vue+element獲取el-table某行的下標,根據(jù)下標操作數(shù)組對象方式
1.在vue中對數(shù)組中的某個對象進行操作時(替換、刪除),都需要用到該對象在數(shù)組中的下標。
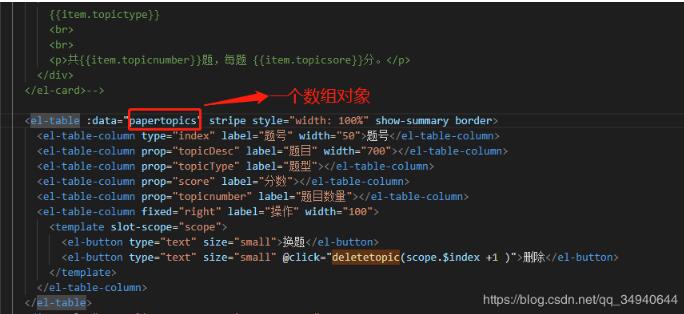
前端代碼:
scope.$index :獲取當前行的下標
scope.row:獲取當前行的對象

效果圖:

思路:通過點擊事件將該對象在數(shù)組中的下標傳遞到方法中,然后對數(shù)組進行操作

即可根據(jù)下標刪除數(shù)組中對應(yīng)的對象。
補充知識:vue-element-upload 文件上傳打開選擇文件彈框前進行提示或操作
在項目中使用文件上傳功能時,需求是不能直接彈出彈框,要先二次確認或進行提示。引申開來,即可在打開選擇文件彈框之前,做一系列操作。
實現(xiàn)思路在基于element-upload組件的基礎(chǔ)上,再加一個按鈕,觸發(fā)按鈕后進行選擇文件前的操作,操作完成后觸發(fā)upload的選擇文件。
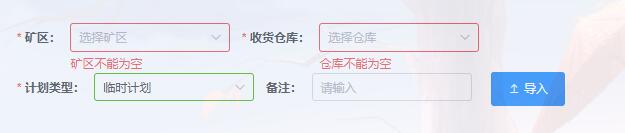
具體效果:點擊‘導(dǎo)入‘時,提示必選項。

具體實現(xiàn):
1、新寫一個‘導(dǎo)入’按鈕,以定位的形式遮擋上傳組件。這里是將element-upload進行了二次封裝。
組件使用:
<div class='importBox'> <el-button type='primary' icon='el-icon-upload2' @click='onImport'>導(dǎo)入</el-button> <ImportExcel ref='importFile' class='box_upload'@getImportFile=’getImportFile’/></div>
組件定義:
<template> <el-upload ref='fileRefs' :action='action' :show-file-list='false' :accept='acctype' :limit='limit' :http-request='uploadFileRes' :before-upload='beforeAvatarUpload' > <el-button :loading='uploadLoading' type='primary' >導(dǎo)入</el-button> </el-upload></template>
2、點擊‘導(dǎo)入’觸發(fā)事件。
// 按鈕-導(dǎo)入 onImport() { // 可以先進行適合自己需求的操作,完成后再執(zhí)行this.$refs[’importFile’].$refs[’fileRefs’].$refs[’upload-inner’].handleClick()觸發(fā)選擇文件 this.$refs.searchForm.validate((valid) => { if (valid) { this.$refs[’importFile’].$refs[’fileRefs’].$refs[’upload-inner’].handleClick() } }) },
3、解析:
this.$refs[’importFile’].$refs[’fileRefs’].$refs[’upload-inner’].handleClick()
通過ref逐層觸發(fā)組件內(nèi)按鈕的handleClick事件,注意區(qū)分[’importFile’]、[’fileRefs’],其中[’upload-inner’] 是 ImportExcel 組件內(nèi)部按鈕的ref
可以將不同的ref在控制臺打印出來,看具體內(nèi)容。
總結(jié):示例只是對選擇文件前的表單進行校驗,根據(jù)自己需求可以實現(xiàn)不同的文件選擇前的處理。希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備