Vue組件通信$attrs、$listeners實現(xiàn)原理解析
前言
vue通信手段有很多種,props/emit、vuex、event bus、provide/inject 等。還有一種通信方式,那就是$attrs和$listeners,之前早就聽說這兩個api,趁著有空來補補。這種方式挺優(yōu)雅,使用起來也不賴。下面例子都會通過父、子、孫子,三者的關系來說明使用方式。

$attrs
官方解釋:
包含了父作用域中不作為 prop 被識別 (且獲取) 的特性綁定 (class和style除外)。當一個組件沒有聲明任何 prop 時,這里會包含所有父作用域的綁定 (class和style除外),并且可以通過v-bind='$attrs'傳入內(nèi)部組件——在創(chuàng)建高級別的組件時非常有用。
我的理解:
接收除了props聲明外的所有綁定屬性(class、style除外)
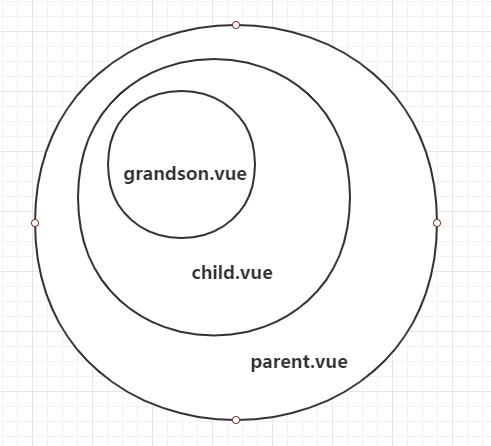
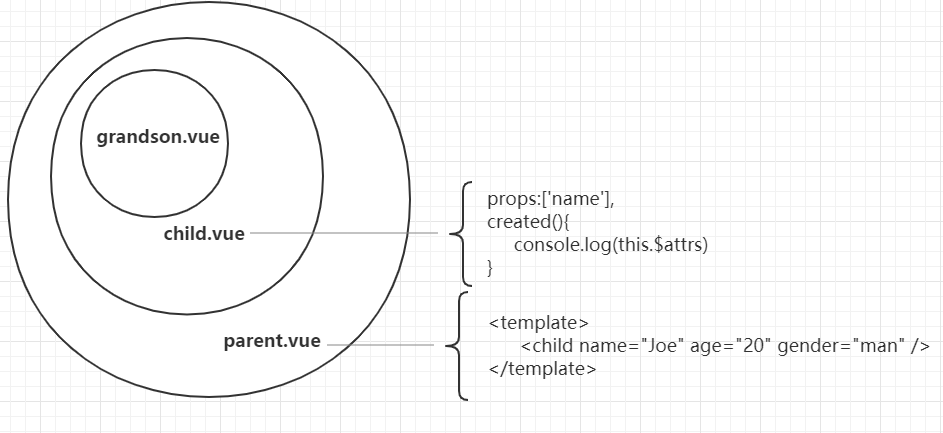
圖解:

由于child.vue 在 props 中聲明了 name 屬性,$attrs 中只有age、gender兩個屬性,輸出結果為:
{age: '20',gender: 'man'}

另外可以在 grandson.vue 上通過 v-bind='$attrs', 可以將屬性繼續(xù)向下傳遞,讓 grandson.vue 也能訪問到父組件的屬性,這在傳遞多個屬性時會顯得很便捷,而不用一條條的進行綁定。
如果想要添加其他屬性,可繼續(xù)綁定屬性。但要注意的是,繼續(xù)綁定的屬性和 $attrs 中的屬性有重復時,繼續(xù)綁定的屬性優(yōu)先級會更高。
$listeners
官方解釋:
包含了父作用域中的 (不含.native修飾器的)v-on事件監(jiān)聽器。它可以通過v-on='$listeners'傳入內(nèi)部組件——在創(chuàng)建更高層次的組件時非常有用。
我的理解:
接收除了帶有.native事件修飾符的所有事件監(jiān)聽器
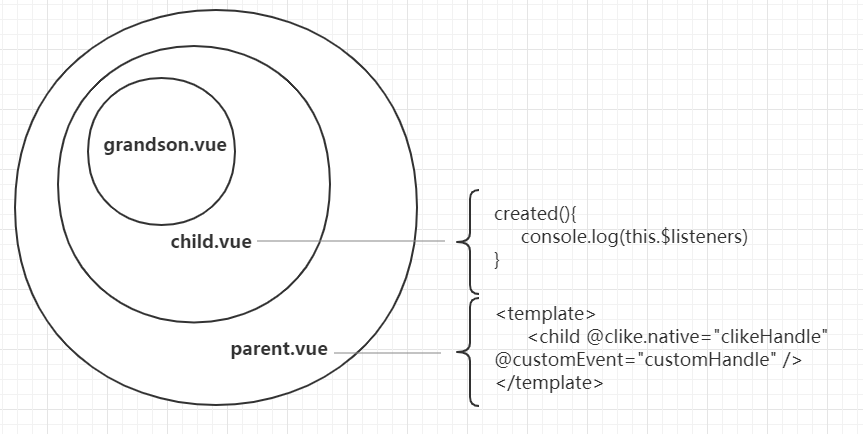
圖解:

parent.vue中對 child.vue 綁定了兩個事件,帶有.native的 click 事件和一個自定義事件,所以在 child.vue 中,輸出$listeners的結果為:
{ customEvent: fn }

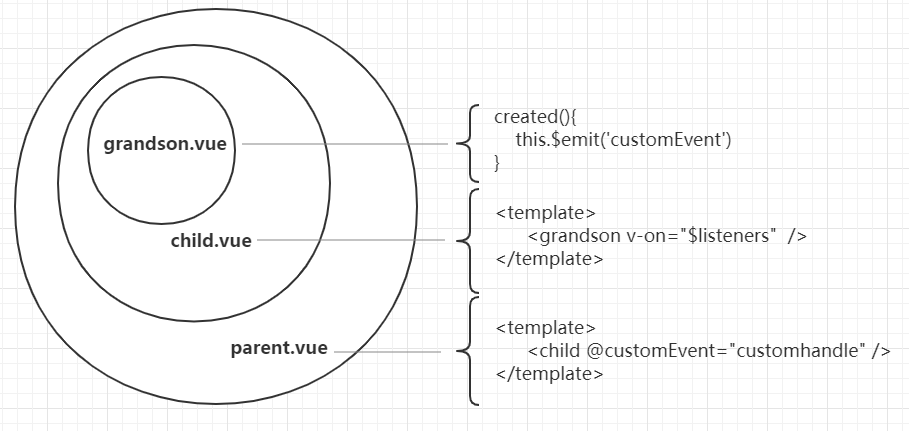
同 attrs 屬性一樣,可以通過 v-on='$listeners',將事件監(jiān)聽器繼續(xù)向下傳遞,讓 grandson.vue 訪問到事件,且可以使用 $emit 觸發(fā) parent.vue 的函數(shù)。
如果想要添加其他事件監(jiān)聽器,可繼續(xù)綁定事件。但要注意的是,繼續(xù)綁定的事件和 $listeners 中的事件有重復時,不會被覆蓋。當 grandson.vue 觸發(fā) customEvent 時,child.vue 和 parent.vue 的事件都會被觸發(fā),觸發(fā)順序類似于冒泡,先到 child.vue 再到 parent.vue。
使用場景:
組件傳值時使用: 爺爺在父親組件傳遞值,父親組件會通過$attrs獲取到不在父親props里面的所有屬性,父親組件通過在孫子組件上綁定$attrs 和 $listeners 使孫組件獲取爺爺傳遞的值并且可以調(diào)用在爺爺那里定義的方法;
對一些UI庫進行二次封裝時使用:比如element-ui,里面的組件不能滿足自己的使用場景的時候,會二次封裝,但是又想保留他自己的屬性和方法,那么這個時候時候$attrs和$listners是個完美的解決方案。
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. python 如何在 Matplotlib 中繪制垂直線2. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼3. ASP常用日期格式化函數(shù) FormatDate()4. python中@contextmanager實例用法5. html中的form不提交(排除)某些input 原創(chuàng)6. CSS3中Transition屬性詳解以及示例分享7. js select支持手動輸入功能實現(xiàn)代碼8. 如何通過python實現(xiàn)IOU計算代碼實例9. 開發(fā)效率翻倍的Web API使用技巧10. vue使用moment如何將時間戳轉(zhuǎn)為標準日期時間格式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備