vue npm install 安裝某個(gè)指定的版本操作
npm安裝指定版本的package,只需要在命令行之后加上 ‘@版本號(hào)’即可,操作如下:
1、vue-print-nb最新版本是1.5.0版本,如果我們只想要下載1.2.0版本,操作如下:
npm install --save-dev vue-print-nb@1.2.0
npm install --save vue-print-nb@1.2.0
2、命令介紹(--save -dev)
--save:將保存配置信息到package.json。默認(rèn)為dependencies節(jié)點(diǎn)中(生產(chǎn))。
--dev:將保存配置信息到devDependencies節(jié)點(diǎn)中(測(cè)試)。
因此:
--save:將保存配置信息到package.json的dependencies節(jié)點(diǎn)中。
--save-dev:將保存配置信息到package.json的devDependencies節(jié)點(diǎn)中。
dependencies:運(yùn)行時(shí)的依賴,發(fā)布后,生產(chǎn)環(huán)境下需要用的模塊(生產(chǎn))。
devDependencies:開發(fā)時(shí)的依賴。開發(fā)時(shí)使用,發(fā)布時(shí)用不到它(測(cè)試)。
3、命令介紹(刪除package模塊)
npm uninstall 模塊:刪除模塊,但不刪除模塊留在package.json中的對(duì)應(yīng)信息
npm uninstall 模塊 --save 刪除模塊,同時(shí)刪除模塊留在package.json中dependencies下的對(duì)應(yīng)信息
npm uninstall 模塊 --save-dev 刪除模塊,同時(shí)刪除模塊留在package.json中devDependencies下的對(duì)應(yīng)信息
補(bǔ)充知識(shí):解決vue項(xiàng)目npm install 和npm run 時(shí)出現(xiàn)的問(wèn)題
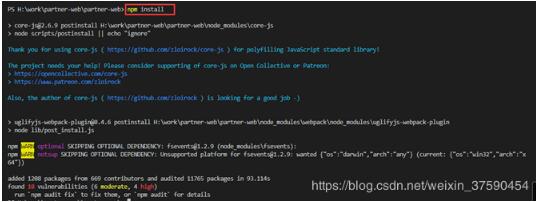
報(bào)錯(cuò)1
found 10 vulnerabilities(6 moderate,4 high)
run `npm audit fix` to fix them, or `npm audit` for details

注意:雖然警告有漏洞,但是不影響運(yùn)行。
解決1:nmp清緩存:npm cache clean --force
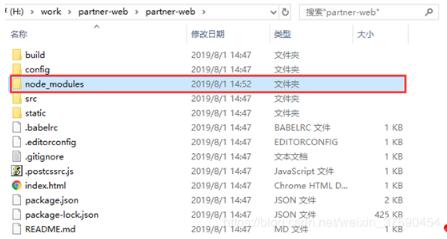
解決2:把項(xiàng)目中的node_modules文件刪掉,再執(zhí)行npm install。這時(shí)候就會(huì)發(fā)現(xiàn)沒(méi)有警告了。
說(shuō)明:解決原理是一樣的

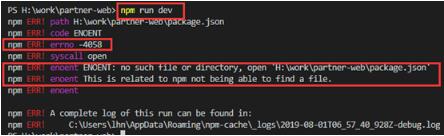
報(bào)錯(cuò)2
運(yùn)行時(shí)出現(xiàn)4058錯(cuò)誤,大概意思就是文件路徑錯(cuò)了,檢查一下。

以上這篇vue npm install 安裝某個(gè)指定的版本操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. asp批量添加修改刪除操作示例代碼2. ASP實(shí)現(xiàn)加法驗(yàn)證碼3. PHP循環(huán)與分支知識(shí)點(diǎn)梳理4. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題5. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案6. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)7. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能8. 解析原生JS getComputedStyle9. jsp+servlet實(shí)現(xiàn)猜數(shù)字游戲10. css代碼優(yōu)化的12個(gè)技巧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備