關于vue屬性使用和不使用冒號的區別說明
vue中冒號:是v-bind的縮寫。
一直最常見的做法是代表綁定一個變量。
但是我今天用到復選框是時候缺出現選不中的情況
<el-checkbox v-model='checked' >備選項</el-checkbox> checked:1但是沒有選中
然后我想可能是沒有寫true-label,于是這樣寫。因為true-label接收一個數值或者字符串。我的默認值是數值。
<el-checkbox v-model='checked' true-label=1 false-label=0 >備選項</el-checkbox> 但是還是沒有選中
然后看了

但是定義的 checked:1類型是數值并不是boolean型的
我們可以這樣修改
<el-checkbox v-model='checked' :true-label='1' :false-label='0' >備選項</el-checkbox>
<input :disable='true'>打開</input>
輸出:true 或 false 值是變量Boolean類型
<input disable='true'>打開</input>
輸出:true 值是String類型
補充知識:Vue的標簽屬性label中字符串拼接變量
問題
問題描述:Vue的標簽屬性label中字符串拼接變量
問題解決
<el-form-item :label='`參數${(index + 1)}類型`' v-for='(item, index,) in props.row.params'> <span v-text='item'></span></el-form-item>
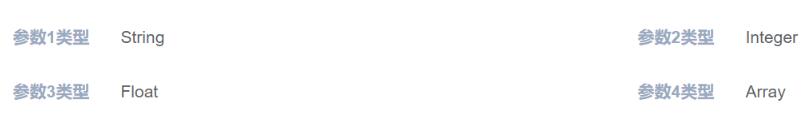
結果展示

以上這篇關于vue屬性使用和不使用冒號的區別說明就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備