vue 項目引入echarts 添加點擊事件操作
main.js中
import echarts from ’echarts’
Vue.prototype.$echarts = echarts
vue文件中
_this.calendarChart=_this.$echarts.init(document.getElementById(’earlyWarningCalendar’))_this.calendarChart.on(’click’,function (param) { console.log(param)}) _this.calendarChart.setOption(_this.scatterOption)

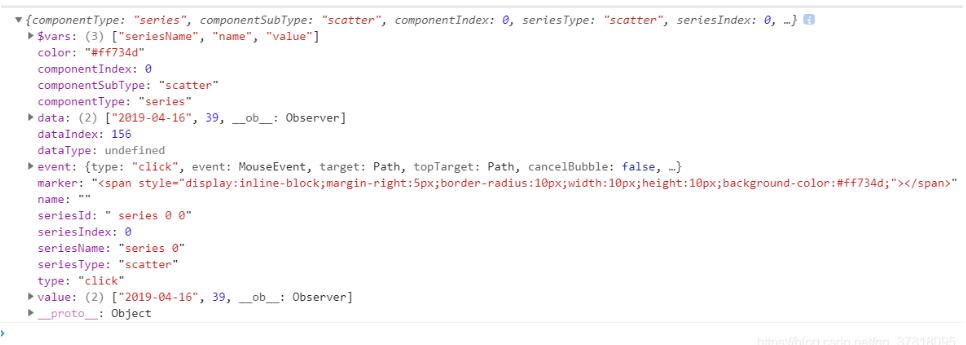
console結果

補充知識:vue根據路由守衛,判斷用戶權限,進行路由跳轉
判斷用戶權限,可以說是每一個項目都會用到的,因此,提供給大家較為簡單的方法。
主要思想是通過判斷用戶登錄后,根據后臺返回的對應用戶權限去驗證用戶是否可以進行相關的操作。
第一步,創建路由
提供部分代碼,用于解釋
{ path: ’/’, redirect: ’/login’, }, { path: ’/login’, name: ’login’, component: Login, }, { path: ’/front/index’, name: ’frontIndex’, component: () => import(’../views/frontDeskPage/index.vue’), meta: { isLogin: true, roles: [’0’],//定義登錄的用戶權限 }, }
注意:
meta對象中的isLogin表示需要用戶登錄后才能訪問相應頁面
meta對象中的roles表示用戶登錄后所帶有的權限
第二步,使用beforeEach方法
router.beforeEach((to,from,next)=>{ //console.log(to.meta.isLogin) if(to.meta.isLogin){ //判斷頁面是否需要登錄才可操作 if(store.state.user.userName){//判斷用戶是否登錄,值為true,代表登錄了 if(to.meta.roles.indexOf(String(store.state.user.power)) >= 0){//判斷登錄用戶的權限是否滿足meta對象中的roles的要求 next() }else { alert(’您沒有權限進入頁面!’) router.push(’/login’) } }else { alert(’請登錄之后再操作!’) router.push(’/login’) } }else { next() }})
注意:
1、to,from,next三者分別代表,要去的頁面、當前的頁面、下一步
2、store.state.user.userName、store.state.user.power為vuex中登錄請求成功后,所保存的用戶信息,書寫時需要注意路徑是否一致
3、to.meta.roles.indexOf(String(store.state.user.power),用于比對用戶權限是否存在于meta.roles中,需要注意的是在vuex存儲的數據類型與meta.roles中的數據類型是否一致,如不一致需要進行類型轉換
以上這篇vue 項目引入echarts 添加點擊事件操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備