vue v-for 點擊當前行,獲取當前行數據及event當前事件對象的操作
前言
在 v-for 循環語句上,定義一個點擊事件 傳入兩個參數(當行數據、當前事件對象),如下代碼片段,當前事件對象必須加上 ‘$’ 符號
<template> <div> <ul> <li v-for='(item, index) in arrData' :key='index' @click='operate(item, $event)' > {{ item.title }} </li> </ul> </div></template><script>export default { data() { return { arrData: [ { id: 1, title: ’第一條數據’ }, { id: 2, title: ’第二條數據’ } ] }; }, methods: { operate(item, event) { console.log(item); console.log(event); } }};</script>
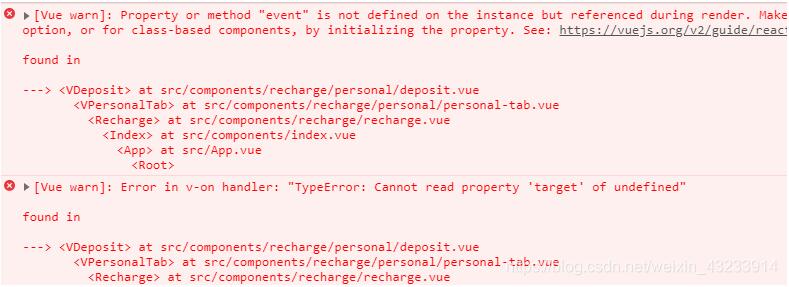
不加’$‘報錯:

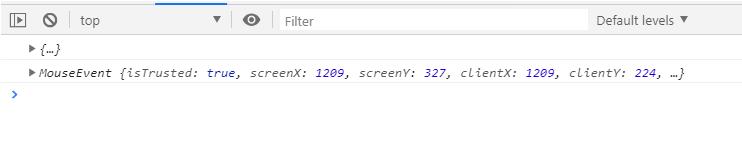
加上’$‘: 點擊行之后獲得當前行數據 以及當前事件對象

如果本篇文章對你有幫助的話,很高興能夠幫助上你。
補充知識:vue獲取當前點擊對象的下標,和當前點擊對象的內容
如下所示:
<li v-for='(item,index) in tabList' v-on:click='addClass(index,$event)' >{{item.title}}</li>
data里面聲明:
data() { return { tabList: [ { id: 0, title: '首頁1' }, { id: 1, title: '首頁2' }, { id: 2, title: '首頁3' } ], current:0 }; },
methods: { addClass: function(index,event) { this.current = index; //獲取點擊對象 var el = event.currentTarget; console.log('當前對象的內容:'+el.innerHTML); console.log(this.current) }
以上這篇vue v-for 點擊當前行,獲取當前行數據及event當前事件對象的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備