vue實現(xiàn)井字棋游戲
本文實例為大家分享了vue實現(xiàn)井字棋游戲的具體代碼,供大家參考,具體內(nèi)容如下
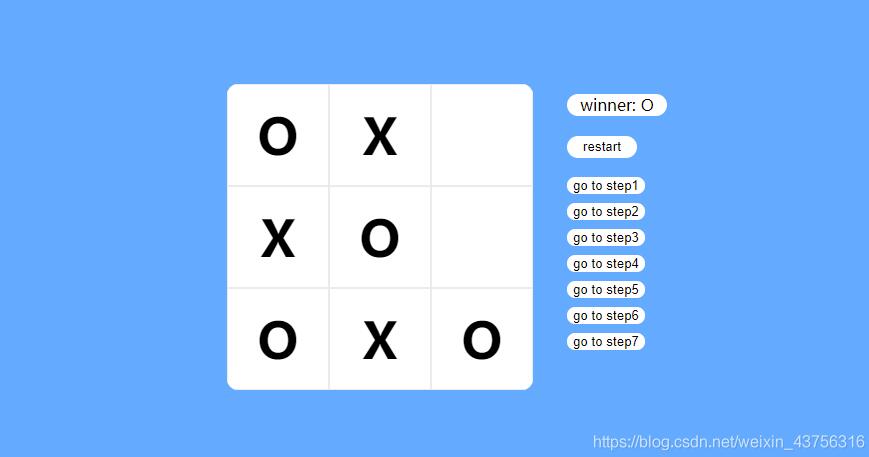
之前看react的教程時看到的小游戲,試著用vue做一個。右邊的winner提示勝者,還沒有勝者時提示下一個棋子的種類。restart按鈕點(diǎn)擊可重新開始。go to step可跳轉(zhuǎn)到第n步。

html:
<div id='app'> <ul class='white normal'> <li v-for='i, idx in datas' @click=set(idx)>{{i}}</li> </ul> <div id='console'> <div class='white'>{{hint}}</div> <input type='button' value='restart' @click='init()'/> <ul class='normal'> <li v-for='i, idx in history'> <input type='button' :value='’go to step’ + (idx + 1)' @click=jump(idx) /> </li> </ul> </div></div>
css:
<style type='text/css'> body { background: #5af; } .white { background: #fff; border-radius: 11px; outline: none; border: none; } .normal { list-style: none; padding: 0px; margin: 0px; } #app { display: flex; justify-content: space-between; width: 450px; height: 306px; position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; } #board { display: flex; width: 306px; height: 306px; flex-wrap: wrap; overflow: hidden; } #hint { width: 100px; height: 22px; text-align: center; margin: 10px; } #restart { width: 70px; height: 22px; margin: 10px; } #history, .history { margin: 5px; } .square { height: 100px; width: 100px; border: #ebebeb solid 1px; flex: 0 0 auto; font-size: 50px; font-weight: 900; line-height: 100px; text-align: center; }</style>
js:
new Vue({ el: ’#app’, data: { datas: Array(9).fill(’’), history: [], next: true, winner: ’’, cases: [ [0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6], ] }, methods: { //放置棋子 set(idx) { if (!this.datas[idx] && !this.winner) { this.$set(this.datas, idx, this.next_player); this.history.push({ status: [...this.datas], player: this.next }); if (this.is_win(this.next_player)) { this.winner = this.next_player; } this.next = !this.next; } }, //跳轉(zhuǎn)到第n步 jump(idx) { this.datas = this.history[idx].status; this.history.splice(idx + 1, this.history.length - idx - 1); this.next = !this.history[idx].player; this.winner = this.is_win(’O’) ? ’O’ : this.is_win(’X’) ? ’X’ : ’’; }, //判斷是否勝出 is_win(player) { return this.cases.some(arr => arr.every(el => this.datas[el] === player)); }, //初始化 init() { this.datas = Array(9).fill(’’); this.history = []; this.next = true; this.winner = ’’; } }, computed: { next_player() { return this.next ? ’O’ : ’X’; }, hint() { return this.winner ? ’winner: ’ + this.winner : ’next: ’ + this.next_player; } }})
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python 如何在 Matplotlib 中繪制垂直線2. ASP常用日期格式化函數(shù) FormatDate()3. 開發(fā)效率翻倍的Web API使用技巧4. 如何通過python實現(xiàn)IOU計算代碼實例5. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼6. CSS3中Transition屬性詳解以及示例分享7. js select支持手動輸入功能實現(xiàn)代碼8. Python 操作 MySQL數(shù)據(jù)庫9. vue使用moment如何將時間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時間格式10. python中@contextmanager實例用法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備