解決vue項目 build之后資源文件找不到的問題
解決靜態(tài)資源失效的問題
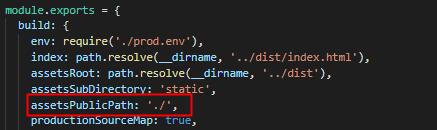
這就需要修改我們的 config 中的 index.js了,默認(rèn)的build 中的部分是這樣的:
build: { // Template for index.html index: path.resolve(__dirname, ’../dist/index.html’), // Paths assetsRoot: path.resolve(__dirname, ’../dist’), assetsSubDirectory: ’static’, assetsPublicPath: ’/’,
修改之后的應(yīng)為這樣的:
build: { // Template for index.html index: path.resolve(__dirname, ’../dist/index.html’), // Paths assetsRoot: path.resolve(__dirname, ’../dist’), assetsSubDirectory: ’static’, assetsPublicPath: ’./’,
但是這樣能確保資源文件可被正常找到, 但頁面還是處于白屏狀態(tài),
在路由頁面找到mode: ’history’,
export default new Router({ mode: ’history’, routes: [
將mode: ’history’,這句話刪除,在進(jìn)行build,
export default new Router({ // mode: ’history’, routes: [
小伙伴們, 是不是發(fā)現(xiàn)好用啦~
補(bǔ)充知識:vue關(guān)于build和config文件都已修改,但打包后圖片仍找不到的問題
最開始發(fā)現(xiàn)有的圖片可以加載出來有的卻不能,然后去看build和config文件的配置,


都很ok啊。
然后去看那些可以加載出來的跟不能加載的做了對比,發(fā)現(xiàn)不能加載出來的都是把路徑寫在js里面,用變量的方式寫進(jìn)html里面的,最后的解決方式就是:
//以require形式導(dǎo)入圖片
url:require(’../../static/xxx.png’)
然后打包就沒問題了;
后面再補(bǔ)充一下,background屬性引入圖片的話如果以行內(nèi)元素引入也會造成圖片路徑找不到的情況,解決的辦法就是把它寫在style里面,以類名的方式引入;
總結(jié)一下,vue里面引用圖片在打包后仍能正常使用的正確引用方式:
html內(nèi):img src以相對路徑引入;
css:style以background屬性作為背景圖片引入,需以類名方式引入,行內(nèi)樣式可能會不生效;
js:以require(’…/url’)引入,賦予變量;
以上這篇解決vue項目 build之后資源文件找不到的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CentOS郵件服務(wù)器搭建系列—— POP / IMAP 服務(wù)器的構(gòu)建( Dovecot )2. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法3. django創(chuàng)建css文件夾的具體方法4. jsp網(wǎng)頁實現(xiàn)貪吃蛇小游戲5. ASP中if語句、select 、while循環(huán)的使用方法6. .NET SkiaSharp 生成二維碼驗證碼及指定區(qū)域截取方法實現(xiàn)7. MyBatis JdbcType 與Oracle、MySql數(shù)據(jù)類型對應(yīng)關(guān)系說明8. ASP中實現(xiàn)字符部位類似.NET里String對象的PadLeft和PadRight函數(shù)9. 存儲于xml中需要的HTML轉(zhuǎn)義代碼10. 利用CSS制作3D動畫

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備