在vs code 中如何創(chuàng)建一個自己的 Vue 模板代碼
首先,在vs code 中打開定義模板代碼的地方
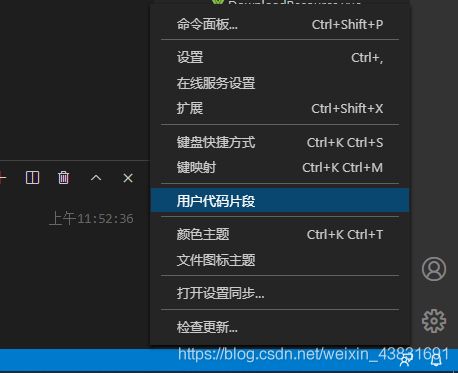
第一步,點擊“設(shè)置”圖標(biāo)按鈕,在彈出的菜單中點擊的“用戶代碼片段”(也就是模板)

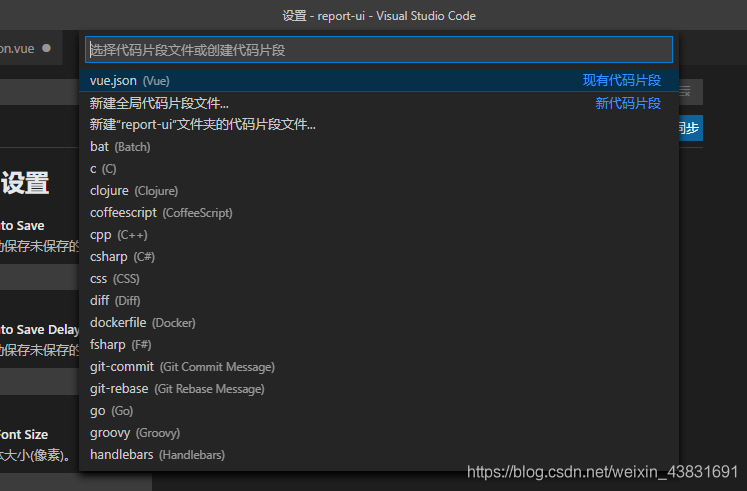
第二步,在彈出的框中選擇新建代碼片段(可選為 全局/現(xiàn)在的項目 創(chuàng)建模板)

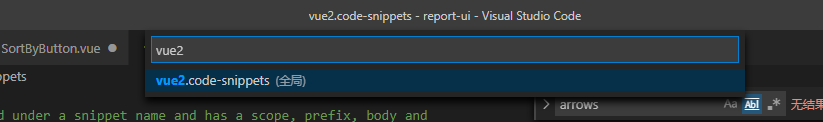
第三步,輸入要新建的模板名稱,然后,回車(這里我已經(jīng)新建過了)

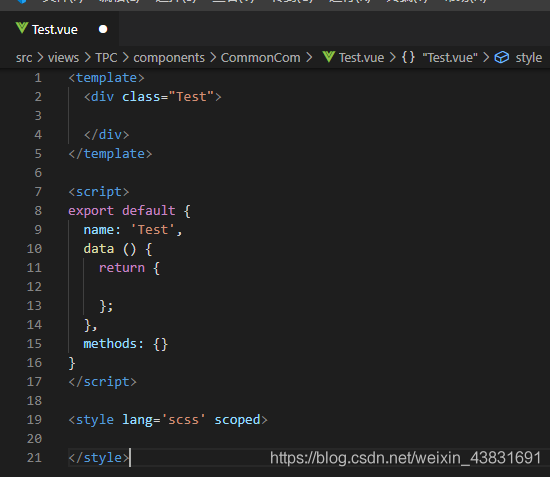
然后會自動打開下面這個頁面,在這里我們就可以開始新建一個vue模板了

現(xiàn)在我們開始創(chuàng)建我們的模板了 這是一個模板例子
需要的可以直接拷貝到新建的模板文件中,然后按自己的風(fēng)格改改
{'Print to console': { 'prefix': 'vue', 'body': [ '<template>', ' <div class='$TM_FILENAME_BASE'>',' ${0}',' </div>', '</template>', '','<script>', 'export default {',' name: ’$TM_FILENAME_BASE’,',' data () {',' return {','',' };',' },',' methods: {}','}','</script>','','<style lang=’scss’ scoped>','','</style>'],'description': 'my vue template'}}
模板文件中各參數(shù)的含義
“prefix”: “vue”, // 定義觸發(fā)模板的,字符串代碼。這里我寫的時“vue”。使用就是輸入“vue”然后按tab
' name: ‘$TM_FILENAME_BASE’,', // $TM_FILENAME_BASE 這個變量是當(dāng)前的文件名
' <div class='$TM_FILENAME_BASE'>', // html代碼中我習(xí)慣使用雙引號,所以這里用了反斜杠“”轉(zhuǎn)義雙引號
description': “my vue template” // 就是字面上的意思,即,這個模板的描述信息
' ${0}', // ${0} 是生成模板后光標(biāo)的位置,你可以同時放多個
最終效果
在新建的vue文件中輸入“vue”,按tab鍵

就會自動生產(chǎn)一個vue的模板

到此這篇關(guān)于在vs code 中如何創(chuàng)建一個自己的 Vue 模板代碼的文章就介紹到這了,更多相關(guān)vs code 創(chuàng)建Vue 模板內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Spring @Primary和@Qualifier注解原理解析2. 詳解php如何合并身份證正反面圖片為一張圖片3. 如何用python識別滑塊驗證碼中的缺口4. php設(shè)計模式之模板模式實例分析【星際爭霸游戲案例】5. AJAX實現(xiàn)省市縣三級聯(lián)動效果6. ASP.NET MVC視圖頁使用jQuery傳遞異步數(shù)據(jù)的幾種方式詳解7. Java基于redis和mysql實現(xiàn)簡單的秒殺(附demo)8. SpringBoot+SpringCache實現(xiàn)兩級緩存(Redis+Caffeine)9. HTML iframe標(biāo)簽用法案例詳解10. ASP.NET 2.0頁面框架的幾處變化

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備