解決vue中axios設(shè)置超時(shí)(超過5分鐘)沒反應(yīng)的問題
(chrome環(huán)境)在做項(xiàng)目的時(shí)候,由于做大數(shù)據(jù)可視化界面,后臺(tái)接口查詢數(shù)據(jù)往往會(huì)比較久(上百萬的數(shù)據(jù)量),導(dǎo)致vue項(xiàng)目axios請(qǐng)求超時(shí)timeout設(shè)置就比較大。開始設(shè)置超時(shí)未3分鐘時(shí)沒有問題(這里我設(shè)置超時(shí)彈窗了),可設(shè)置超時(shí)未6分鐘時(shí),卻在五分鐘左右彈出請(qǐng)求超時(shí),但明明設(shè)置tiemout=6x60x1000。
于是通過資料查詢,了解到Chrome瀏覽器,默認(rèn)請(qǐng)求超時(shí)為五分鐘,所以導(dǎo)致上訴現(xiàn)象產(chǎn)生,可如何在vue中修改瀏覽器超時(shí)?
直接上代碼:
我們可以在config文件中index.js,配置timeout即可,這里是vue2環(huán)境(vu3相同)
proxyTable: { ’/searchPerson’: { target: ’接口代理地址’, timeout: 6*60*1000, //設(shè)置超時(shí) changeOrigin: true }, ’/taskResult’: { target: ’ 接口代理地址’, timeout: 6*60*1000, //設(shè)置超時(shí) changeOrigin: true } },
在index.js配置超時(shí)時(shí)間后,記得重啟服務(wù),不然會(huì)沒反應(yīng)
補(bǔ)充知識(shí):Vue項(xiàng)目請(qǐng)求時(shí)間過長(zhǎng)導(dǎo)致斷開連接的問題
對(duì)于laravel,已經(jīng)無力吐槽,不能支持多線程是個(gè)永遠(yuǎn)的痛,如果這個(gè)問題在java中,直接另辟一個(gè)線程就可以搞定,分分鐘就可以返回?cái)?shù)據(jù)!
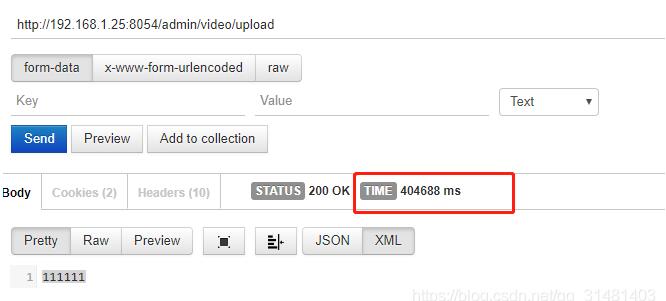
問題:上傳視頻至阿里云oss,大文件莫名的會(huì)上傳兩次,而且前端每次大約在4.1min的時(shí)候斷開連接
思路:因?yàn)樵诎⒗镌频目刂婆_(tái)可以看到同一個(gè)視頻被上傳了兩次,猜測(cè)是前端框架或者后端框架做了一次鏈接retry
解決方案:
1.后端框架(laravel)驗(yàn)證:
public function testTimeOut(){ sleep(400); return ’sleep await’; }

可以看出后臺(tái)在400s之后可以返回?cái)?shù)據(jù),基本可以排除是后臺(tái)laravel框架的問題
2.前端框架(Vue)驗(yàn)證

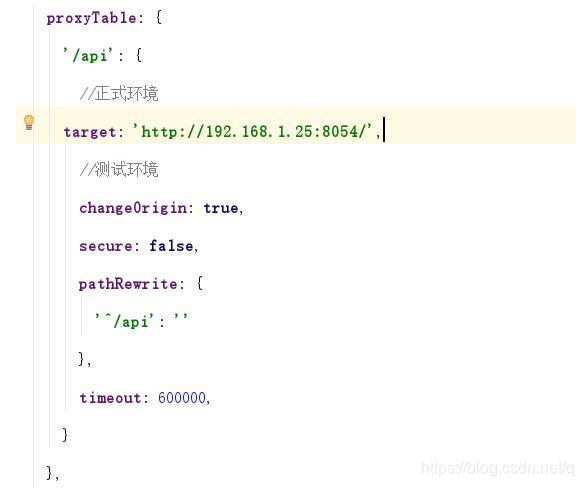
原先配置文件默認(rèn)超時(shí)時(shí)長(zhǎng)為2min(這里也是猜測(cè))
然后開始上傳視頻,控制臺(tái)發(fā)送upload請(qǐng)求,刷新阿里云控制臺(tái)會(huì)看到文件正在上傳,奇妙的事情發(fā)生了控制報(bào)錯(cuò)net err_empty_response,然后在刷新阿里云控制臺(tái)會(huì)發(fā)現(xiàn)剛才上傳的視頻已經(jīng)完成,但是還有同樣的一個(gè)視頻正在上傳,所以猜測(cè)在前端沒有得到response后,又嘗試了請(qǐng)求了一次,導(dǎo)致視頻會(huì)被上傳兩次!所以可以斷定問題出在前端框架上。
經(jīng)過一頓的測(cè)試和研究發(fā)現(xiàn),

這里設(shè)置timeout后可以有效的解決剛才的問題!
以上這篇解決vue中axios設(shè)置超時(shí)(超過5分鐘)沒反應(yīng)的問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. asp批量添加修改刪除操作示例代碼2. ASP實(shí)現(xiàn)加法驗(yàn)證碼3. PHP循環(huán)與分支知識(shí)點(diǎn)梳理4. 讀大數(shù)據(jù)量的XML文件的讀取問題5. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案6. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)7. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能8. 解析原生JS getComputedStyle9. jsp+servlet實(shí)現(xiàn)猜數(shù)字游戲10. css代碼優(yōu)化的12個(gè)技巧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備