解決vue打包報錯Unexpected token: punc的問題
項目中有一個功能模塊是使用Vue寫的,然后蛋疼的來了,寫Vue的同事走了,今天需要改,懵逼狀態啊,這是什么?代碼還沒看懂,就給我出了一個Exception。記錄一下,蛋疼歷程。
ERROR in static/js/app.33254a875dd731a0b538.js from UglifyJs
Unexpected token: punc (() [./src/mixin/mixin.js:6,8][static/js/app.33254a875dd731a0b538.js:13,19]
好看不?
各種百度啊,有人說,下載新的vue-cli,webpack項目,拷貝.babelrc文件到原項目根目錄下
然后再百度,怎么下載vue-cli,更刺激的來了,根本看不懂,一堆cmd,對于一個小白來說,簡直殘忍啊。
最后找到了一個大神的回復,懶惰的我,當然選擇粘貼復制嘞。
解決方案:
1.在工程目錄下新建.babelrc文件,注意文件類型選擇File就可以了
2.cv大法(懶人專用)
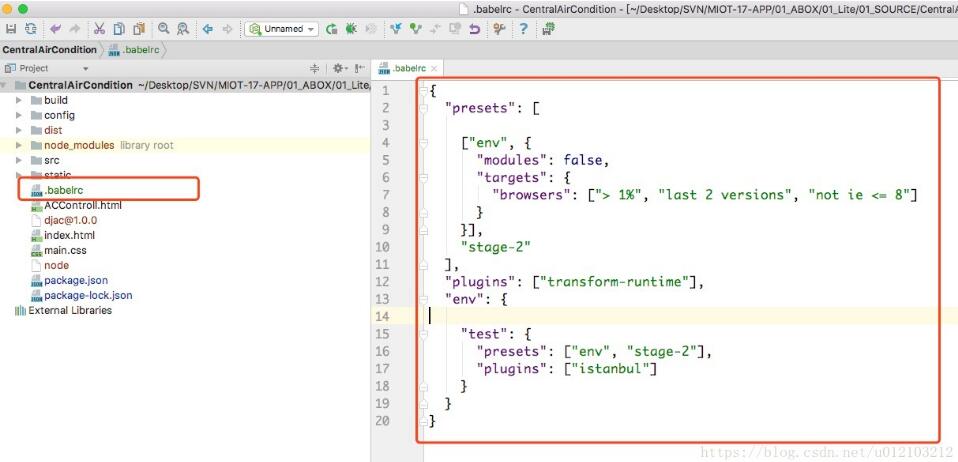
{ 'presets': [ ['env', { 'modules': false, 'targets': { 'browsers': ['> 1%', 'last 2 versions', 'not ie <= 8'] } }], 'stage-2' ], 'plugins': ['transform-runtime'], 'env': { 'test': { 'presets': ['env', 'stage-2'], 'plugins': ['istanbul'] } }}
3.此時npm run build, ok了。
貼個完整的圖片:

補充知識:webpack 打包時,代碼壓縮,刪除console與注釋
如下所示:
new webpack.optimize.UglifyJsPlugin({ //刪除注釋 output:{comments:false }, //刪除console 和 debugger 刪除警告 compress:{warnings:false,drop_debugger:true,drop_console:true } })
uglifyJsPlugin 用來對js文件進行壓縮,減小js文件的大小。其會拖慢webpack的編譯速度,建議開發環境時關閉,生產環境再將其打開。
vue cli 3.0中, 在vue.config.js中配置
configureWebpack:{ optimization: { minimizer: [ new UglifyJsPlugin({ uglifyOptions: { // 刪除注釋 output:{ comments:false }, // 刪除console debugger 刪除警告 compress: { warnings: false, drop_console: true,//console drop_debugger: false, pure_funcs: [’console.log’]//移除console } } }) ] } }
運行出現報錯 UglifyJs
DefaultsError: warnings is not a supported option
降低版本(使用 'uglifyjs-webpack-plugin': '^1.1.1'),打包正常,效果達到
以上這篇解決vue打包報錯Unexpected token: punc的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備