使用Vue-scroller頁面input框不能觸發(fā)滑動(dòng)的問題及解決方法
因?yàn)轫?xiàng)目中有個(gè)填寫信息的頁面,有很多input框,引入vue-scroller后發(fā)現(xiàn)在input區(qū)域滑動(dòng)失效;看了一下引入的vue-scroller組件里的源碼,發(fā)現(xiàn)在組件源碼里的Scroller.vue中在touchStart、touchMove和mouseDownd方法的時(shí)候被return了
touchStart(e) { // Don’t react if initial down happens on a form element //注釋掉這段代碼就行 // if (e.target.tagName.match(/input|textarea|select/i)) { // return // } //注釋掉這段代碼就行 if (e.target.tagName.match(/textarea|select/i)) { return; } this.scroller.doTouchStart(e.touches, e.timeStamp); }, touchMove(e) { //touchMove也要重新加個(gè)判斷,否則input框不能左右滑動(dòng) if (!e.target.tagName.match(/input/i)) { e.preventDefault(); } this.scroller.doTouchMove(e.touches, e.timeStamp); }, mouseDown(e) { // Don’t react if initial down happens on a form element //注釋掉這段代碼就行 // if (e.target.tagName.match(/input|textarea|select/i)) { // return // } //注釋掉這段代碼就行 if (e.target.tagName.match(/textarea|select/i)) { return; } this.scroller.doTouchStart( [ { pageX: e.pageX, pageY: e.pageY } ], e.timeStamp ); this.mousedown = true; },
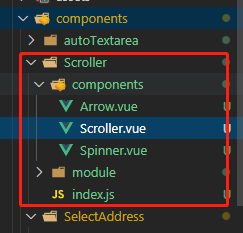
具體我也不知道阻止滑動(dòng)input框區(qū)域是為了防止什么Bug,有知道的可以在評(píng)論區(qū)說一下;最后因?yàn)関ue-scroller是npm引入的方式,怕會(huì)被更新掉,所以直接把組件代碼copy出來放在項(xiàng)目的components目錄下引用了

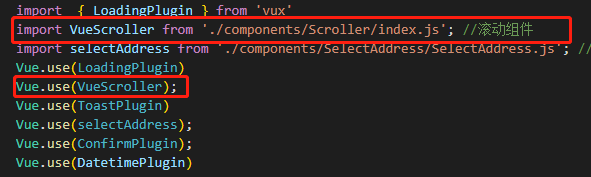
main.js引入方式和插件類似,使用方式和官方一樣

到此這篇關(guān)于使用Vue-scroller頁面input框不能觸發(fā)滑動(dòng)的問題及解決方法的文章就介紹到這了,更多相關(guān)Vue-scroller頁面input框不能觸發(fā)滑動(dòng)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. chat.asp聊天程序的編寫方法2. Django ORM實(shí)現(xiàn)按天獲取數(shù)據(jù)去重求和例子3. XML入門的常見問題(一)4. jsp EL表達(dá)式詳解5. IntelliJ IDEA 統(tǒng)一設(shè)置編碼為utf-8編碼的實(shí)現(xiàn)6. idea給項(xiàng)目打war包的方法步驟7. Jsp中request的3個(gè)基礎(chǔ)實(shí)踐8. idea設(shè)置自動(dòng)導(dǎo)入依賴的方法步驟9. idea修改背景顏色樣式的方法10. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備