vue自動(dòng)添加瀏覽器兼容前后綴操作
1.安裝loader
安裝postcss-loader 和 autoprefixer
下載:
cnpm install postcss-loader autoprefixer --save-dev
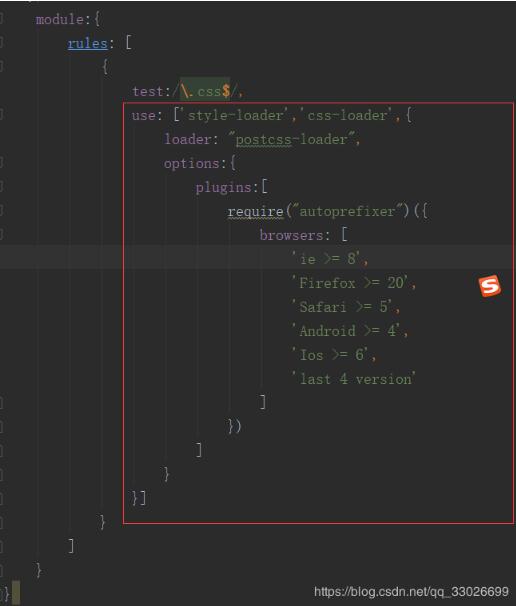
在webpack.config.js里面設(shè)置以下代碼

test:/.css$/,use: [’style-loader’,’css-loader’,{ loader: 'postcss-loader', options:{ plugins:[ require('autoprefixer')({browsers: [ ’ie >= 8’, ’Firefox >= 20’, ’Safari >= 5’, ’Android >= 4’, ’Ios >= 6’, ’last 4 version’] }) ] }}]
設(shè)置

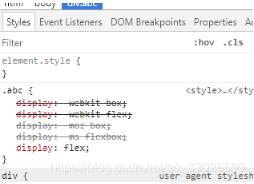
在網(wǎng)站上會(huì)發(fā)現(xiàn)

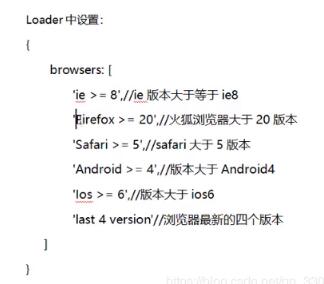
以下解釋

補(bǔ)充知識(shí):vue-cli 解決通過(guò)js import css無(wú)法自動(dòng)加上瀏覽器前綴
1.找到build/utils.js
2.在exports.cssLoaders內(nèi)添加如下代碼
const postcssLoader = { loader: ’postcss-loader’, options: { sourceMap: options.sourceMap }}
function generateLoaders (loader, loaderOptions) { const loaders = [cssLoader] if (loader) { loaders.push({ loader: loader + ’-loader’, options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } loaders.push(postcssLoader) ......}
3.在項(xiàng)目目錄下也就是與node_modules同級(jí)目錄下新建 .postcssrc.js (注意前面有個(gè)點(diǎn)) 添加如下代碼
// https://github.com/michael-ciniawsky/postcss-load-configmodule.exports = { 'plugins': { 'postcss-import': {}, 'postcss-url': {}, // to edit target browsers: use 'browserslist' field in package.json 'autoprefixer': {} }}
4.找到package.json文件添加如下代碼 (注意:與devDependencies字段同級(jí))
'browserslist': [ 'last 10 Chrome versions', 'last 5 Firefox versions', 'Safari >= 6', 'ie > 8' ]
5.安裝如下依賴(lài)
npm install postcss-import --save-devnpm install postcss-loader --save-devnpm install postcss-url --save-devnpm install autoprefixer --save-dev
6.這時(shí)可以啟動(dòng)你的工程了 試試吧
以上這篇vue自動(dòng)添加瀏覽器兼容前后綴操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Django ORM實(shí)現(xiàn)按天獲取數(shù)據(jù)去重求和例子2. Jsp中request的3個(gè)基礎(chǔ)實(shí)踐3. XML入門(mén)的常見(jiàn)問(wèn)題(一)4. jsp EL表達(dá)式詳解5. 解決ajax的delete、put方法接收不到參數(shù)的問(wèn)題方法6. IntelliJ IDEA 統(tǒng)一設(shè)置編碼為utf-8編碼的實(shí)現(xiàn)7. idea修改背景顏色樣式的方法8. chat.asp聊天程序的編寫(xiě)方法9. IntelliJ IDEA設(shè)置自動(dòng)提示功能快捷鍵的方法10. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備