讓Vue響應Map或Set的變化操作
問題背景
我想在vuex的state中使用map,這樣可以使很多操作變得方便
const state = { all: new Map()}
這樣的寫法是沒有問題的,不會報錯,state.all可以像正常的Map一樣使用。
但是這里有一個問題,vue的響應式系統不支持Map和Set,也就是說,當Map與Set里面的元素變化時Vue追蹤不到這些變化,因此無法做出響應。這樣一來,頁面上依賴all的元素也不會隨all的變化而變化
解決方法
用戶”inca”的回答
you need to create a serializable replica of this structure and expose it to Vue
data() { mySetChangeTracker: 1, mySet: new Set(),},computed: { mySetAsList() { var x = this.mySetChangeTracker; // By using `mySetChangeTracker` we tell Vue that this property depends on it, // so it gets re-evaluated whenever `mySetChangeTracker` changes return Array.from(this.mySet); },},methods: { add(item) { this.mySet.add(item); // Trigger Vue updates this.mySetChangeTracker += 1; }}
解決方法是用一個可序列化的mySetChangeTracker來手動追蹤變化
Vue追蹤不到Set的變化,但是可以追蹤到mySetChangeTracker的變化,所以當Set發生改變后,手動改變mySetChangeTracker的值就能讓Vue知道我的數據發生了變化。
在mySetAsList里面寫入var x = this.mySetChangeTracker,這樣一來當mySetChangeTracker更新后,mySetAsList就會做出響應
補充知識:vue渲染時對象里面的對象的屬性提示undefined,但渲染成功
場景:
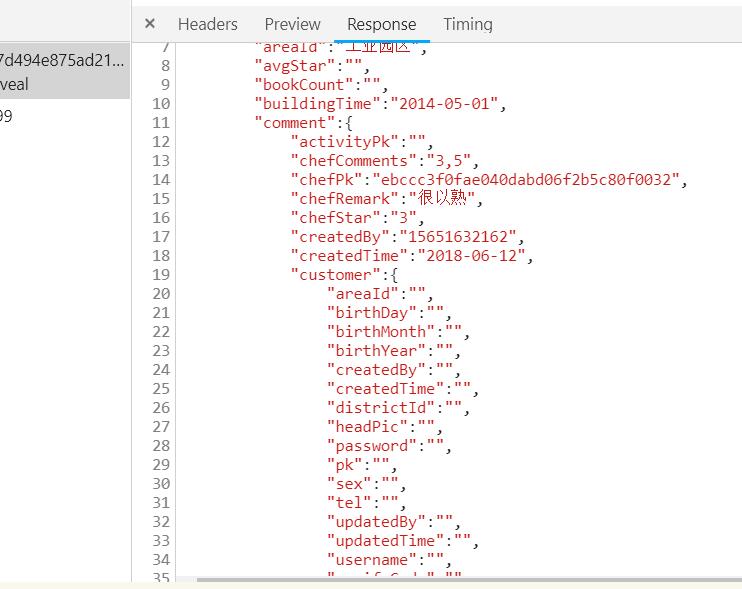
從后臺請求的數據結構如下:


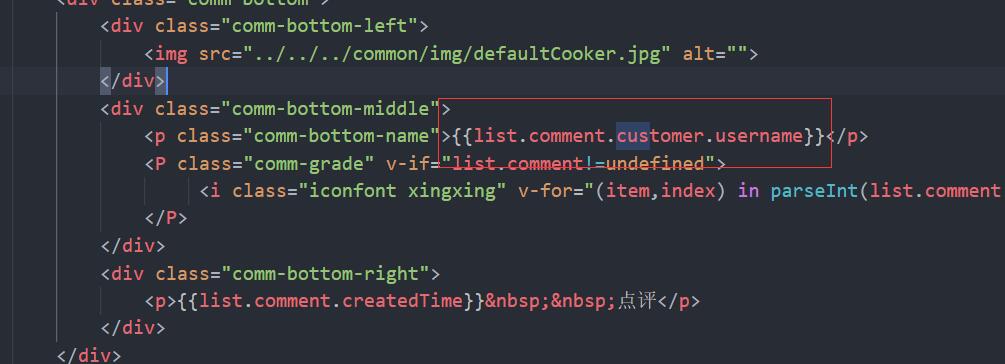
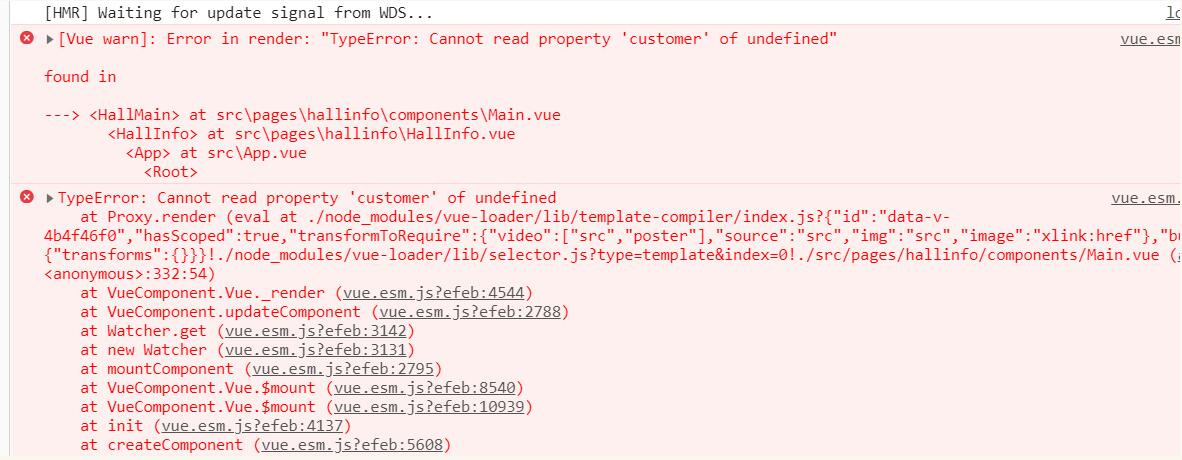
我的list是對象,而comment又是list里的對象,渲染成功了,卻報如下錯:

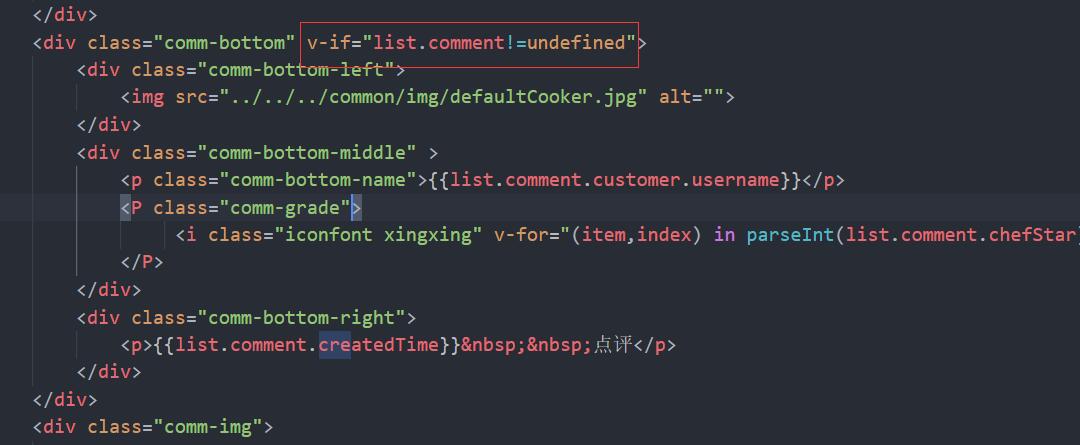
解決辦法:
添加一個:v-if

以上這篇讓Vue響應Map或Set的變化操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備