解決vue-router路由攔截造成死循環(huán)問題
筆記:vue-router路由攔截造成死循環(huán),在做路由攔截的時(shí)候,一直出現(xiàn)死循環(huán).
router的index.js文件路由配置
const router = new Router({routes: [{path: ’/login’,name: ’login’,component: Login,meta: {isShow: true}}, {path: ’/’,component: Layout,redirect: ’/home’,meta: {title: '首頁菜單'}, children: [{ path: ’home’, name: ’home’, component: () => import(’@/views/Hmoe’), meta: { title: '首頁' } }],}]})
一開始路由攔截是這樣寫的,但是這樣的結(jié)果就是,在token存在的時(shí)候,可以直接訪問login頁面,但是實(shí)際項(xiàng)目中是,在token存在的時(shí)候不能可以訪問login頁面
router.beforeEach((to, from, next) => { if (!to.meta.isShow && !sessionStorage.getItem('token')) { return next(’/login’); } next();})
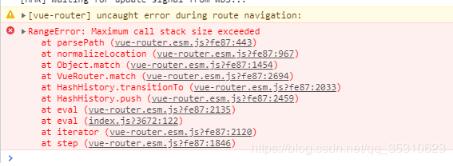
根據(jù)項(xiàng)目的需求進(jìn)行修改,然后就出現(xiàn)下圖的報(bào)錯(cuò),出現(xiàn)了死循環(huán)
router.beforeEach((to, from, next) => { if (sessionStorage.getItem('token')) { if (to.meta.isShow) { next(’/home’) } else { next() } } else { next(’/login’); }}) //檢查代碼router.beforeEach((to, from, next) => { if (sessionStorage.getItem('token')) { if (to.meta.isShow) { console.log('1') next(’/home’) } else { console.log('2') next() } } else { console.log('3') next(’/login’); }})


然后接著進(jìn)行修改,就把瀏覽器弄崩潰了,此處省略一萬字T_T.......
最后修改的代碼,終于得到了最終的需要的結(jié)果
router.beforeEach((to, from, next) => { if (sessionStorage.getItem(’token’)) {//toekn存在 if (to.path == ’/login’) {//token存在,并且是login頁面 next(’/home’); } else {//token存在,不是login頁面 next(); } } else { if (to.path == ’/login’) {//token不存在,并且是login頁面 next(); } else {//token不存在,不是login頁面 next(’/login’); } }});
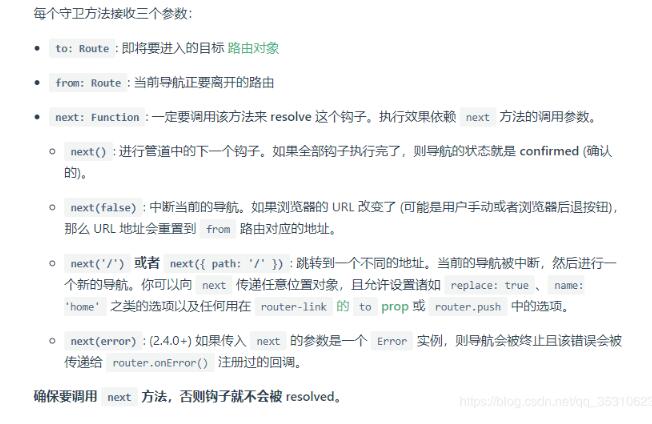
關(guān)于vue-router導(dǎo)航守衛(wèi),官方給出的解釋是

出現(xiàn)無限循環(huán)是因?yàn)橹拔覜]有弄清楚next()流程
因?yàn)槊看翁D(zhuǎn)到一個(gè)路由的時(shí)候都會(huì) 觸發(fā) 全局守衛(wèi) 由于判斷條件未改變 所以 一直循環(huán)
關(guān)于上面代碼我自己的理解,就是當(dāng)token存在的時(shí)候,判斷頁面是否是login頁面,如果是就next到首頁,不是就直接next。如果token不存在,頁面為login就直接next,不是login就直接next到login頁面,因?yàn)橐婚_始在第一個(gè)else里面沒有做判斷,那么他的條件一直未改變,所以他會(huì)一直重復(fù)next到login才造成的死循環(huán),后面寫了判斷之后就正常了....
補(bǔ)充知識:vue-router promise問題
最近在項(xiàng)目中使用element發(fā)現(xiàn)了一個(gè)bug
側(cè)邊欄list 點(diǎn)擊沒問題 如果在這個(gè)點(diǎn)擊頁面 在點(diǎn)擊一次router-link 就會(huì)報(bào)錯(cuò) 但是不影響功能
去你引用vue-router的頁面添加一段代碼
const originalPush = Router.prototype.pushRouter.prototype.push = function push(location) {return originalPush.call(this, location).catch(err => err)}
以上這篇解決vue-router路由攔截造成死循環(huán)問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備