在vue中獲取wangeditor的html和text的操作
目的:vue 中獲取 wangeditor 的 html 和 text。

補充知識:vue-cli webpack 引入 wangeditor(輕量級富文本框)
1:使用npm下載:
//(注意 wangeditor 全部是小寫字母)
npm install wangeditor
2: 直接在項目模板中引用
import E from ’wangeditor’
3:HTML
<div style='text-align:left'></div>
<button v-on:click='getContent'>查看內(nèi)容</button>
4:js代碼
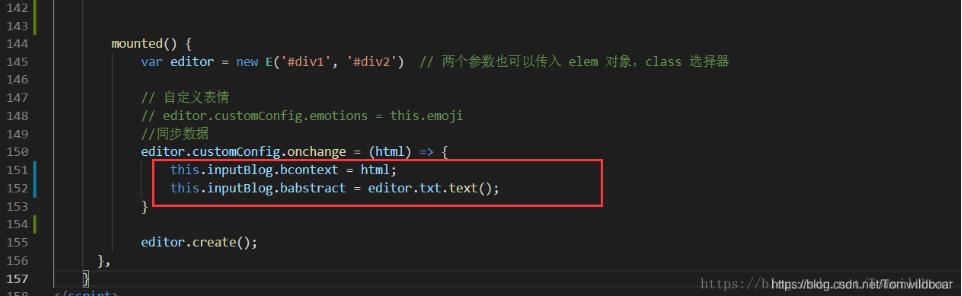
export default { name: ’editor’, data () { return { editorContent: ’’ } }, methods: { getContent: function () { alert(this.editorContent) } }, mounted() { var editor = new E(’#editorElem’) editor.customConfig.onchange = (html) => { this.editorContent = html } editor.create() } }
5:哈哈 然后就搞定啦 附錄 原作者github 地址
https://github.com/wangfupeng1988/wangEditor/blob/master/README.md
以上這篇在vue中獲取wangeditor的html和text的操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Spring @Primary和@Qualifier注解原理解析2. 詳解php如何合并身份證正反面圖片為一張圖片3. 如何用python識別滑塊驗證碼中的缺口4. php設(shè)計模式之模板模式實例分析【星際爭霸游戲案例】5. AJAX實現(xiàn)省市縣三級聯(lián)動效果6. ASP.NET MVC視圖頁使用jQuery傳遞異步數(shù)據(jù)的幾種方式詳解7. Java基于redis和mysql實現(xiàn)簡單的秒殺(附demo)8. SpringBoot+SpringCache實現(xiàn)兩級緩存(Redis+Caffeine)9. HTML iframe標(biāo)簽用法案例詳解10. ASP.NET 2.0頁面框架的幾處變化

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備