vue項目實現(xiàn)設(shè)置根據(jù)路由高亮對應(yīng)的菜單項操作
高亮顯示菜單是很常見的一個場景
首先,在router-link標簽上綁定對應(yīng)的路徑

然后在css里面設(shè)置router-link-active類的樣式即可切換路徑的時候高亮對應(yīng)的菜單

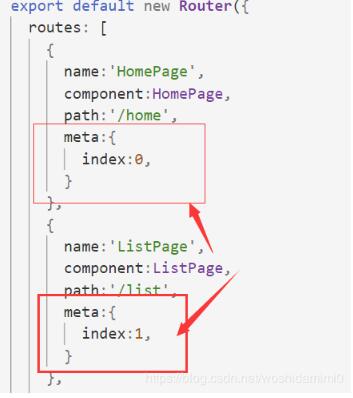
也可以在router路由數(shù)組里面設(shè)置meta信息,然后根據(jù)這個信息來判斷是否高亮(這里可以循環(huán)生成菜單,不過我沒有寫)只是說一下思路


這樣即可根據(jù)路由實現(xiàn)對應(yīng)的菜單高亮了,我個人認為第二種比較靈活,如果菜單嵌套很多可以用第二種
補充知識:vuecli項目怎樣使用jsx
有時候用jsx寫頁面可能更靈活,當然在vue中寫jsx需要插件的支持
我用了一些官方給出的,感覺不怎么好用,推薦安裝這個
安裝babel-plugin-transform-vue-jsx插件
GitHub地址
看文檔安裝配置吧
這個配置起來更簡單方便
然后在vue文件組件里面寫
以下就是簡單的jsx語法,不熟悉的可以去看看react的一些基礎(chǔ),當然,大多數(shù)時候模板也是很好用的
而且vue中的方法自動綁定了this,感覺混用也不錯
<script>export default { name: 'MyJsx', data () { return { msg: ’hello vue-jsx’ }; }, methods: { handleClick () { console.log(this); } }, render () { return ( <div on-click={this.handleClick}>{this.msg}</div> ) }};</script>
以上這篇vue項目實現(xiàn)設(shè)置根據(jù)路由高亮對應(yīng)的菜單項操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. html中的form不提交(排除)某些input 原創(chuàng)2. ASP動態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗分享3. vue使用moment如何將時間戳轉(zhuǎn)為標準日期時間格式4. jsp文件下載功能實現(xiàn)代碼5. 開發(fā)效率翻倍的Web API使用技巧6. ASP常用日期格式化函數(shù) FormatDate()7. js select支持手動輸入功能實現(xiàn)代碼8. CSS3中Transition屬性詳解以及示例分享9. asp.net core項目授權(quán)流程詳解10. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備