的傻勁。
整篇源碼:
<template lang=’pug’> //- 答題 組件 #QuestionTest //- 彈層 layer(:layerItem='layerItem' @confirmsubmit= 'confirmSubmit($event)' @changelayershow= 'changeLayerShow($event)' @hidelayer='hideLayer($event)' v-show='showLayer') h3.zhanshi 您的選擇是:{{picked}} //- 題目表單 form.question div h3.qus-title(:data-id='state.ExamInfo.QuestionID') {{state.ExamInfo.ExamQuestionNo}}、{{state.ExamInfo.Description}} ul.qus-list li(v-for='(item,index) in state.ExamInfo.QuestionAnswerCode' v-bind:class='{’li-focus’ : chooseNum==index}') input( type='radio' :value='item.Code' : v-model='picked') label(:for='’choice1’+index' class='choice-item') {{item.Code}}、{{item.Description}} h3.zhanshi 您的多選選擇是:{{pickedBox}} form.question div h3.qus-title(:data-id='state.ExamInfo.QuestionID') 15、這是多選題目?-多選 ul.qus-list li(v-for='(item,index) in state.ExamInfo.QuestionAnswerCode' v-bind:class='{’li-focus’ : chooseNum==index}') input( type='checkbox' :value='item.Code' : v-model='pickedBox') label(:for='’choice2’+index' class='choice-item') {{item.Code}}、多選{{item.Description.substring(2)}}</template><script>import $axios from ’../fetch/api’export default { name: ’questiontest’, data () { return { picked: ’’, pickedBox: [], state: { dataUrl: this.$store.state.ownSet.dataUrl, progress: this.$store.state.init.ActiveProgressEnum, ExamInfo: this.$store.state.init.ExamInfo, PersonID: this.$store.state.init.PersonID, TeamID: this.$store.state.init.TeamID, }, unclickable: true, // 判斷是否已選擇答案,不選擇不能下一題,并置灰按鈕 showLayer: false, //是否顯示彈層 layerItem: { isQuestion: false, isSubmit: false, //是否是最后一道題時(shí)觸發(fā)“下一題'按鈕,點(diǎn)擊了提交 isSuccess: false, isLoading: false }, chooseNum: null, isFocus: false, isLast: false, isClicked: false//是否已經(jīng)點(diǎn)擊下一題,防止二次提交 } }, created(){ // 點(diǎn)擊開(kāi)始答題,新頁(yè)面應(yīng)該定位到頂頭題干位置 document.body.scrollTop = 0; if(this.state.progress > 100107 && this.state.progress !== 100112){ alert(’您已答題完畢!’); } if(this.state.ExamInfo.QuestionID == 15){//答到14題退出的情況 //判斷切換下一題和提交按鈕 this.isLast = true; } }, methods: { choosed(index){ this.chooseNumStr = ’’;//初始化 // 單選or多選 if(this.state.ExamInfo.IsMulti){ // 多選 if(this.$refs.liId[index].className.length <= 0){ // 添加類(lèi) this.$refs.liId[index].className = ’li-focus’; }else{ // 選中再取消 this.$refs.liId[index].className = ’’; } // 獲取選中結(jié)果 for (let i = 0; i < this.$refs.liId.length; i++) { if(this.$refs.liId[i].className.length > 0){ this.chooseNumStr += this.$refs.liId[i].innerText.substring(0,1); } } // 置灰提交按鈕與否 if(this.chooseNumStr.length > 0){ this.unclickable = false; }else{ // 沒(méi)有選東西,就置灰按鈕 this.unclickable = true; // 注意,再添加按鈕的不可點(diǎn)擊狀態(tài) } }else{ // 單選 this.unclickable = false; this.chooseNum = index; //索引0-3對(duì)應(yīng)答案A-B // 注意,這里看看最多的選項(xiàng)是多少個(gè),進(jìn)行下配置,當(dāng)前只是配置到了F switch(index){ case 0: this.chooseNumStr = ’A’; break; case 1: this.chooseNumStr = ’B’; break; case 2: this.chooseNumStr = ’C’; break; case 3: this.chooseNumStr = ’D’; break; case 4: this.chooseNumStr = ’E’; break; case 5: this.chooseNumStr = ’F’; break; } } }, nextItem(){//下一題 if(this.$store.state.ownSet.test){ // let submitFun = false; var newExamInfo = { QuestionID: 15, Description: '這里是一個(gè)測(cè)試標(biāo)題?-多選', QuestionAnswerCode: [{ Code: 'A', Description: '多選一' },{ Code: 'B', Description: '多選二' },{ Code: 'C', Description: '多選三' },{ Code: 'D', Description: '多選四' }], IsMulti: true, ExamQuestionNo: 15, PersonID: 1 } if(!this.isClicked){ // 按鈕可以點(diǎn)擊-如果提交過(guò)一次,不能二次提交,如果提交失敗,可以二次提交 if(this.unclickable){ alert(’您還沒(méi)有選擇答案哦!’); }else{ this.isClicked = true; // 還沒(méi)提交過(guò),可以提交 this.ajaxFun(newExamInfo,false) } } }else{ if(this.state.progress > 100107 && this.state.progress != 100112){ alert(’您已答題完畢!不能重復(fù)答題。’); }else{ if(!this.isClicked){ // 按鈕可以點(diǎn)擊-如果提交過(guò)一次,不能二次提交,如果提交失敗,可以二次提交 if(this.unclickable){ alert(’您還沒(méi)有選擇答案哦!’); }else{ this.isClicked = true; // 還沒(méi)提交過(guò),可以提交 let postData = `Type=2&PersonID=${this.state.PersonID}&QuestionID=${this.state.ExamInfo.QuestionID}&Result=${this.chooseNumStr}`;//2為下一題 if(this.state.TeamID > 0){ postData+= `&TeamID=${this.state.TeamID}`; } this.ajaxFun(postData,false) .then((response)=>{ // console.log(this.state.ExamInfo.ExamQuestionNo) }) .catch((err)=>{ this.isClicked = false; console.log(err); }); } } } } }, submitItem(){//提交按鈕 if(!this.isClicked){ if(this.unclickable){ alert(’您還沒(méi)有選擇答案哦!’); }else if(!this.$store.state.ownSet.test){ if(this.state.progress > 100107){ alert(’您已答題完畢!不能重復(fù)答題。’); }else{ this.showLayer = true; this.layerItem.isSubmit = true; } } if(this.$store.state.ownSet.test){ this.showLayer = true; this.layerItem.isSubmit = true; } } }, confirmSubmit(data){// 提交彈層 之 確定 if(this.$store.state.ownSet.test){ this.ajaxFun(’’,true) }else{ if(!this.isClicked){ this.isClicked = true; // 發(fā)送ajax let postData = `Type=3&PersonID=${this.state.PersonID}&QuestionID=${this.state.ExamInfo.QuestionID}&Result=${this.chooseNumStr}`;//3為提交 if(this.state.TeamID > 0){ postData+= `&TeamID=${this.state.TeamID}`; } this.ajaxFun(postData,true) .then((response)=>{ // 關(guān)閉提交彈層 }) .catch((err)=>{ this.isClicked = false; console.log(err); }); } } }, changeLayerShow(data){// 提交彈層 之 取消 + 狀態(tài)重置 this.showLayer = false; this.layerItem.isSubmit = false; }, hideLayer(data){ this.showLayer = false; }, ajaxFun(postData,submitFun){ let _this = this; if(this.$store.state.ownSet.test){ //測(cè)試效果 return new Promise(function(resolve,reject){ if(submitFun){ // 關(guān)閉提交彈層 _this.layerItem.isSubmit = false; } // 判斷返回結(jié)果-彈層 _this.layerItem.isQuestion = true; _this.showLayer = true; setTimeout(()=>{ if(submitFun){ // 提交 // 判斷返回結(jié)果 _this.layerItem.isSuccess = false; // 改值 _this.$store.dispatch(’setProgress’,100110); _this.$router.replace(’redpacket’); }else{ // 判斷返回結(jié)果 _this.layerItem.isSuccess = true; // 下一題 if(_this.state.ExamInfo.QuestionID == 14){ //ExamQuestionNo //判斷切換下一題和提交按鈕 _this.isLast = true; } // 下一題重新賦值 _this.state.ExamInfo = postData; _this.$store.dispatch(’setExaminfo’,postData) // 點(diǎn)擊下一題,新頁(yè)面應(yīng)該定位到頂頭題干位置 document.body.scrollTop = 0; // 樣式清空 for (let i = 0; i < _this.$refs.liId.length; i++) { _this.$refs.liId[i].className = ’’; } } _this.showLayer = false; _this.layerItem.isQuestion = false; _this.chooseNumStr = ’’; _this.chooseNum = null; _this.unclickable = true; _this.isClicked = false; }, 2000); }); }else{ return new Promise(function(resolve,reject){ if(submitFun){ // 關(guān)閉提交彈層 _this.layerItem.isSubmit = false; } _this.layerItem.isQuestion = false; _this.showLayer = true; _this.layerItem.isLoading = true; $axios.get(_this.state.dataUrl+’ExamAnswer?’+postData) .then((response)=>{ console.log(response); if(response && response.data && response.data.result === 1){ _this.layerItem.isLoading = false; _this.layerItem.isQuestion = true; // 判斷返回結(jié)果 if(response.data.RetValue.proResult){ _this.layerItem.isSuccess = true; }else{ _this.layerItem.isSuccess = false; } resolve(response); setTimeout(()=>{ if(submitFun){ // 提交 // resolve(response); _this.$store.dispatch(’setUser’,response.data.RetValue); _this.$router.replace(’redpacket’); }else{ // 下一題 if(_this.state.ExamInfo.QuestionID == 14){ //ExamQuestionNo //判斷切換下一題和提交按鈕 _this.isLast = true; } // 下一題重新賦值 _this.state.ExamInfo = response.data.RetValue; // 點(diǎn)擊下一題,新頁(yè)面應(yīng)該定位到頂頭題干位置 document.body.scrollTop = 0; // 樣式清空 for (let i = 0; i < _this.$refs.liId.length; i++) { _this.$refs.liId[i].className = ’’; } } _this.showLayer = false; _this.layerItem.isQuestion = false; _this.chooseNumStr = ’’; _this.chooseNum = null; _this.unclickable = true; _this.isClicked = false; }, 2000); }else{ _this.showLayer = false; _this.layerItem.isQuestion = false; _this.isClicked = false; reject(’數(shù)據(jù)提交失敗,請(qǐng)刷新重試!’) } }) .catch((err)=>{ _this.showLayer = false; _this.layerItem.isQuestion = false; _this.isClicked = false; reject(err) }); }); } } }}</script><style scoped lang=’scss’> @import ’../assets/css/var.scss’; body{ position: relative; } .zhanshi{ padding: .1rem .35rem; color: #fff; font-size: .28rem; } .question{ position: relative; padding: .77rem .3rem .4rem; margin: .21rem .3rem 1rem; @include boxStyle(); .qus-title{ margin-bottom: .77rem; font-size: .38rem; color: $textClr; } } .qus-box{ display: inline-block; width: .3rem; height: .3rem; margin-right: .2rem; } .qus-list li{ input{ display: none; } input:checked + .choice-item{ background: $purpleClr; color: #FFF; } .choice-item{ display: block; margin: .2rem auto 0; padding: .3rem .3rem .34rem; color: $qusTxt; font-size: .34rem; text-align: center; @include boxStyle(1rem,.12rem,rgba(49,32,114,0.16)); } &.li-focus .choice-item{ background: $purpleClr; color: #FFF; } }</style>
以上這篇vue中的v-model原理,與組件自定義v-model詳解就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備