Vue中nprogress頁面加載進(jìn)度條的方法實(shí)現(xiàn)
nprogress頁面加載進(jìn)度條
前言
很多時(shí)候在訪問網(wǎng)頁的時(shí)候我們總是看到頁面在加載中,可以卻不知道要加載多久,無期限的等待總是讓人煩躁不安,所以我們希望能知道網(wǎng)頁加載的進(jìn)度,這樣我們就能做到心中有數(shù)是否繼續(xù)等待頁面加載。這個(gè)功能我們可以依靠nprogress來實(shí)現(xiàn),它是輕量級(jí)的進(jìn)度條組件,使用簡(jiǎn)便,可以很方便集成到應(yīng)用中來。

安裝nprogress
直接在項(xiàng)目中執(zhí)行安裝命令:npm install --save nprogress

nprogress方法
NProgress.start() // 進(jìn)度條開始NProgress.set() // 將進(jìn)度設(shè)置到具體的百分比位置,取值范圍是0到1.0NProgress.inc() // 如果少量增加進(jìn)度,進(jìn)度將永遠(yuǎn)不會(huì)得到100%NProgress.done() // 進(jìn)度條結(jié)束消失NProgress.configure() // 進(jìn)度條參數(shù)配置
全局引入nprogress
在main.js中引入nprogress插件和樣式,
import NProgress from ‘nprogress’ // nprogress插件import ‘nprogress/nprogress.css’ // nprogress樣式
配置nprogress
在NProgress.configure({})中我們可以對(duì)nprogress進(jìn)行適當(dāng)?shù)呐渲茫瑂howSpinner 為 false(禁用進(jìn)度環(huán))、trickle 為 false(關(guān)閉進(jìn)度條步進(jìn))、trickleRate (每次步進(jìn)增長(zhǎng)多少)、trickleSpeed (步進(jìn)間隔,單位毫秒ms)、ease(動(dòng)畫方向)、speed (動(dòng)畫速度,單位毫秒ms)、minimum (最小百分比)等等。
NProgress.configure({ showSpinner: false }) //我這里只關(guān)閉進(jìn)度環(huán)
Vuerouter路由鉤子
在添加nprogress之前我們需要先了解Vuerouter的beforeEach與afterEach鉤子函數(shù),這是在路由跳轉(zhuǎn)的時(shí)候?qū)β酚蛇M(jìn)行一些權(quán)限判斷或者其他操作時(shí)定義的處理函數(shù),Vue.beforeEach是在跳轉(zhuǎn)之前執(zhí)行,Vue.afterEach是在跳轉(zhuǎn)之后執(zhí)行判斷的。
Vue.beforeEach(function(to,form,next){})函數(shù)有三個(gè)參數(shù),Vue.afterEach(function(to,form))函數(shù)有兩個(gè)參數(shù):
to:即將進(jìn)入的路由對(duì)象
from:當(dāng)前導(dǎo)航即將離開的路由對(duì)象
next:調(diào)用該方法,進(jìn)入下一個(gè)鉤子函數(shù),next(false):則中斷當(dāng)前的導(dǎo)航。
在路由中添加nprogress
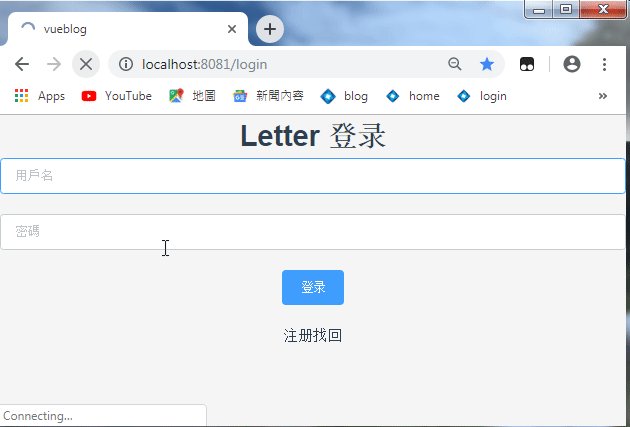
在main.js中全局鉤子函數(shù),在路由跳轉(zhuǎn)前用NProgress.start()標(biāo)記下進(jìn)度條開始,在路由跳轉(zhuǎn)后用NProgress.done()標(biāo)記下結(jié)束,這樣在路由跳轉(zhuǎn)的時(shí)候就可以在頁面頂部看到一個(gè)progress bar進(jìn)度條了
import Vue from ’vue’import App from ’./App.vue’import router from ’@/router/index.js’import store from ’./store’import Element from ’element-ui’import ’element-ui/lib/theme-chalk/index.css’import ’@/assets/icons/index.js’import NProgress from ’nprogress’import ’nprogress/nprogress.css’Vue.use(Element)Vue.config.productionTip = falseNProgress.configure({ showSpinner: false })router.beforeEach((to, from, next) => { NProgress.start() next()})router.afterEach(() => { NProgress.done()})new Vue({ router, store, render: h => h(App)}).$mount(’#app’)
在請(qǐng)求中添加nprogress
如果你希望每次發(fā)送請(qǐng)求的時(shí)候也出現(xiàn)進(jìn)度條的話可以在axios封裝中的路由攔截中添加nprogress
// 請(qǐng)求攔截器(請(qǐng)求發(fā)出前處理一些請(qǐng)求)axios.interceptors.request.use( NProgress.start()})// 響應(yīng)攔截器(處理響應(yīng)數(shù)據(jù))axios.interceptors.response.use( NProgress.done())
為了讓結(jié)構(gòu)更滑清晰簡(jiǎn)潔些,我們重新整理下代碼,即然nprogress主要是用在路由跳轉(zhuǎn)上,這里我將nprogress歸納放入router中,切記實(shí)例化router之后調(diào)用Vuerouter的beforeEach與afterEach鉤子函數(shù)生效。
import Vue from ’vue’import Router from ’vue-router’import routers from ’./routers’import NProgress from ’nprogress’import ’nprogress/nprogress.css’NProgress.configure({ showSpinner: false })Vue.use(Router)const router = new Router({ mode: ’history’, routes: routers})export default router router.beforeEach((to, from, next) => { NProgress.start() next()})router.afterEach(() => { NProgress.done()})
修改nprogress樣式
在app.vue中添加如下樣式即可修改nprogress樣式,記得添加 !important來覆蓋原有樣式
#nprogress .bar { background: #66B1FF !important; // 自定義顏色 height: 20px !important; // 自定義高度 }
參考 https://www.toutiao.com/i6718992880599302659/?group_id=6718992880599302659
到此這篇關(guān)于Vue中nprogress頁面加載進(jìn)度條的方法實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Vue nprogress加載進(jìn)度條內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. CSS3中Transition屬性詳解以及示例分享2. ASP動(dòng)態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享3. asp.net core項(xiàng)目授權(quán)流程詳解4. ASP常用日期格式化函數(shù) FormatDate()5. html中的form不提交(排除)某些input 原創(chuàng)6. jsp文件下載功能實(shí)現(xiàn)代碼7. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼8. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式9. 開發(fā)效率翻倍的Web API使用技巧10. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備