vue組件中實現(xiàn)嵌套子組件案例
如何把一個子組件comment.vue放到一個組件中去
1、先創(chuàng)建一個單獨的 comment.vue 組件模板
<template> <div class='cmt-container'> <h3>發(fā)表評論</h3> <hr> <textarea placeholder='請輸入要BB的內(nèi)容(最多吐槽120字)' maxlength='120'></textarea> <mt-button type='primary' size='large'>發(fā)表評論</mt-button> <div class='cmt-list'> <div class='cmt-item'><div class='cmt-title'> 第1樓 用戶:匿名用戶 發(fā)表時間:2012-12-12 12:12:12</div><div class='cmt-body'> 鋤禾日當午 符合</div> </div> <div class='cmt-item'><div class='cmt-title'> 第1樓 用戶:匿名用戶 發(fā)表時間:2012-12-12 12:12:12</div><div class='cmt-body'> 鋤禾日當午 符合</div> </div> <div class='cmt-item'><div class='cmt-title'> 第1樓 用戶:匿名用戶 發(fā)表時間:2012-12-12 12:12:12</div><div class='cmt-body'> 鋤禾日當午 符合</div> </div> </div> <mt-button type='danger' size='large' plain>加載更多</mt-button> </div></template><script> </script><style lang='scss' scoped>.cmt-container{ h3{ font-size: 18px; } textarea{ font-size: 14px; height: 85px; margin: 0; } .cmt-list{ margin: 5px 0; .cmt-item{ font-size: 13px; .cmt-title{background-color: #ccc; } } .cmt-body{ line-height: 35px; text-indent: 2em; //縮進 } }} </style>
2、在需要使用組件的 頁面中,先手動導入 comment 組件
+ import comment from ’./comment.vue’
3、在父組件中,使用’components’ 屬性,將剛才導入的 comment 組件,注冊為自己的 子組件
4、將注冊子組件時候的,注冊名稱,以 標簽形式,在頁面中引用即可

補充知識:vue怎么將一個組件引入另一個組件?
項目是由的vue-cli搭建
1.這里有兩個組件,需求是把newComponents.vue里面的東西引入到helloWorld里面

2.index.js里面的配置

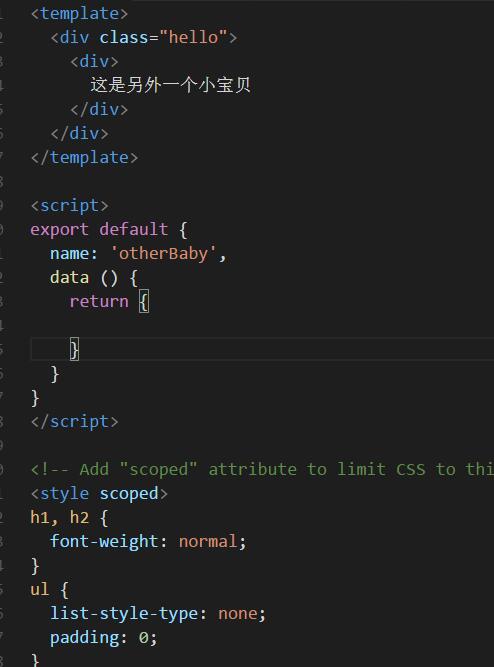
3.newComponents里面的內(nèi)容

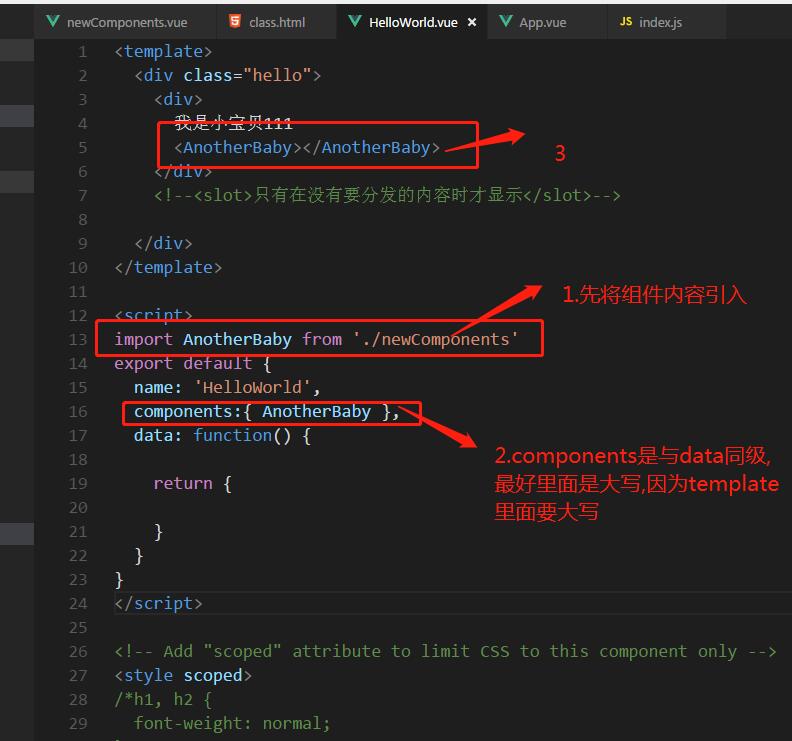
4.怎么將newComponents引入到helloWorld呢?

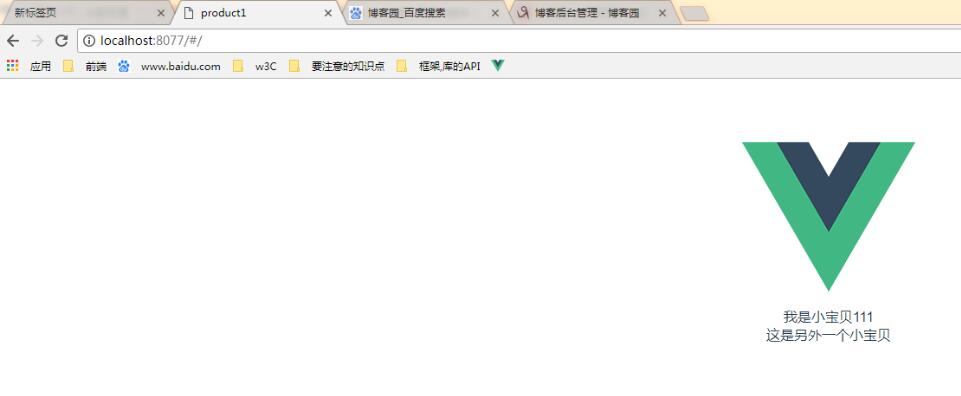
5.頁面展示

以上這篇vue組件中實現(xiàn)嵌套子組件案例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 怎樣才能用js生成xmldom對象,并且在firefox中也實現(xiàn)xml數(shù)據(jù)島?2. Django程序的優(yōu)化技巧3. XML入門的常見問題(一)4. IntelliJ IDEA 統(tǒng)一設(shè)置編碼為utf-8編碼的實現(xiàn)5. jsp EL表達式詳解6. Django ORM實現(xiàn)按天獲取數(shù)據(jù)去重求和例子7. chat.asp聊天程序的編寫方法8. Python多線程操作之互斥鎖、遞歸鎖、信號量、事件實例詳解9. Jsp中request的3個基礎(chǔ)實踐10. idea設(shè)置自動導入依賴的方法步驟

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備